
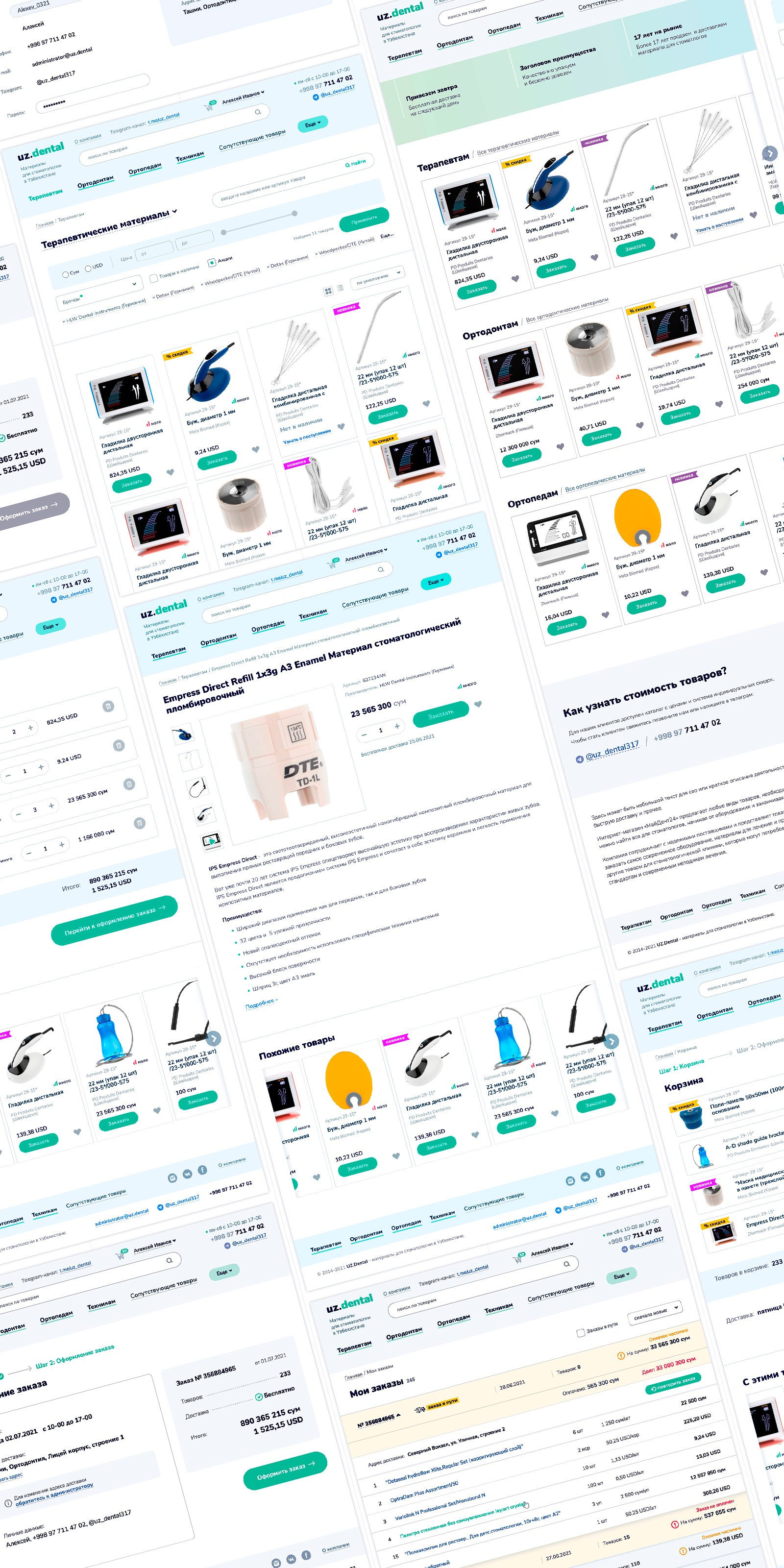
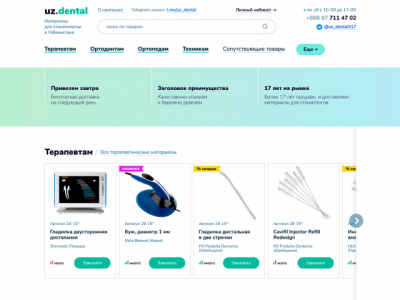
По ссылкам ниже максимально проработанные макеты в Figma. Все интерактивно, можно навести и покликать. Листать макеты можно стрелками лево/право, либо по навигации:
1) Версия сайта для компьютеров:
https://www.figma.com/proto/CuNkwi1nw5Ef5eX57tsa6m/uz.dental_presentation_2?page-id=83%3A0&type=design&node-id=83-1&viewport=290%2C315%2C0.04&t=ruLa86x0cXcmbXIh-1&scaling=min-zoom&starting-point-node-id=83%3A1&show-proto-sidebar=1&hide-ui=1
2) Адаптация под мобильные:
https://www.figma.com/proto/CuNkwi1nw5Ef5eX57tsa6m/uz.dental_presentation_2?page-id=159%3A0&type=design&node-id=159-221&viewport=139%2C731%2C0.23&t=qV8MCKAN47gWNZH8-1&scaling=min-zoom&starting-point-node-id=159%3A221&hide-ui=1
Задача:
Продумать удобный интернет-магазин стоматологических инструментов для двух типов пользователей: не авторизованных и авторизованных.
Решение:
Чтобы максимально погрузиться в тему, выявить потребности клиентов, преимущества компании, грамотно расставить акценты и призывы к действию и тп. мной был проведен подробный брифинг (это более 50 вопросов). Составлен список уникальных страниц, подробно описан состав и функционал по каждой странице.
Для сайта подробно продуман состав и оформление каждой уникальной страницы. Основной акцент был сделан на удобстве поиска и заказа товаров.
Было непросто выявить преимущества UZ.Dental среди конкурентов («Мы как все, все как у всех…»), но я нашла несколько позитивных моментов:
1) Добавила информацию про доставку на главной, дату и время доставки: в карточке товара, в корзине и при оформлении заказа (доставка на следующий день – это хорошо).
2) Добавила форму обратной связи и призыв для новых клиентов позвонить/написать/узнать стоимость на всех ключевых страницах сайта (раньше новых клиентов особо не искали).
3) Добавила в карточки товара показатель много/мало– для дополнительной мотивации клиента и понимания, сколько он может заказать.
4) Проработаны все шаги, чтобы довести клиента до покупки (корзина и оформление заказа) и направить его действия после покупки (страница «Спасибо за зака