Другие работы автора:
Тернарные операторы Успел к Новому Году закончить, и загрузить на свой сайт ещё один интересный (для тех, кто изучает JavaScript) раздел. Там показываю, и подробно объясняю, как работать с тернарными операторами. Даю алгоритмы кода для создания подобных страниц. Конечно…
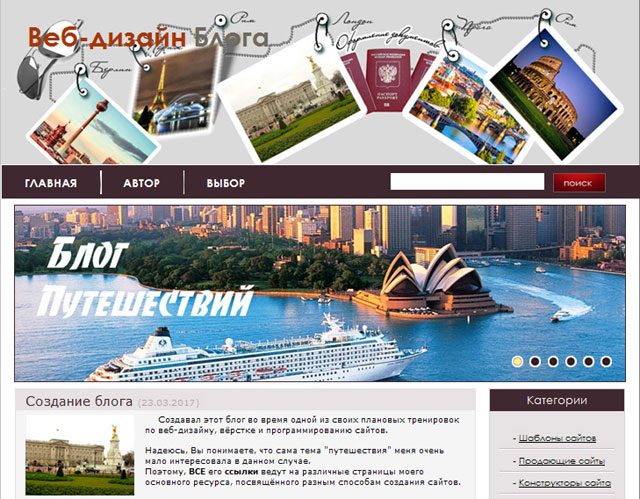
Сайт-визитка Сделал такой сайт во время одной из плановых тренировок по использованию таблицы стилей CSS
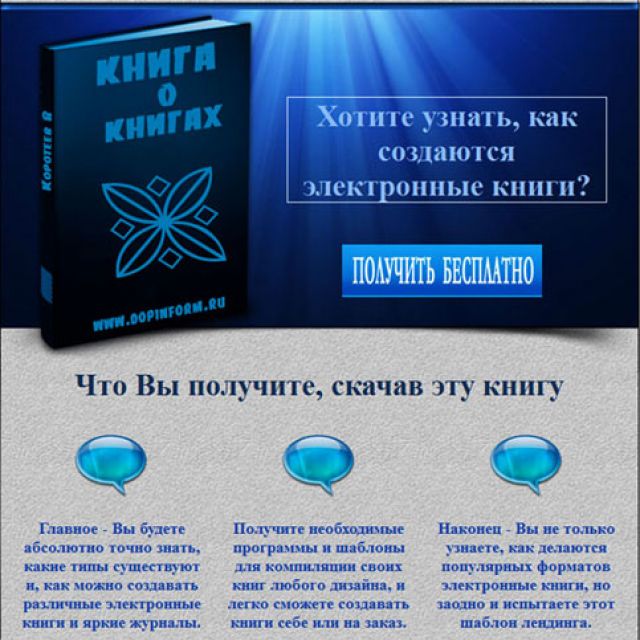
Дизайн лендинга Кое-что: книга, например, была сделана в фотошоп. Светлые лучи взял из исходника, и доработал в фотошоп.
Перепрограммировал из исходника, сделанного в Adobe Muse, в обычный HTML+CSS.
Выбросил из 10-ти кодов 9(!), и добавил 2 действительно нужных.
П…
Сайт-визитка "Личная страничка" Сделал такую страничку для своего сайта, как аналог главной страницы.
Для её создания использовал: Фотошоп и JavaScript + jQuery
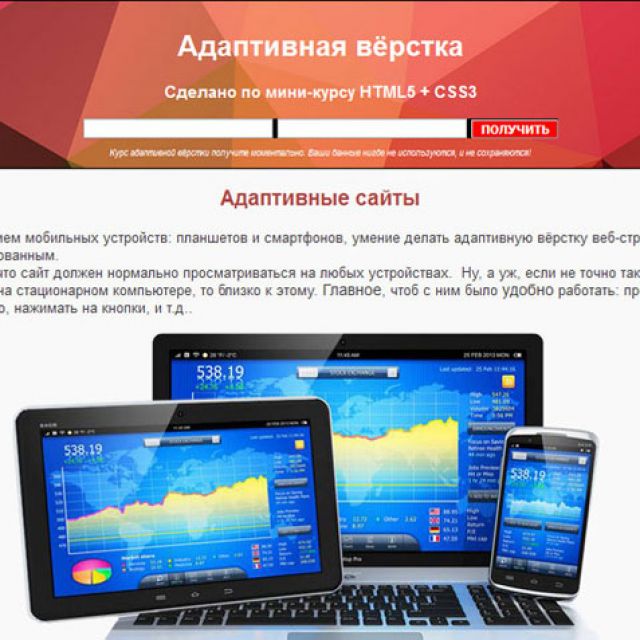
Адаптивная вёрстка Сейчас многие заходят в интернет с мобильных устройств: смартфонов, планшетов, и т.д..
