Другие работы автора:
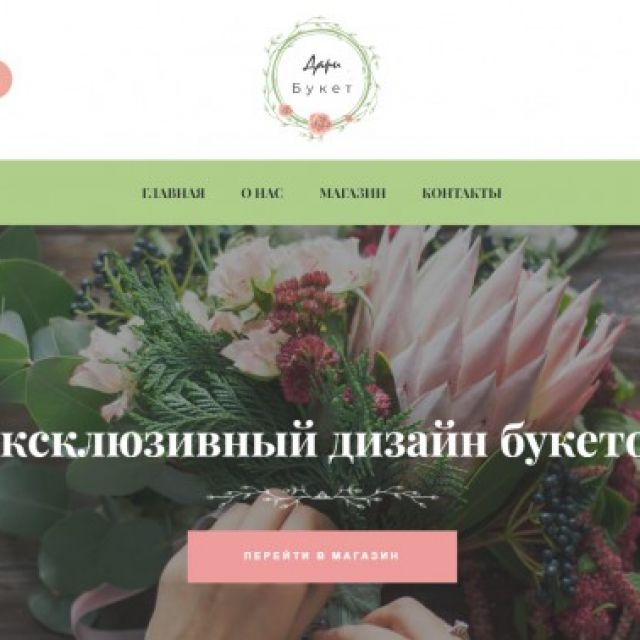
Магазин цветов Проект Интернет магазина цветов, использовал плагин Wordpress Woocommerce.
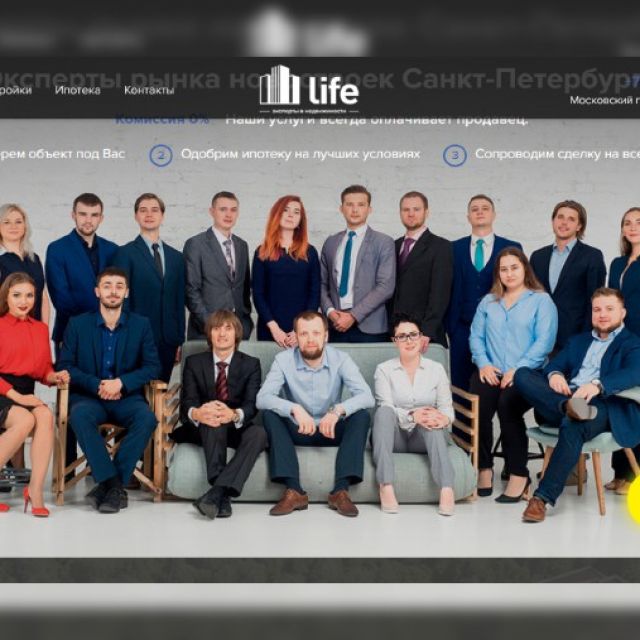
Агентство недвижимости Life Санкт Петербург Сайт для агентства недвижимости, выполнен алаптивно, кросбраузерно, с понятным и доступным интерфейсом с использованием jQuery. Интегрирован с системой управления Wordpress.
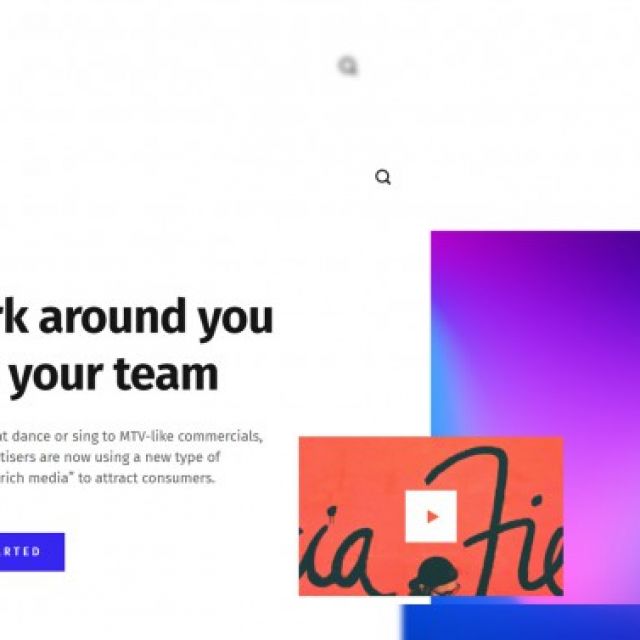
Gravity Выполнена валидная, адаптивная верстка сайта.
