Использованные инструменты: Figma
Задачи:
- Полная разработка UI/UX дизайна для блога.
- Создание макетов и компонентов страниц в Figma.
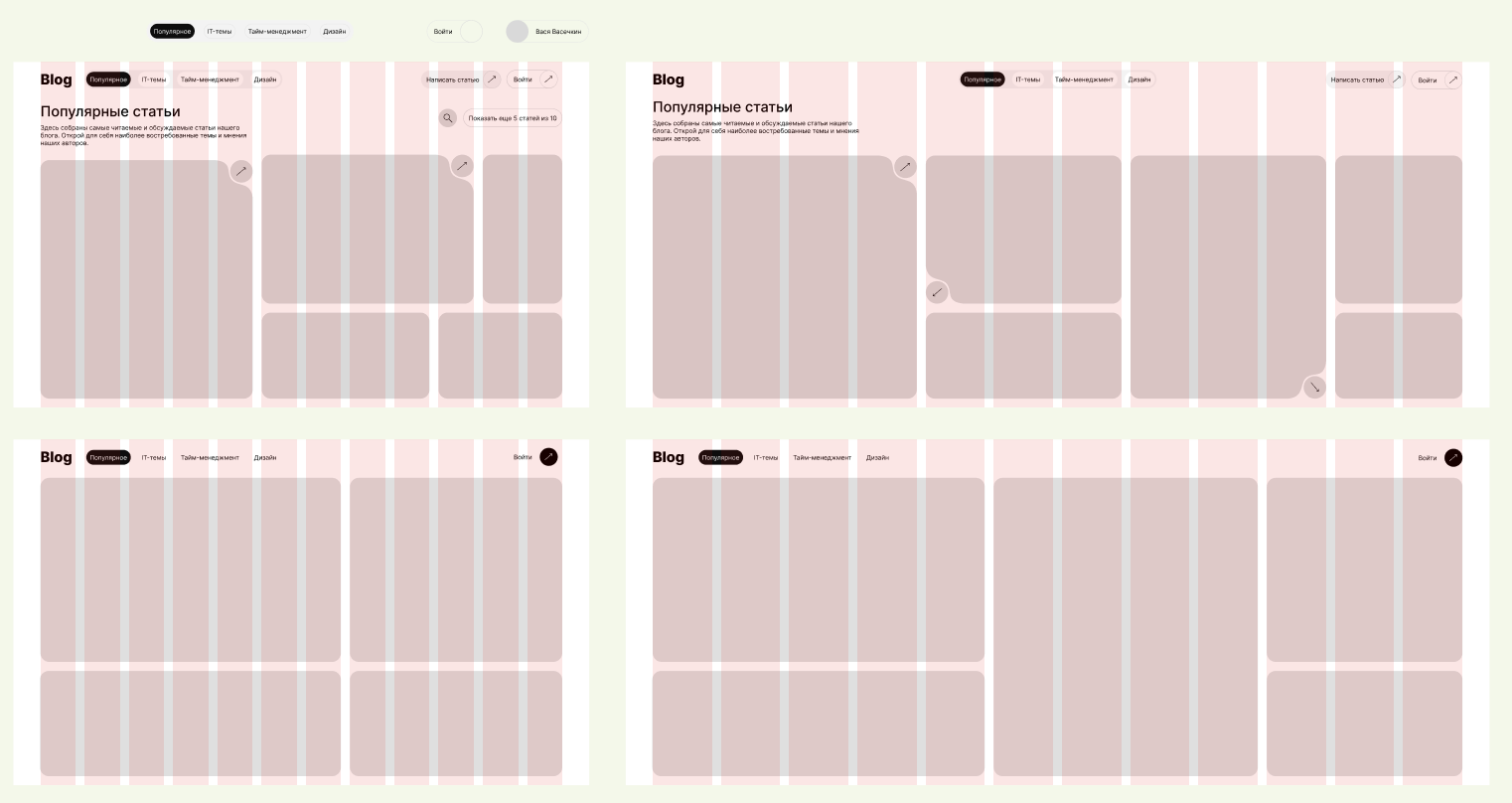
- Использование автолейаутов для гибкой и адаптивной верстки.