Нашёл в интернете интересный, бесплатный мини-курс адаптивной вёрстки сайтов. Изучил его тщательно, а после тренировок добавил к своему основному сайту ещё один р…
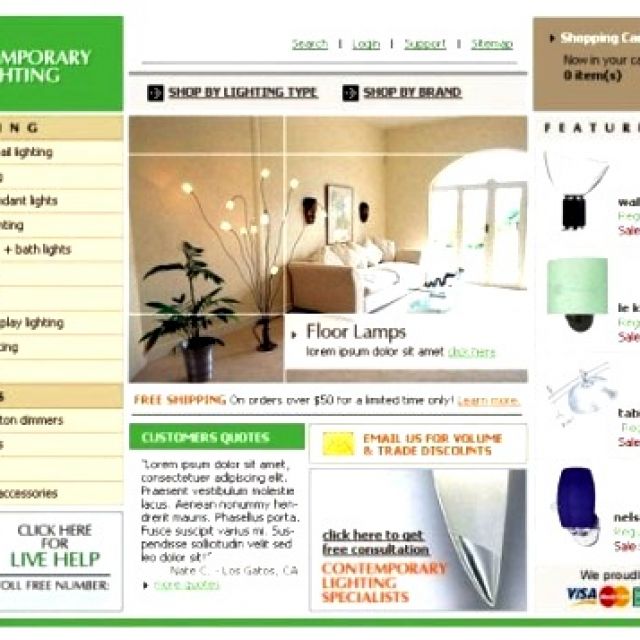
Интернет-магазин Пример изменения шаблонов HTML+CSS сайтов.
Работал над ним, закрепляя полученные навыки в использовании HTML и таблицы стилей CSS.
Выбрал для этого один из имеющихся у меня шаблонов интернет-магазинов. Провёл кое-какие изменения в структуре сайта, …
Сайт-визитка Сайт-визитка.
Делался при тренировках по изученным курсам веб-дизайна.
Заменял рисунки, менял структуру, и т.д..
Исправную работу сайта можно проверить по приложенной ссылке.
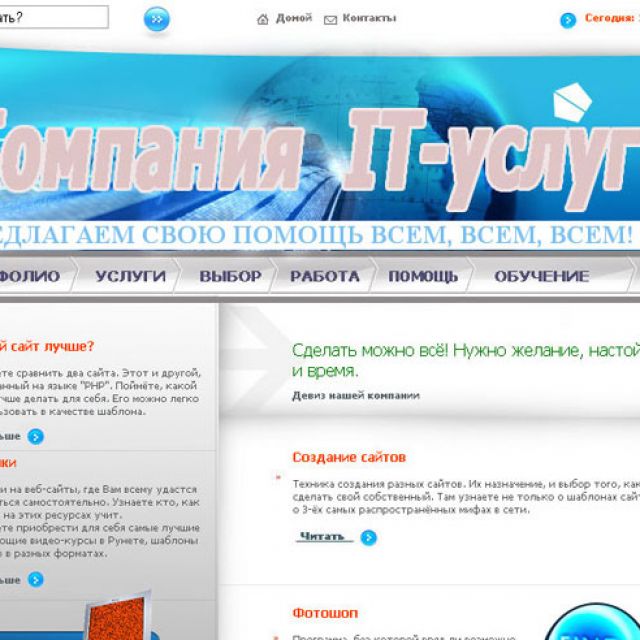
Компания IT-услуг Добавил в своё портфолио (на своём сайте) одну интересную работу, сделанную во время одной из моих ежегодных тренировок по ранее изученным веб-технологиям.
Чем интересную?
А тем, что я "выцарапал" её исходный код из одного зарубежного сай…








Комментарии к работе: