Задача: Разработать удобный дизайн Блога по ремонту авто своими руками.
И разработать планшетные и мобильные версии дизайна.
В первую очередь, были изучены конкуренты в данной тематике.
Я отметил их недостатки и плюсы(которые можно взять на заметку).
1) Было разработано кнопка в шапке(во всю ширину сайта), по нажатию на которую разворачивался каталог марок автомобилей. На главной странице каталог всегда развернут. Для привлечения внимания был добавлен оранжевый цвет в указатель.
2) После нажатия на выбранную марку авто, пользователь переходит на страницу выбора модели(внизу есть скрин страницы). Изучив автомобильные сайты, почти во всех случаях модели были в виде ссылок расположенные в столбик. Это не удобно.
Проработав этот момент, я расположил модели по алфавитному порядку, разместил рядом буквы алфавита и проработал расстояния. В итоге: стало значительно удобней находить свою модель. Так же поработал с цветом, что-бы ссылки не были слишком пестрые и хорошо читались.
Результат можно увидеть внизу в файле "2. Выбор модели.jpg".
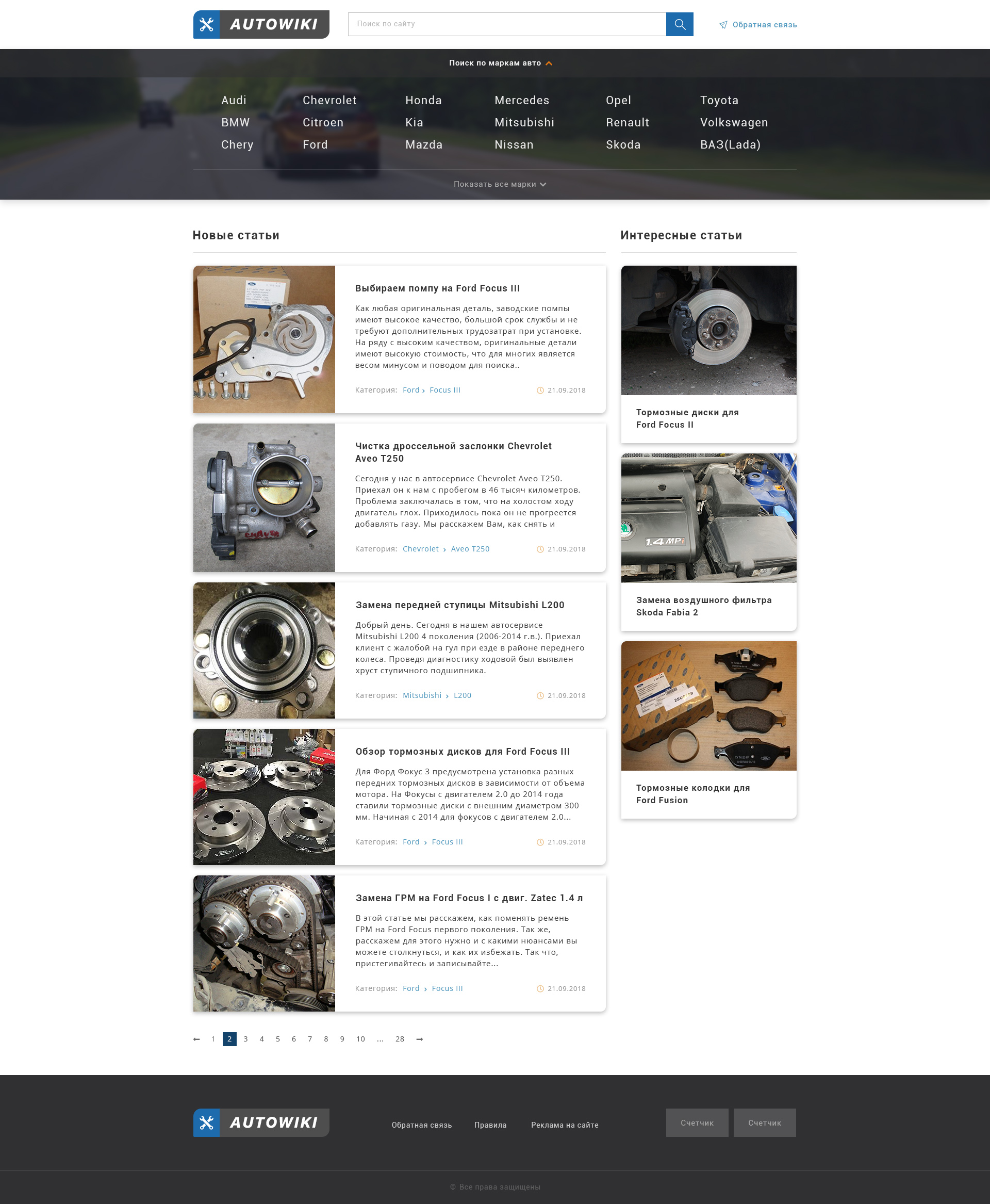
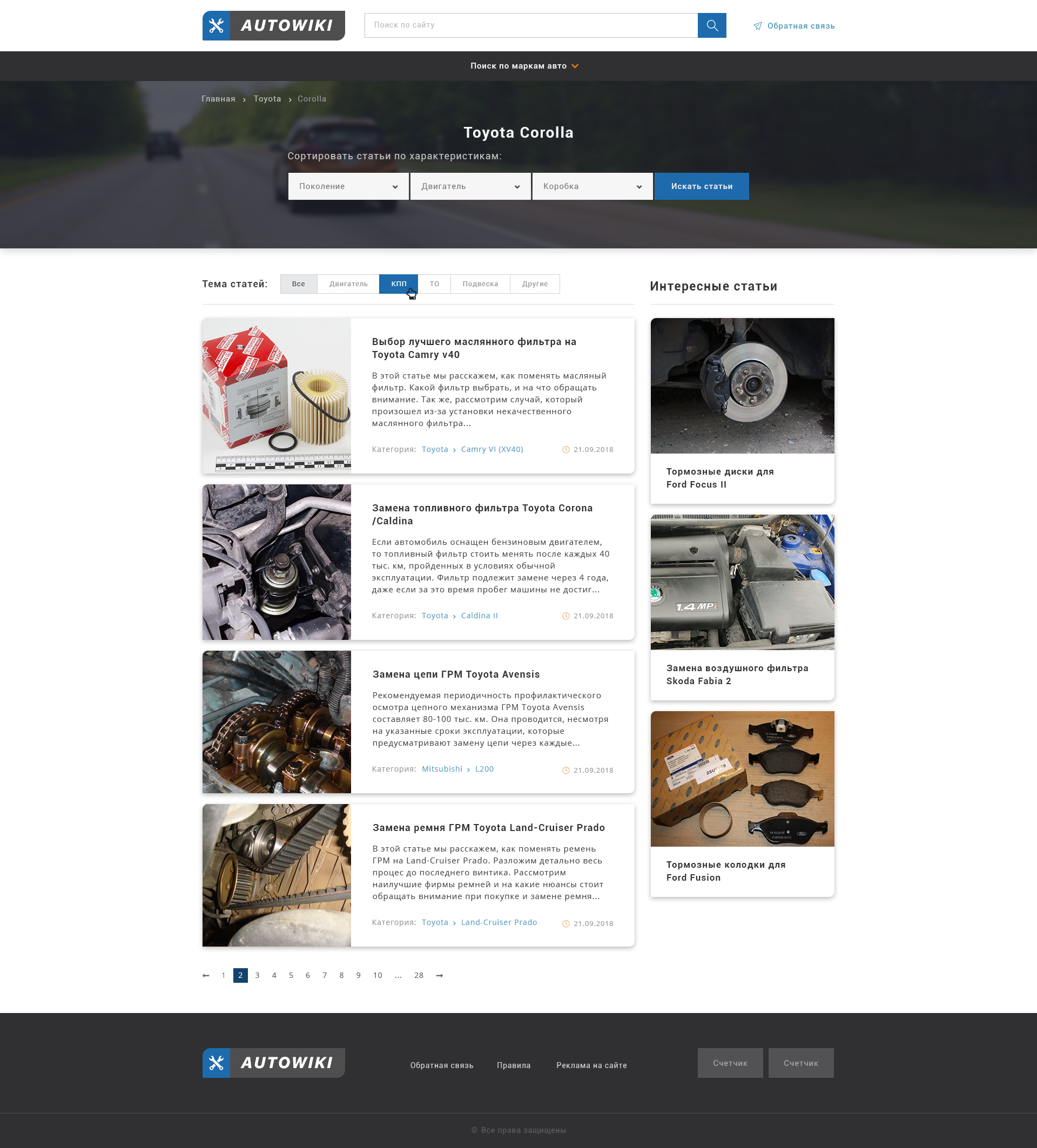
3) После выбора модели, пользователь переходит на страницу всех статей конкретной модели. Поскольку пользователям интересны не все статьи, а только те которые относятся к их авто, то я разработал сортировку статей по типу двигателя, коробке передач, поколению авто(например: Golf 3 или Golf 4).
