
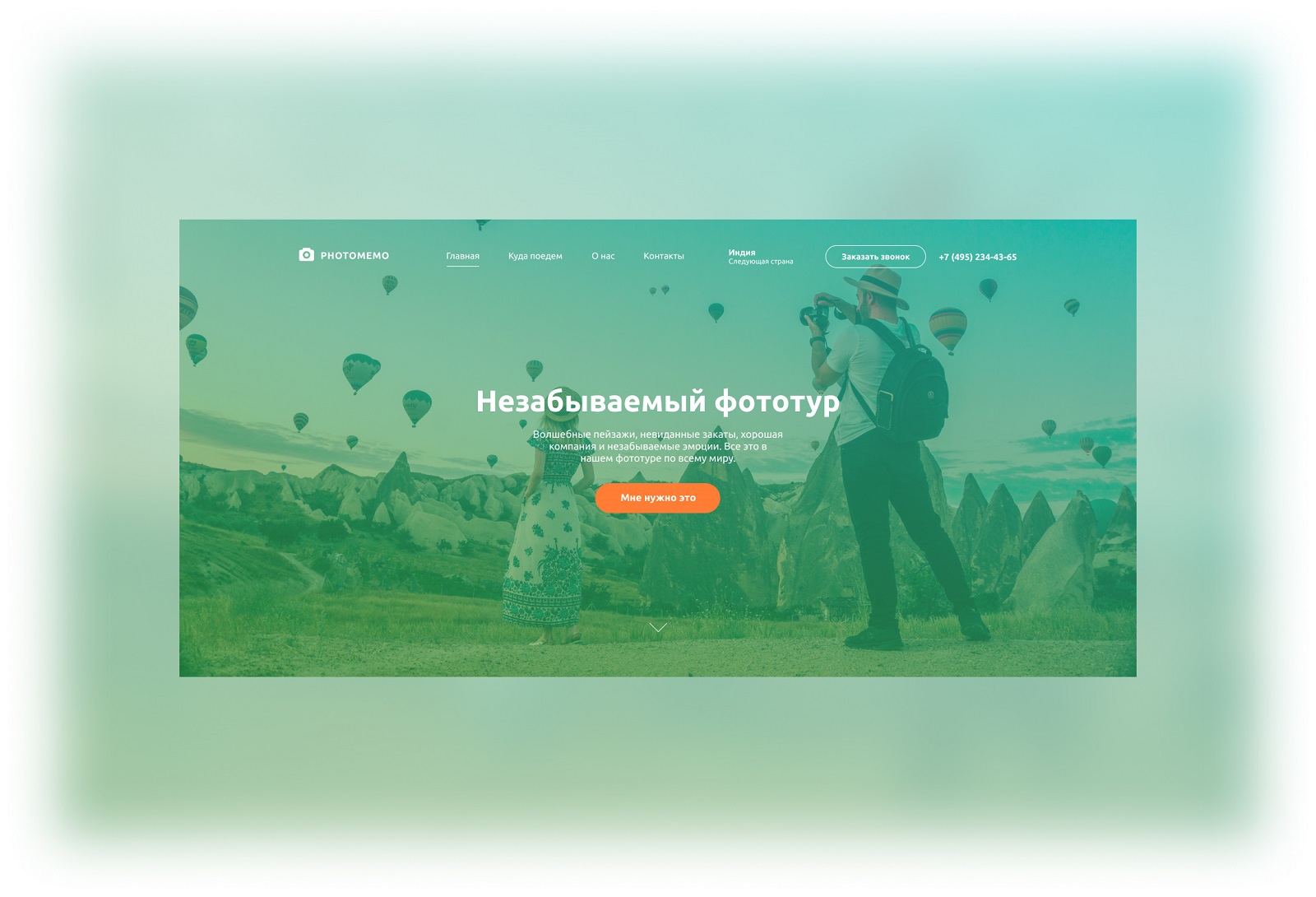
Перейдя по ссылке вы попадете на Landing страницу, которая была сверстана
с использованием HTML5, CSS3 и немного оживлена с помощью JS (JQuery) и CSS анимаций:
- Клик на лого
- Клик на кнопку заказа звонка
- Кнопка оффера
- Список с карточками стран
- Наведение на телефон рядом с формой
Имеется адаптивность (планшеты, моб. телефоны).