Другие работы автора:
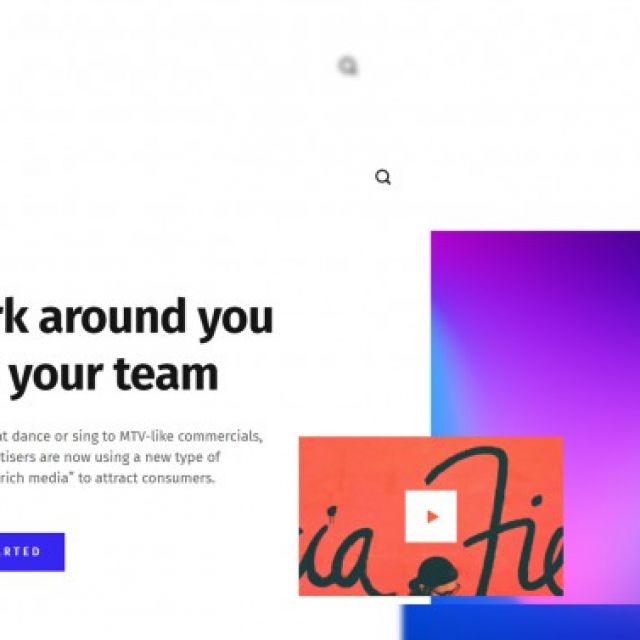
Gravity Выполнена валидная, адаптивная верстка сайта.
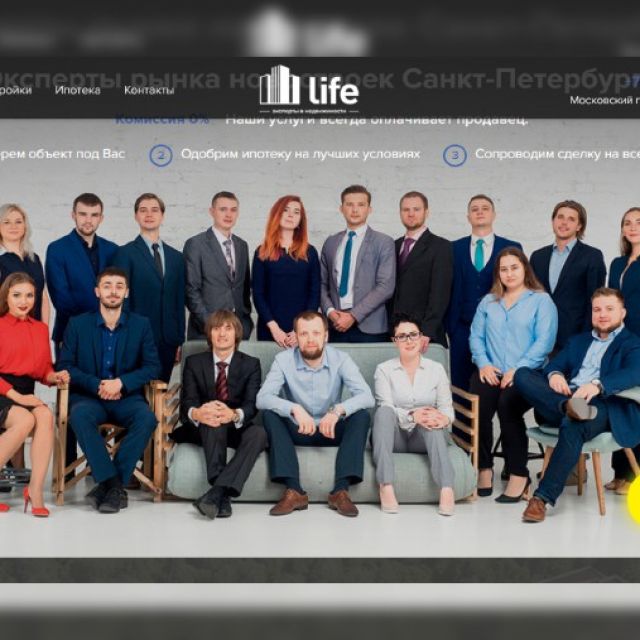
Агентство недвижимости Life Санкт Петербург Сайт для агентства недвижимости, выполнен алаптивно, кросбраузерно, с понятным и доступным интерфейсом с использованием jQuery. Интегрирован с системой управления Wordpress.
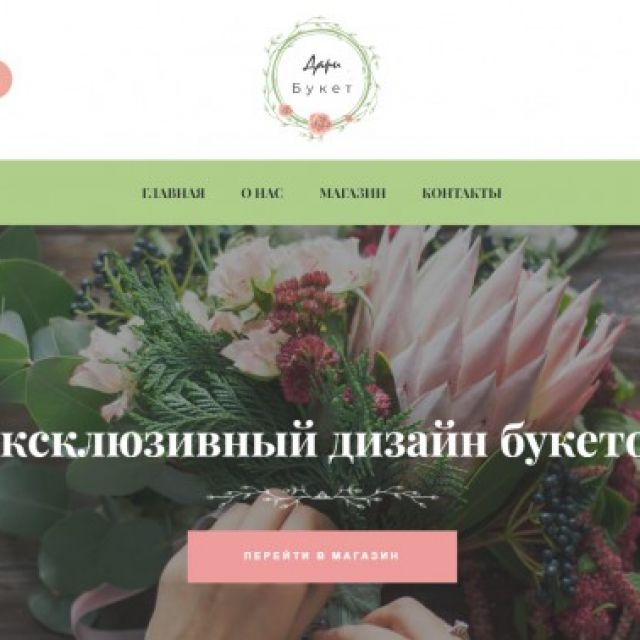
Магазин цветов Проект Интернет магазина цветов, использовал плагин Wordpress Woocommerce.
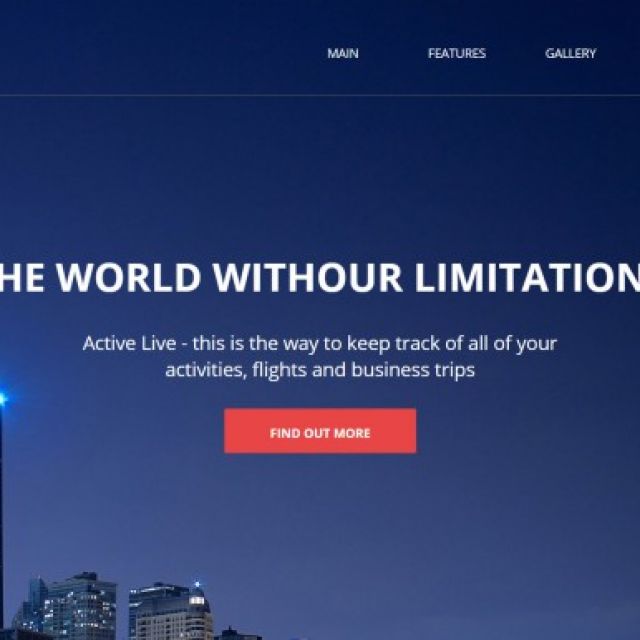
Active Live Работа выполнена по Bootstrap.
Адаптивно, на media запросах под все разрешения (Laptop, Tablet, Mobile).
Шрифты загружены из библиотеки Google Fonts
Применены иконки Font Awesome.
Для выравнивания элементов применялись flex box.
В работе использовал…
My school Работа выполнена на чистом HTML, CSS
Применён метод выравнивания элементов при помощи flex box, загрузка шрифтов из библиотеки Google fonts, а также иконки Font awesome
Выполнена форма обратной связи
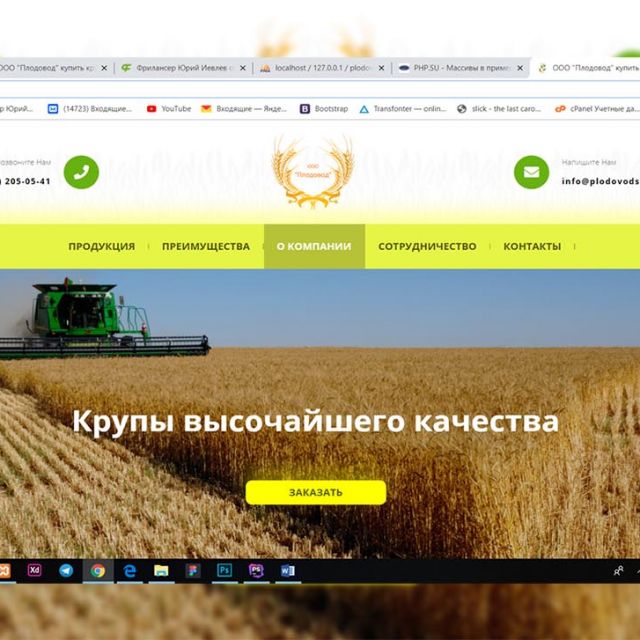
ООО "Плодовод" Короткий одностраничный лэндинг. На первом экране слайдер на всю ширину экрана. Плавный переход в виде волны между секциями. Возможность оформления заявки на товар (12 товаров). Форма обратной связи с валидацией полей и отправкой сообщения на почту. …
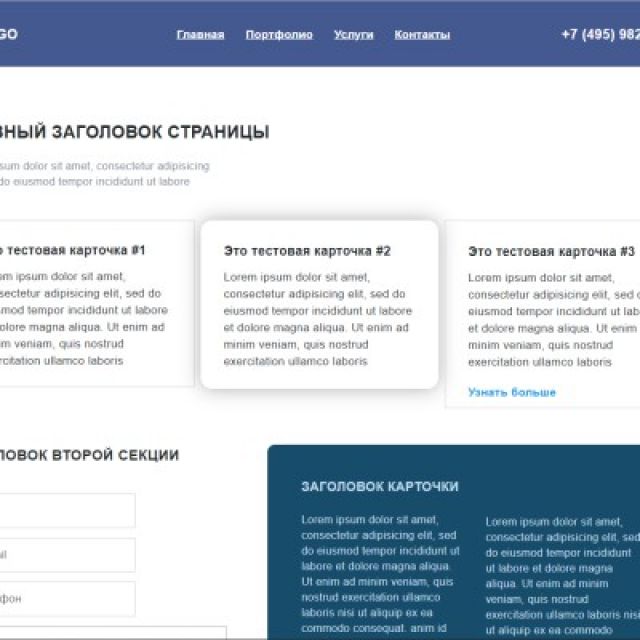
My logo Работа учебная выполнена чисто на HTML и CSS
Базовый header состоящий из логотипа, меню и кликабельного номера телефона
Для карточек применён flex box.
Выполнена форма обратной связи.
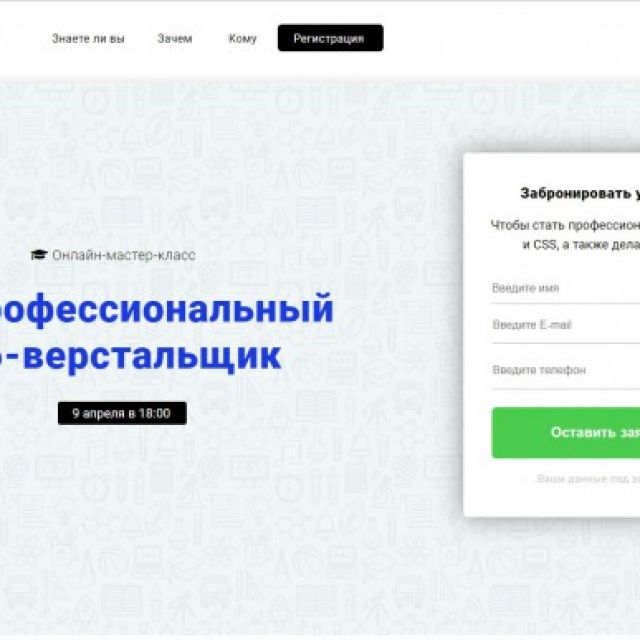
Gravity Выполнена валидная, адаптивная верстка сайта.