Другие работы автора:
Тернарные операторы Успел к Новому Году закончить, и загрузить на свой сайт ещё один интересный (для тех, кто изучает JavaScript) раздел. Там показываю, и подробно объясняю, как работать с тернарными операторами. Даю алгоритмы кода для создания подобных страниц. Конечно…
Дизайн лендинга Кое-что: книга, например, была сделана в фотошоп. Светлые лучи взял из исходника, и доработал в фотошоп.
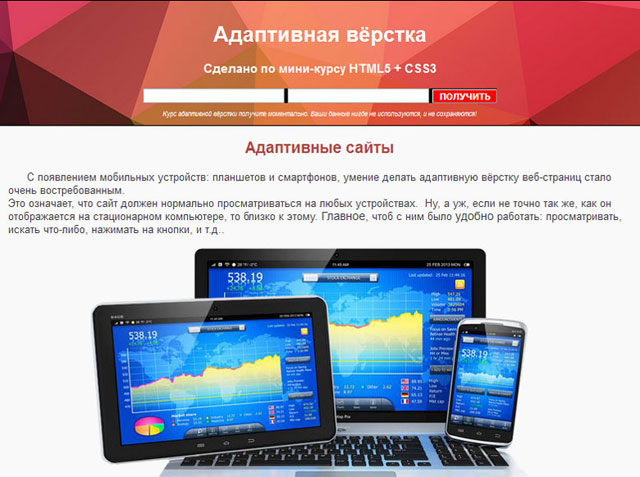
Перепрограммировал из исходника, сделанного в Adobe Muse, в обычный HTML+CSS.
Выбросил из 10-ти кодов 9(!), и добавил 2 действительно нужных.
П…
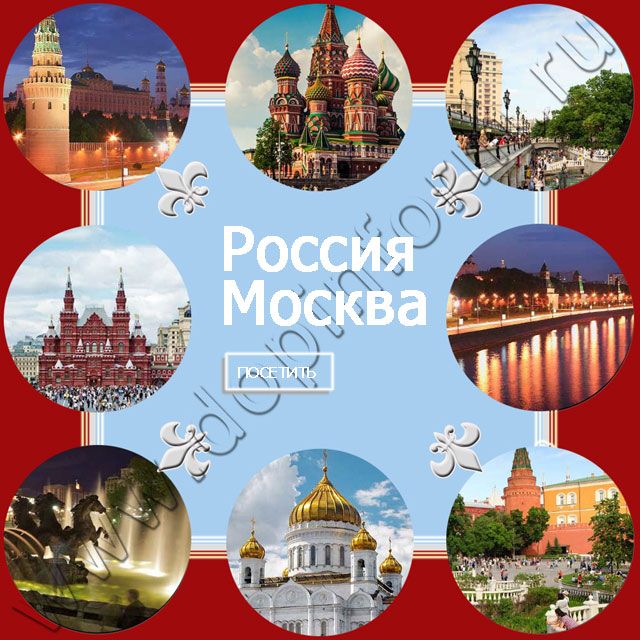
Сайт-визитка Сделал такой сайт во время одной из плановых тренировок по использованию таблицы стилей CSS
Сайт-визитка "Личная страничка" Сделал такую страничку для своего сайта, как аналог главной страницы.
Для её создания использовал: Фотошоп и JavaScript + jQuery
Сайт смешанной вёрстки Сделал этот сайт во время очередной плановой тренировки по технологиям HTML и CSS.
Содержит, как блочную, так и табличную вёрстки. Изображения для сайта обрабатывал в фотошоп.
Адаптивный слайдер CSS Нашёл в интернете очень интересную страницу. Чем?
Это адаптивный слайдер для презентаций. Посмотрел его исходный код, а он написан без всяких скриптов! Работает исключительно только с помощью CSS! И здорово работает!
Сразу видно, что его настоящи…
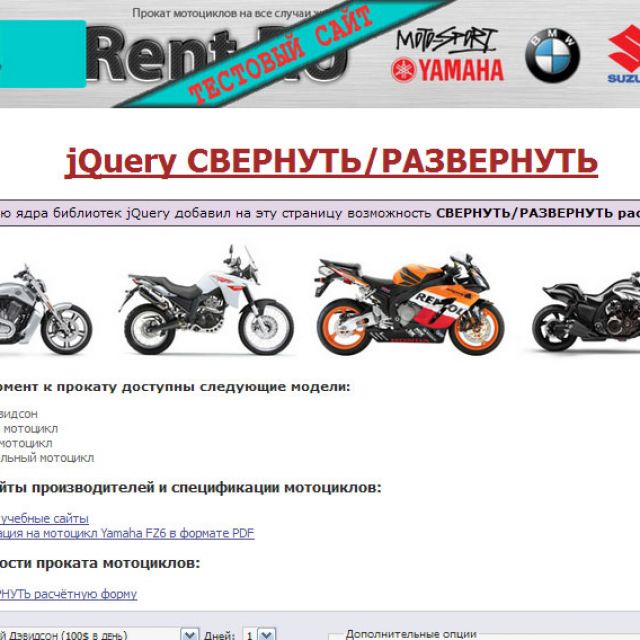
Тестовый сайт для изучения jQuery Сверстал этот HTML+CSS сайт по принципам блочной вёрстки, чтобы испытывать на нём разные методы веб-технологий.
Использую его для изучения и тестирования jQuery и jQuery UI.
Каждая страница посвящена какому-либо одному методу этих технологий. Дейст…
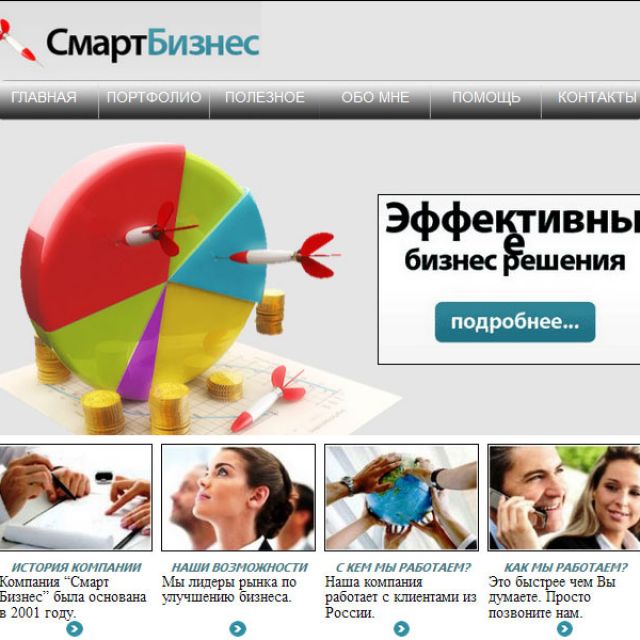
Сайт-визитка Аналогично. Создал этот сайт, работая над изменениями шаблонов HTML+CSS сайтов.
По составу это небольшой сайт-визитка компании.
Проверить его работоспособность в реальном интернете можно по приложенной ссылке.








Комментарии к работе: