Blue Stag | digital agency
- 7
- 0
- Опубликовано: 2023-03-22
1. Сначала я провёл исследование в нише.
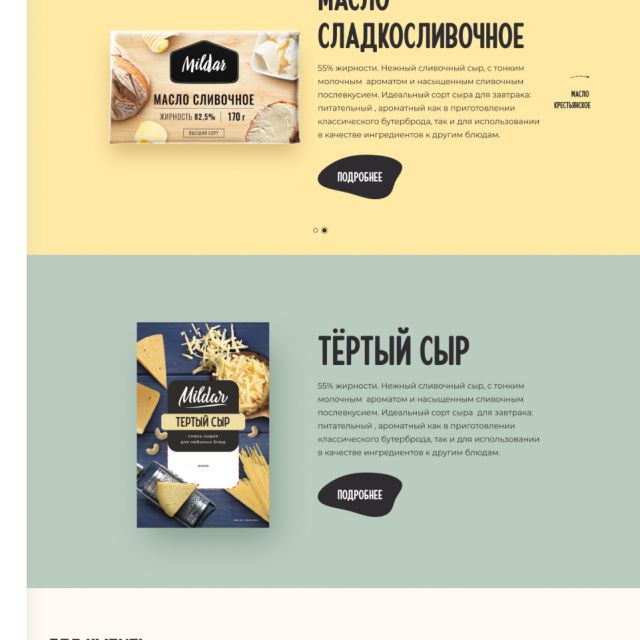
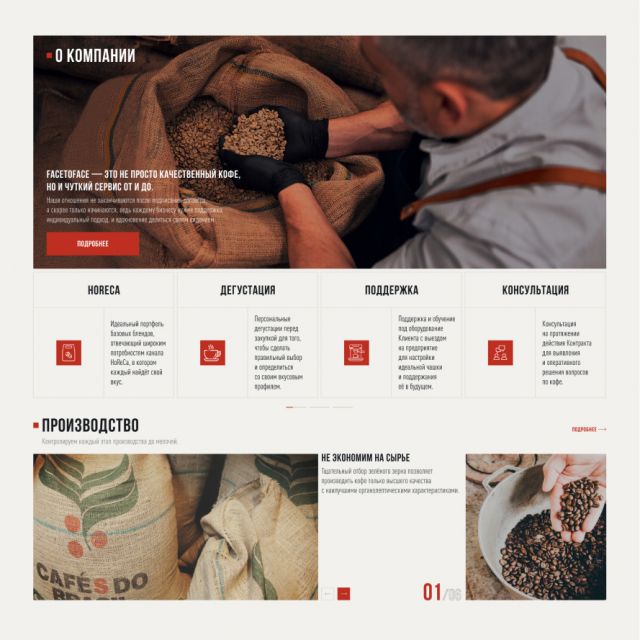
2. Далее я подбирал большое количество референсов, которые помогают мыслить
в дизайне не по шаблонам, пробовал объединять, перерабатывать разные креативные решения и подходы.
3. И только после этого я приступаю к работе над прототипами и дизайну страниц, стараюсь делать разные варианты дизайна для каждой страницы, чтобы выбрать наиболее удачное решение.
4. После дизайна всех страниц для десктопной версии я приступаю к адаптивному дизайну, стараюсь делать его так, чтобы он одинаково хорошо смотрелся и на экране монитора и на экране мобильного устройства.
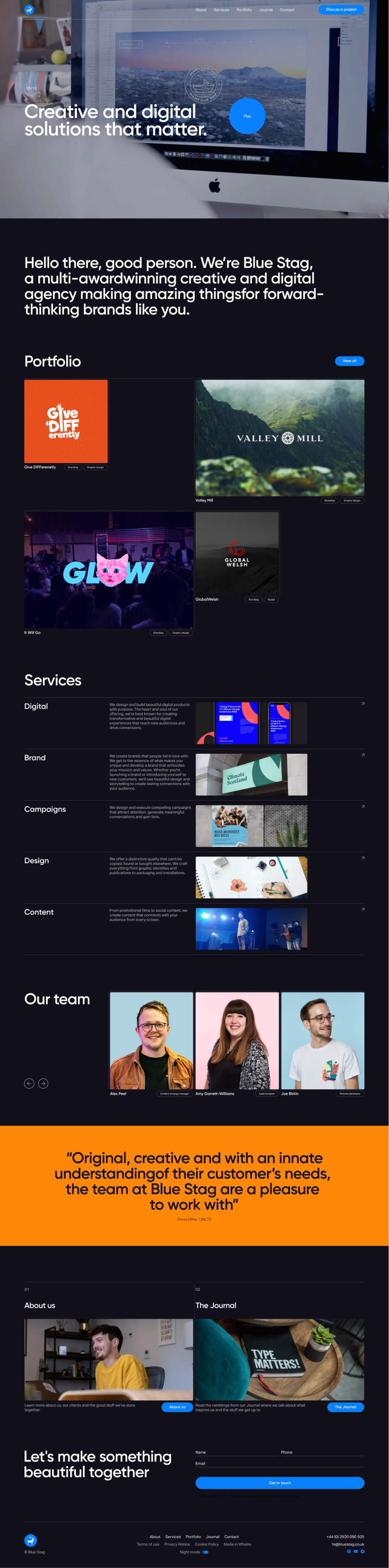
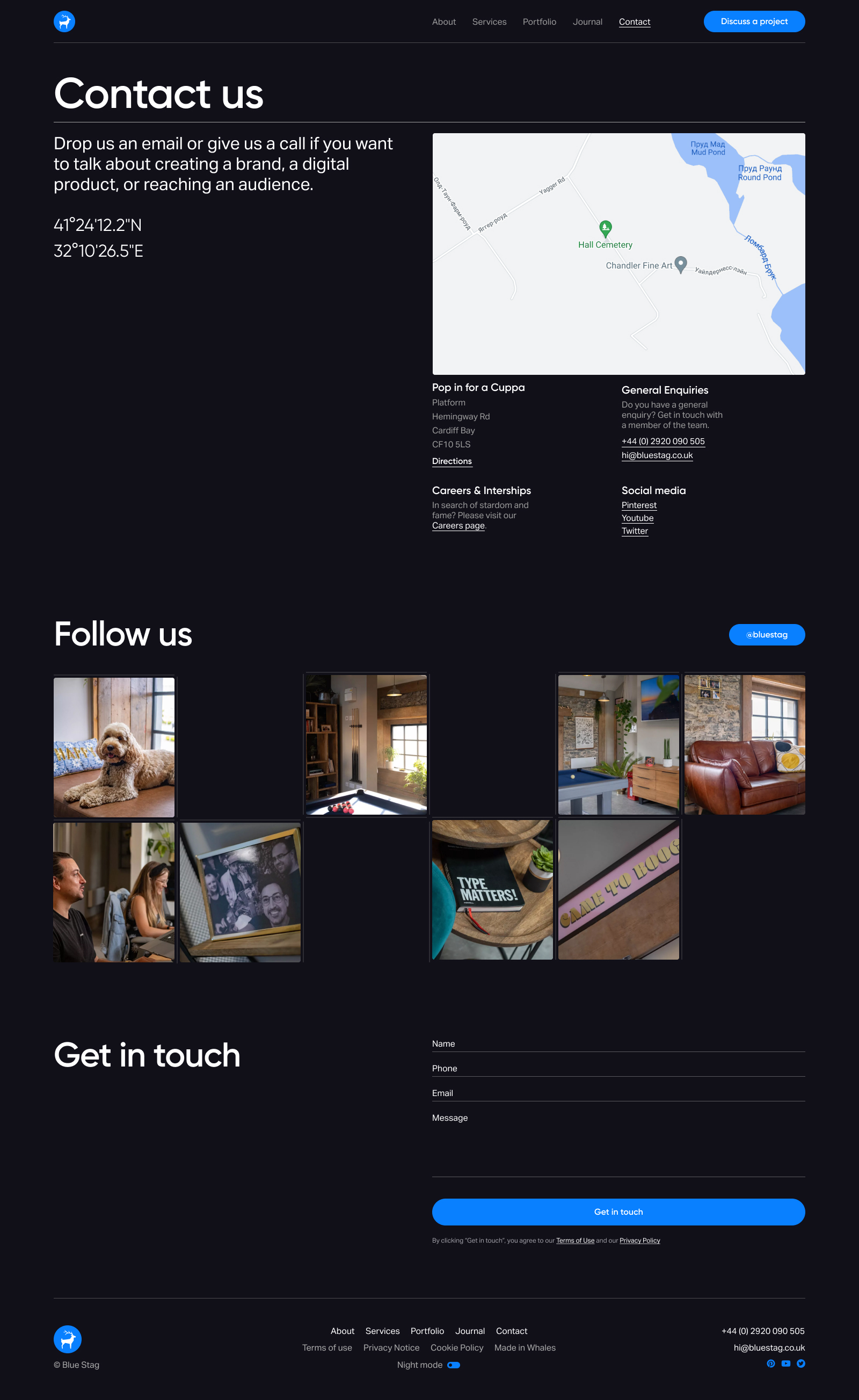
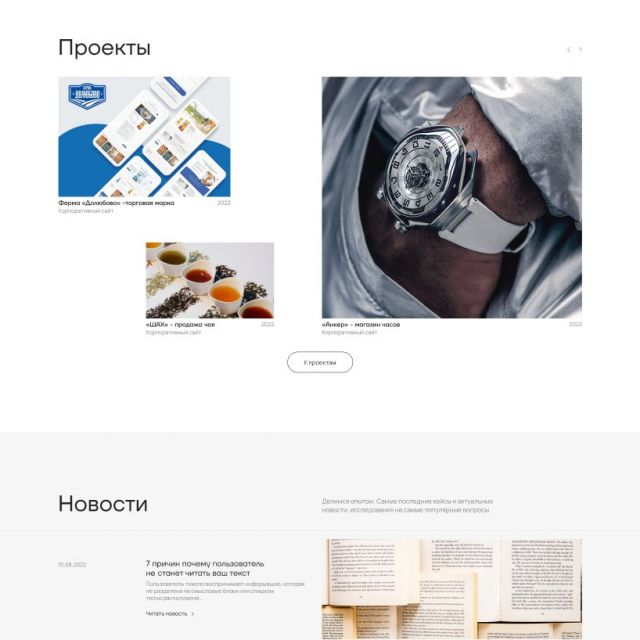
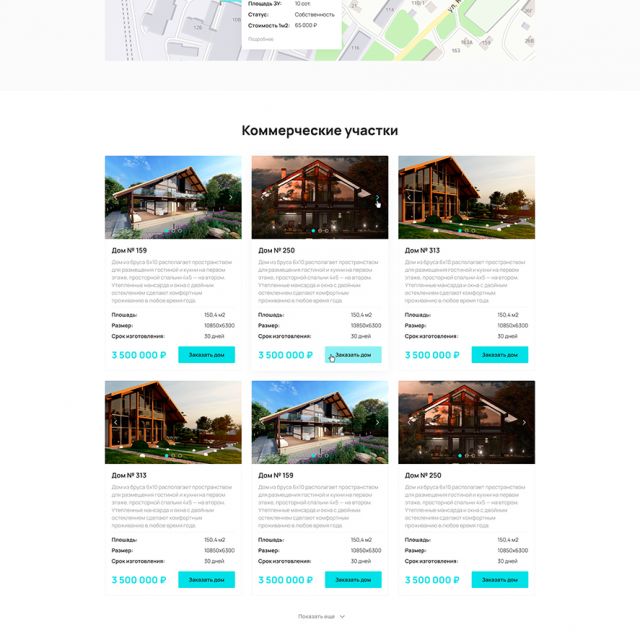
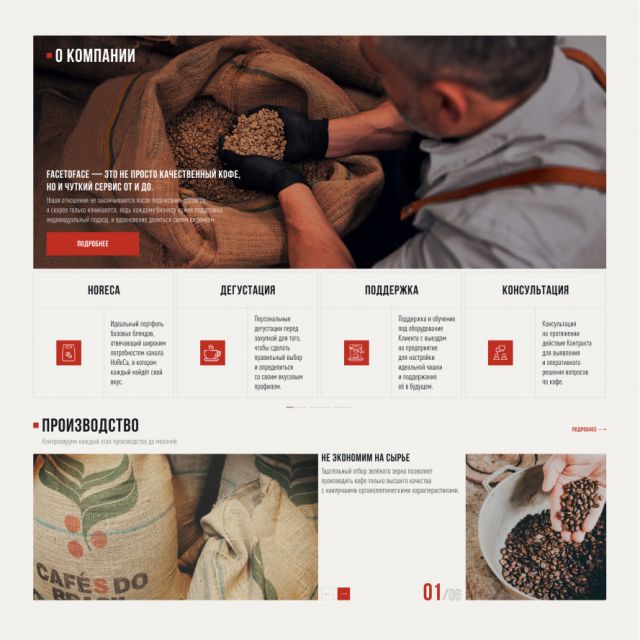
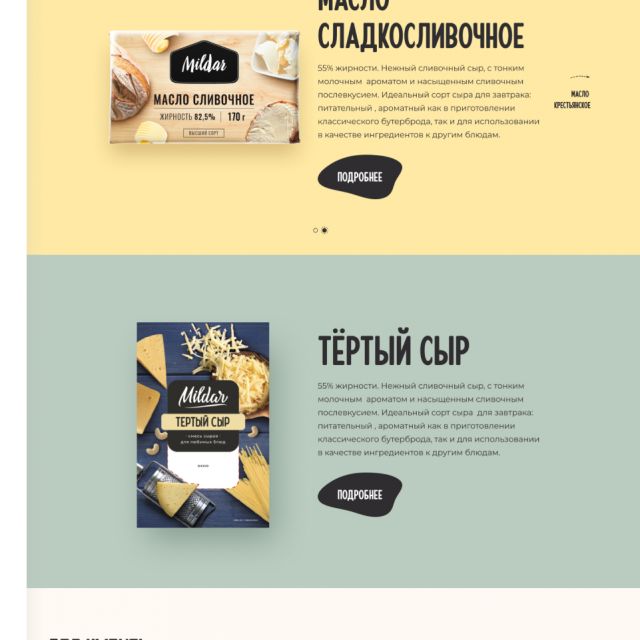
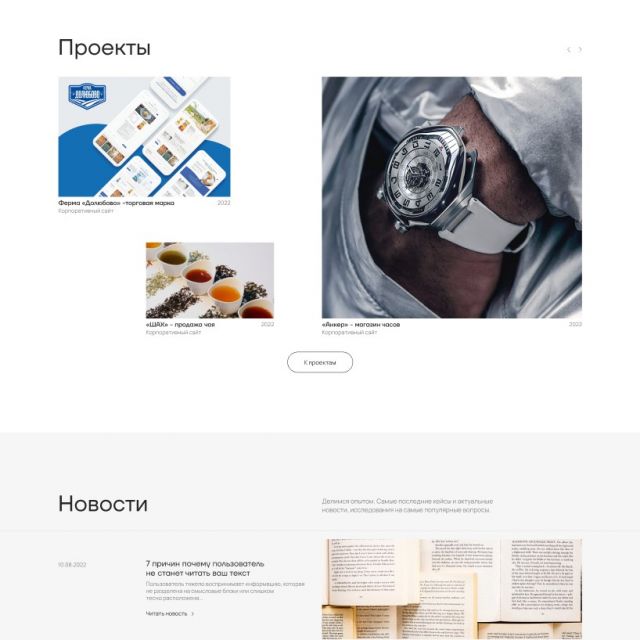
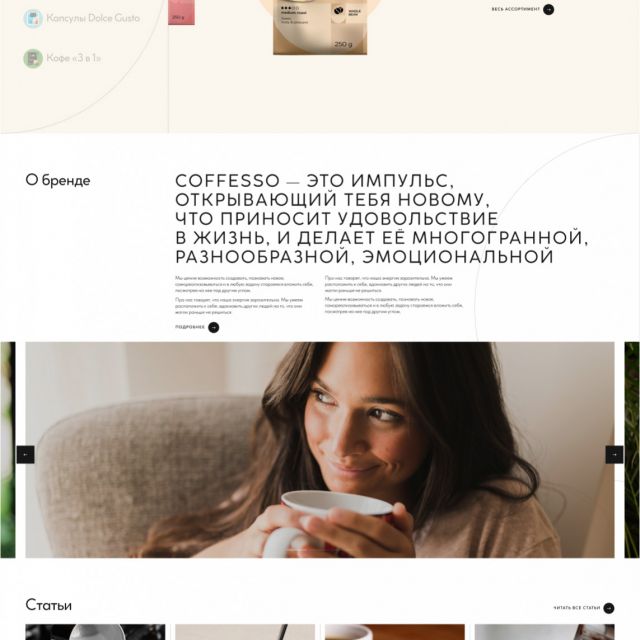
Сетка сайта простая и лаконичная, содержит 4 направляющих, по левому и правому краю и две силовые линии. Достаточно много воздуха для легкого восприятия информации. На главном экране представлено меню для удобной навигации и УТП компании, кнопка запускает видео со звуком для большего эффекта от присутствия на сайте. Далее идет приветственный текст, выключка по левому краю для лучшего считывания глазом информации. Далее представлен блок портфолио в виде карточек проработанных в единой стилистике, что придает гармонии дизайну. Сами карточки разного размера и расположения, это придаёт уникальности сайту и создает динамику, что цепляет пользователя и он не уйдёт с сайта. Далее представлен блок услуг с названием, фото и кратким описанием, пользователь сразу изучит информацию об услуге и сможет узнать больше, перейдя по ссылке. Далее идет блок команды, выполненный слайдером, состоит из фотографии, имени и должности сотрудника, пользователь легко считывает информацию. Далее идет блок с цитатой, блок выделен акцентным цветом для большего привлечения внимания, отцентрован для большего акцента пользователя. Далее идет блок с ссылками на ресурсы сайта, состоит из фотографии, названия раздела и кратким описанием, пользователь понимает, куда попадёт при клике на ссылку. Далее форма обратной связи и футер. В футера расположена вся навиг