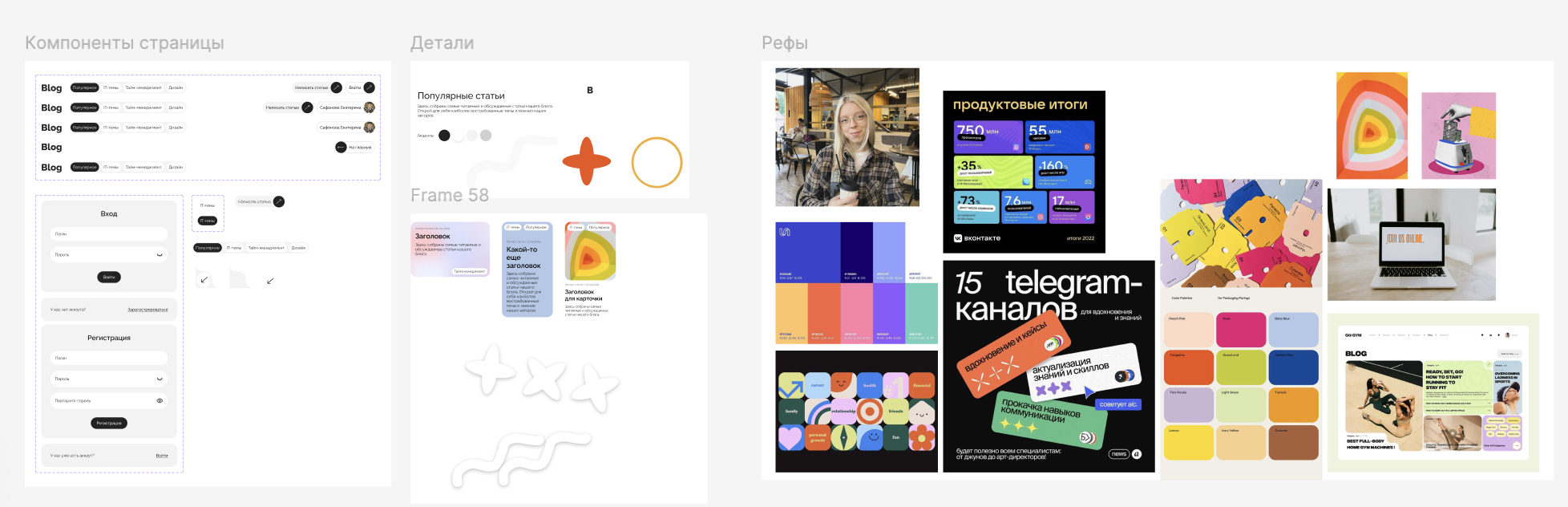
- Создание и использование компонентов и вариантов для упрощения повторного использования элементов.
- Применение масок и булевых операций для создания сложных графических элементов.
Разработка интерфейса:
- Проектирование сетки и структуры страниц для удобной навигации и пользовательского опыта.
- Включение элементов, таких как формы регистрации и входа, кнопки, и элементы управления.
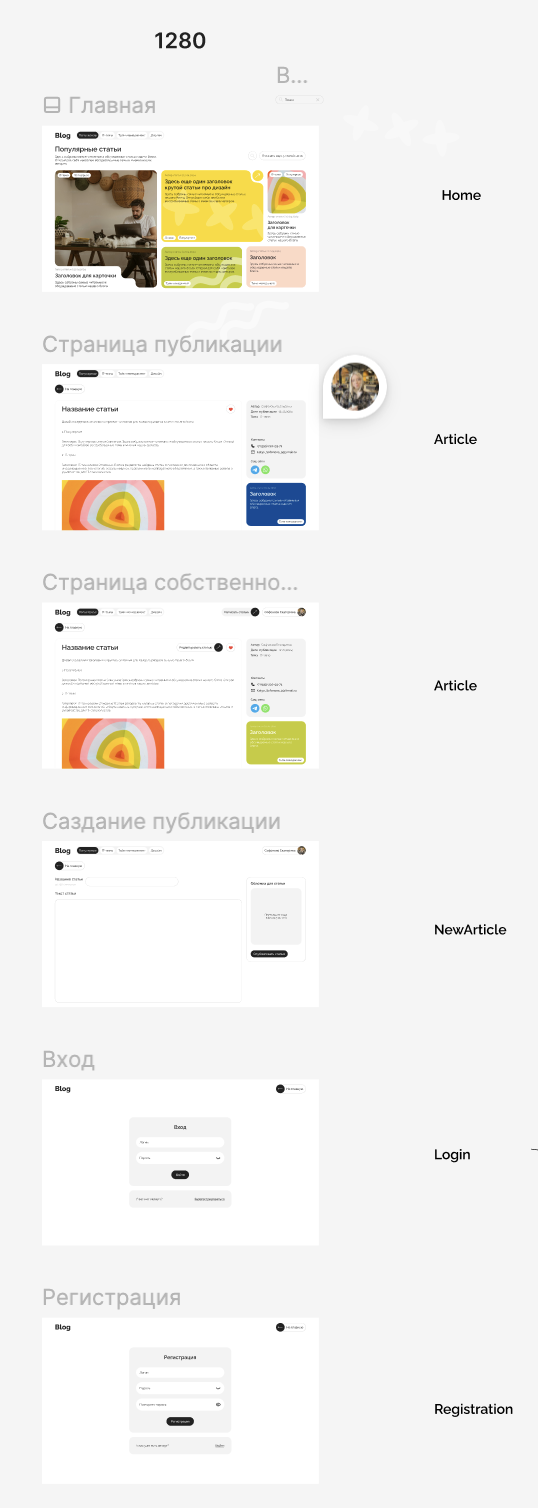
Страницы:
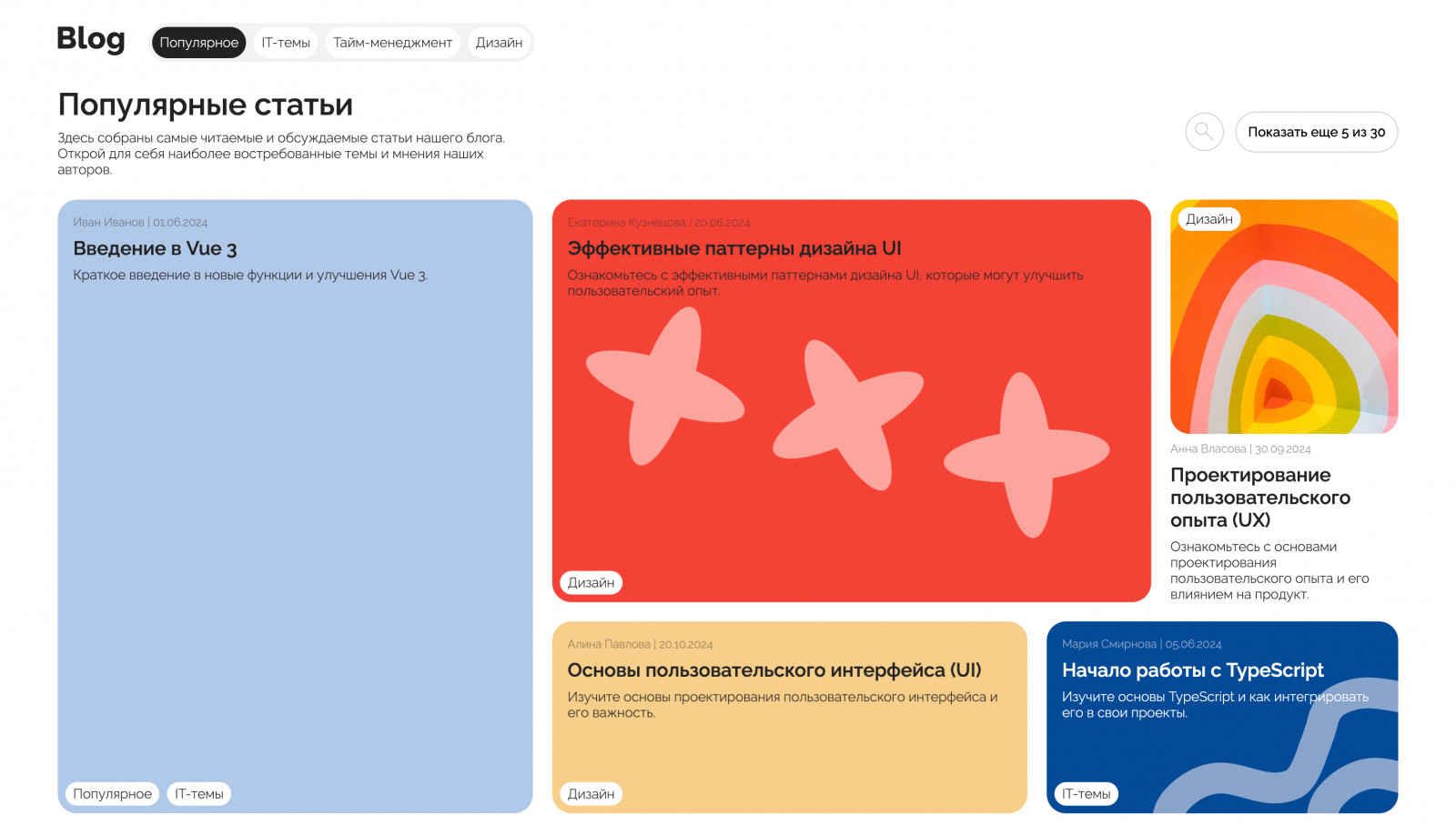
- Главная страница с популярными статьями.
- Страница статьи.
- Страница создания новой статьи.
- Страницы входа и регистрации.
Детали интерфейса:
- Дизайн всех элементов интерфейса, включая иконки, кнопки, формы и навигационные элементы.
- Использование цветовой палитры и стилей, вдохновленных современными UI/UX трендами.
- Включение анимационных эффектов для улучшения пользовательского опыта.
Результат: Разработанный дизайн обеспечивает удобную и интуитивно понятную навигацию по блогу, современный внешний вид и приятный пользовательский опыт.