Использованные технологии: HTML, CSS, JavaScript, Swiper
Задачи:
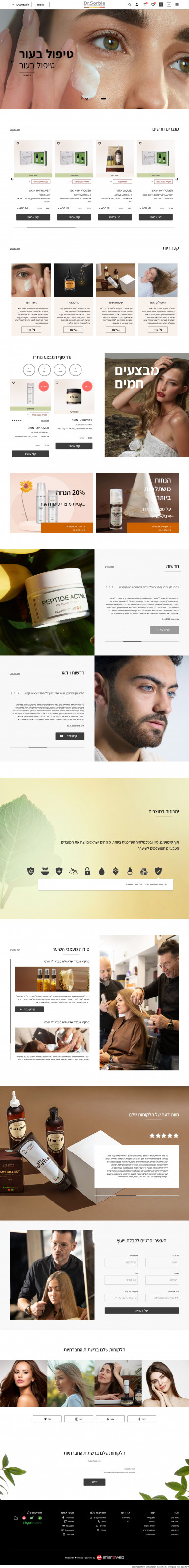
- Верстка 23 страниц сайта, включая страницы заказа, каталог, личный кабинет, историю заказов, страницы 404 и попап с регистрацией.
- Создание адаптивного дизайна, чтобы сайт хорошо отображался на всех устройствах.
- Реализация слайдеров с использованием библиотеки Swiper.
- Создание модальных окон и попапов для регистрации и других действий пользователей.
- Внедрение чекбоксов и других интерактивных элементов.
- Обеспечение валидности кода и кроссбраузерной совместимости.
Результат: В течение одного месяца я выполнила верстку всех страниц сайта, включая адаптивный дизайн, модальные окна и интерактивные элементы. Сайт стал полностью адаптивным и валидным, с множеством анимаций и интерактивных элементов.