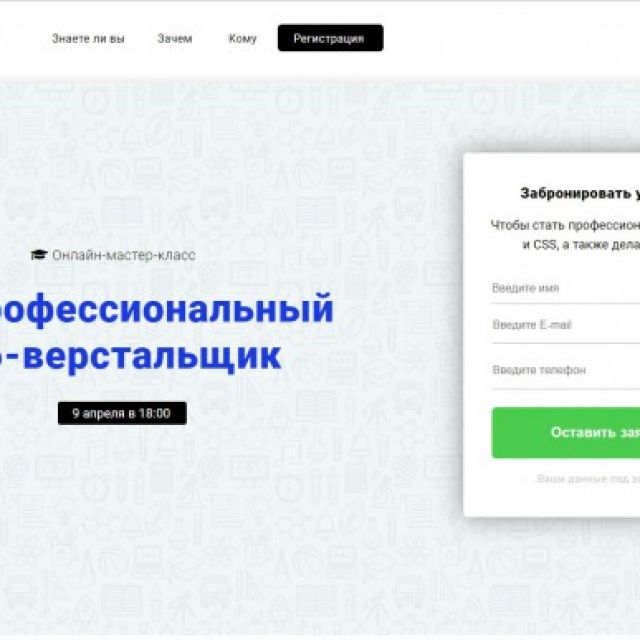
My school Работа выполнена на чистом HTML, CSS
Применён метод выравнивания элементов при помощи flex box, загрузка шрифтов из библиотеки Google fonts, а также иконки Font awesome
Выполнена форма обратной связи
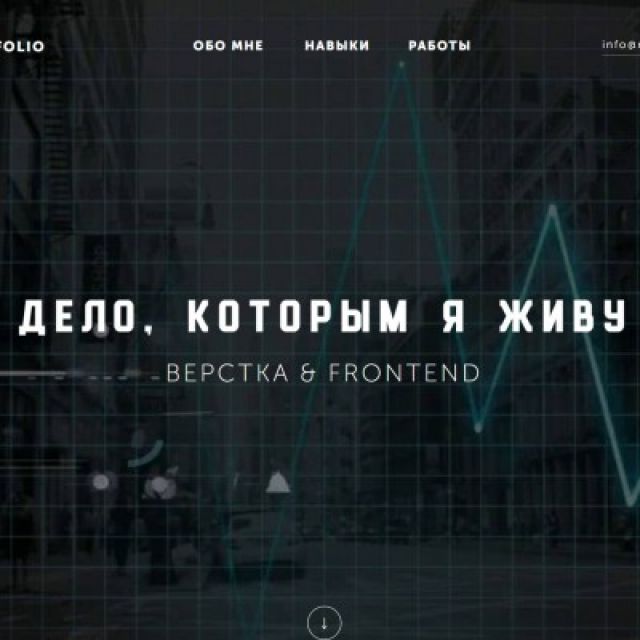
My Portfolio В работе выполнена адаптивность под разные разрешения (Laptop, Tablet, Mobile), работа выполнена кроссбраузерно.
Подключение шрифтов выполняется из корневой папки проекта, в верстке применяются якорные ссылки, hover эффекты, псевдоклассы.
Красивый, …
Gravity Выполнена валидная, адаптивная верстка сайта.
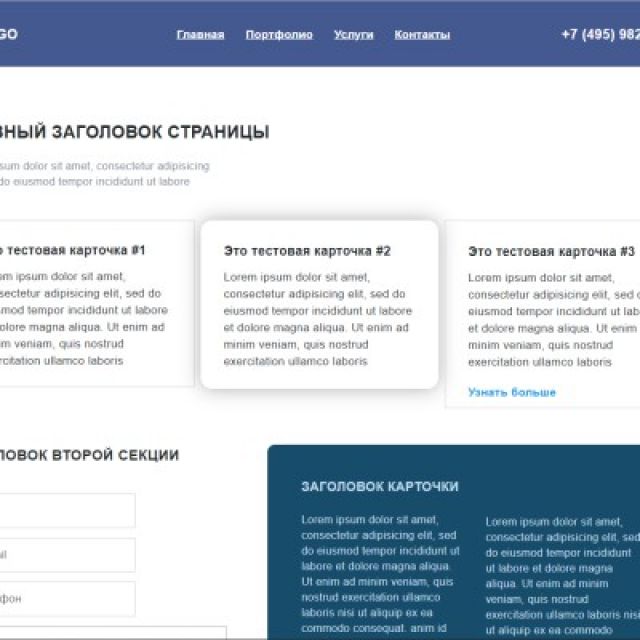
My logo Работа учебная выполнена чисто на HTML и CSS
Базовый header состоящий из логотипа, меню и кликабельного номера телефона
Для карточек применён flex box.
Выполнена форма обратной связи.
My name Работа выполнена на чистом HTML и CSS
В работе применены псевдо-классы :after, а также hover эффекты
Весь контент заключен в контейнер с фиксированной шириной