Ссылка на гитхаб с ТЗ и реализацией:
https://github.com/igor2271814/Laba?tab=readme-ov-file#task
По ТЗ нужно было сделать:
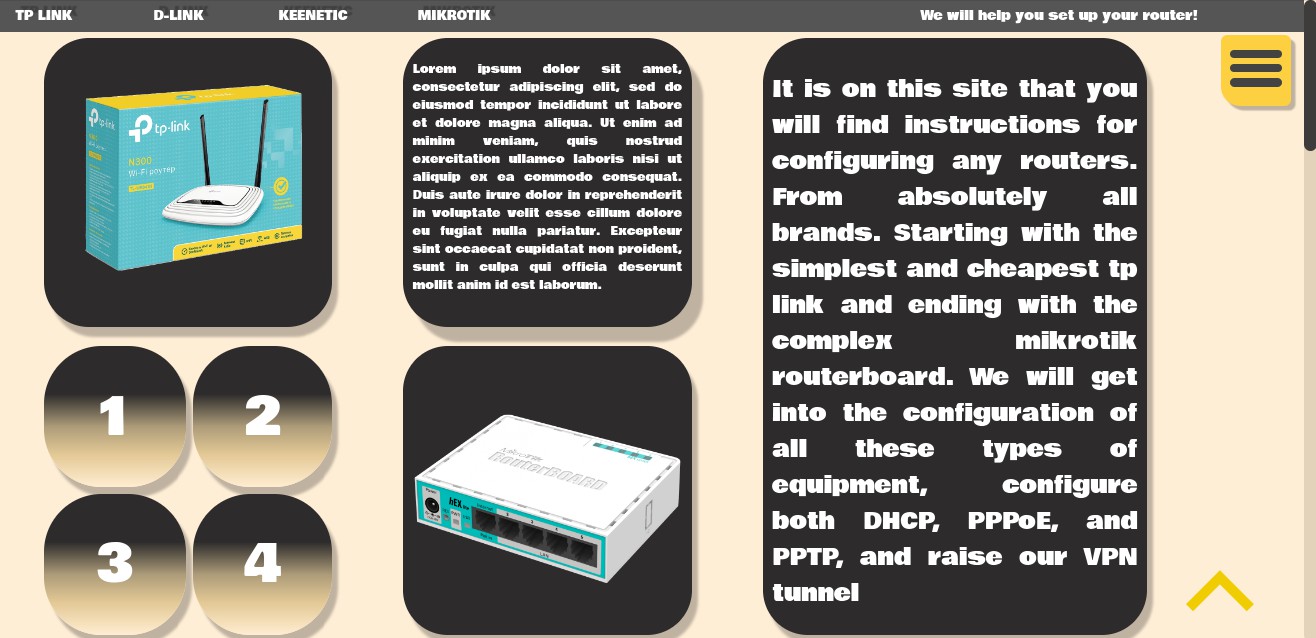
С помощью тэгов table и/или div необходимо создать базовую структуру проекта главной страницы сайта. Структура может иметь любой вид. размещение блоков не регламентируется, кроме хедера, который в любом случае необходимо разместить вверху страницы, с разделением на логотип и наименование проекта.
Необходимо создать корректные css-файлы, минимум два файла. Корректно их подключить к странице вашего проекта. Проверить работоспособность двумя способами:
А) Путем присваивания параметра фона "телу" сайта;
Б) Путем присваивания класса с параметром фона "хедеру";
Необходимо создать структуру меню, минимум из четырех элементов. Название разделов необходимо закрепить ссылками, для первой лабораторной работы необходимо "зациклить" ссылки. Кроме того, убрать подчеркивание.
Заполнить контейнеры стандартными текстами вида - кнопка 1, 2, 3 и 4. Текстовые блоки, вида - Ipsum Lorem. Настроить выравнивание текста по вертикали/горизонтали, в Хедере - с помощью параметров HTML, а в остальных контейнерах через css.
Заполнить главную страницу проекта контентом (2-3 блока текста, 2-3 изображения. Настроить выравнивание, исходя из стилистики проекта.
Применить эффект снижения яркости изображения при наведении, с помощью технологии изменения прозрачности, на 20 %. Применить шрифты из открытых источников в проекте. Заполнить футер. Добавить мини карту (350x350 px).
Используя id создать псевдо ссылки на ключевые словосочетания в текстовом блоке основного окна. Ключевые моменты выделить с помощью псевдоклассов “before” и “after”, используя символ “<<” и “>>”.
С помощью “iframe” создать в основном окне страницы вкладку с “картой” сайта.
В одном из созданных блоков использовать линейный градиент в качестве фона, состоящий из двух цветов в формате rgb.
Создать форму обратной связи.
Создать галерею из 4-6 изображений с эффектами на основе псевдокласса "hover".
Создать текстовый файл и настроить возможность скачивания со с