Так же была сделана сортировка статей по тематике. Это будет актуально, если человеку нужны статьи только на тему двигателя или другой тематики. Человеку не придется искать нужную статью среди того, что не актуально на данный момент.
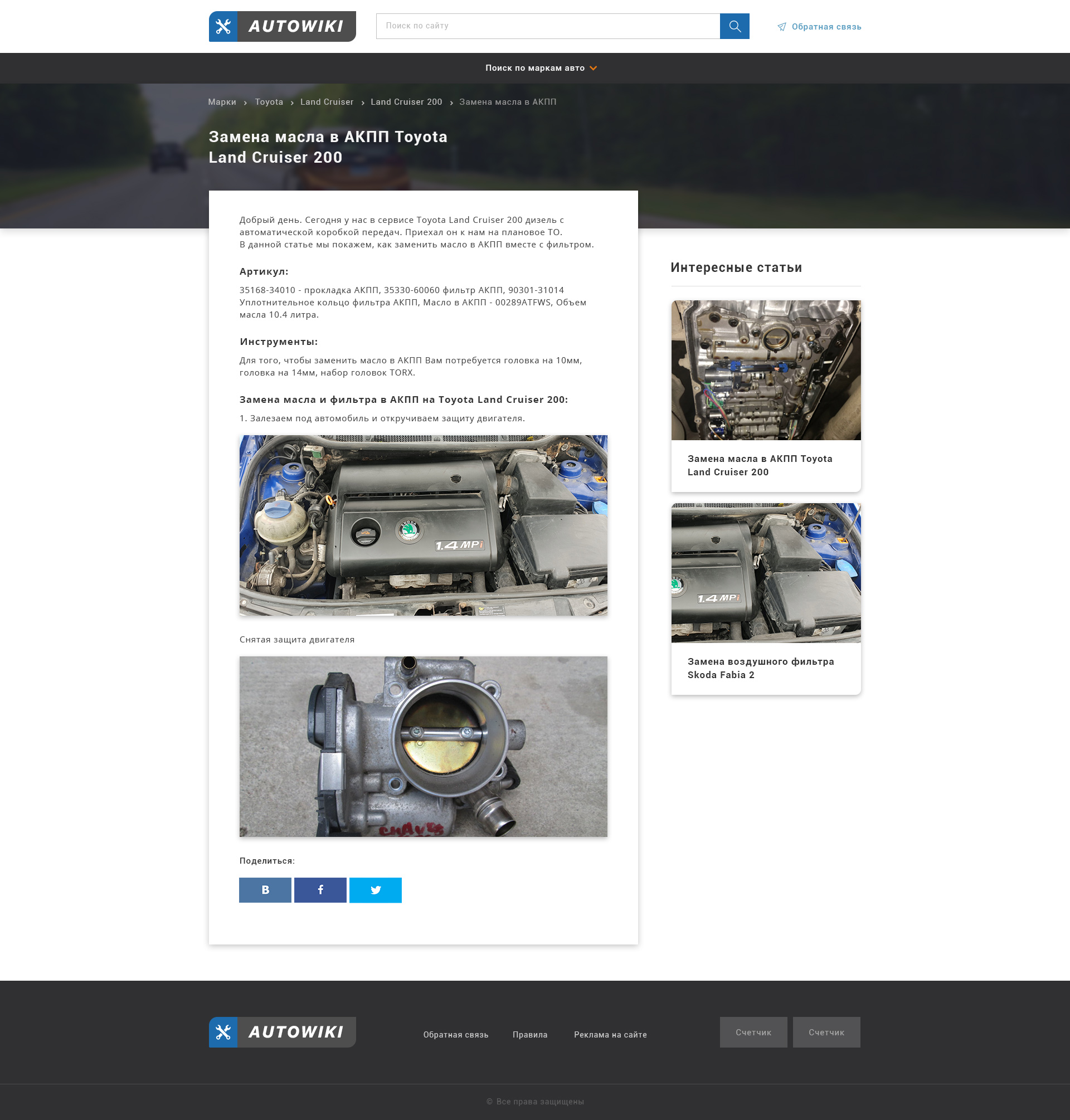
4. На странице статьи были подобраны максимально удобные для чтения шрифты. Так же был подобран их размер, цвет и интерлиньяж для удобного чтения. При желании, шрифт можно увеличить на 1 пункт.
Чтобы ознакомиться с моим подходом к работе на реальном примере,
перейдите по этой ссылке: https://readymag.com/u55684784/1201149
(кейс разработанного мной сайта-визитки)