
спользованные технологии: HTML, CSS, JavaScript, SCSS, AOS, Fancybox, Slick, Vivus, Mixitup
Задачи:
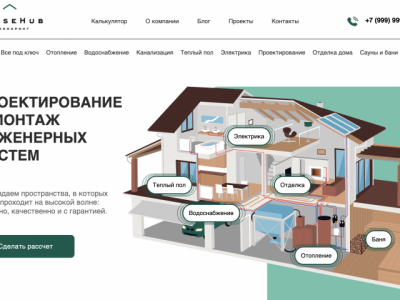
- Верстка многостраничного сайта с использованием методологии БЭМ для обеспечения модульности и переиспользуемости кода.
- Создание адаптивного интерфейса, который корректно отображается на всех устройствах.
- Реализация анимаций элементов и SVG для улучшения пользовательского опыта.
- Разработка анимированных табов и слайдеров для удобной навигации и презентации контента.
- Обеспечение кроссбраузерной совместимости и валидности сайта.
- Использование различных библиотек JavaScript для добавления интерактивности и улучшения функционала.

