Другие работы автора:
Sorbi Использованные технологии: HTML, CSS, JavaScript, Swiper
Задачи:
- Верстка 23 страниц сайта, включая страницы заказа, каталог, личный кабинет, историю заказов, страницы 404 и попап с регистрацией.
- Создание адаптивного дизайна, чтобы сайт хорошо от…
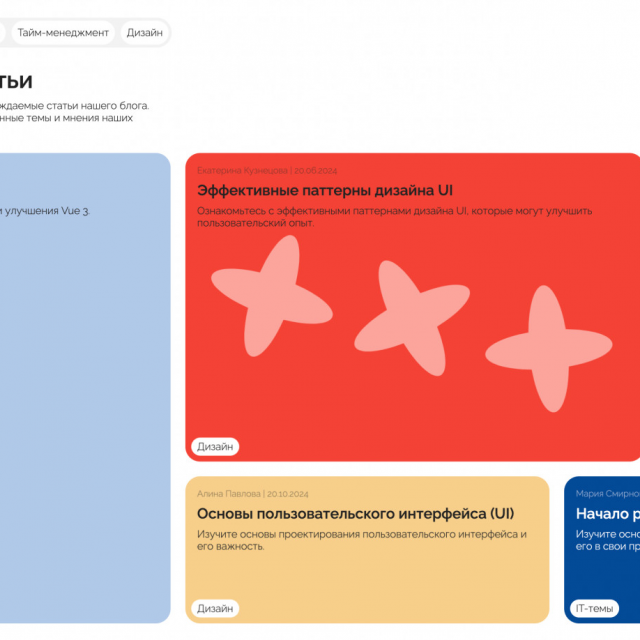
Blog Использованные технологии: Vue 3, Vue Router, TypeScript, Axios, GSAP, Vite, SCSS, Figma
Задачи:
- Разработка одностраничного приложения на Vue 3.
- Использование Vue Router для навигации между страницами.
- Написание логики приложения на TypeScript…
HouseHub спользованные технологии: HTML, CSS, JavaScript, SCSS, AOS, Fancybox, Slick, Vivus, Mixitup
Задачи:
- Верстка многостраничного сайта с использованием методологии БЭМ для обеспечения модульности и переиспользуемости кода.
- Создание адаптивного интерф…
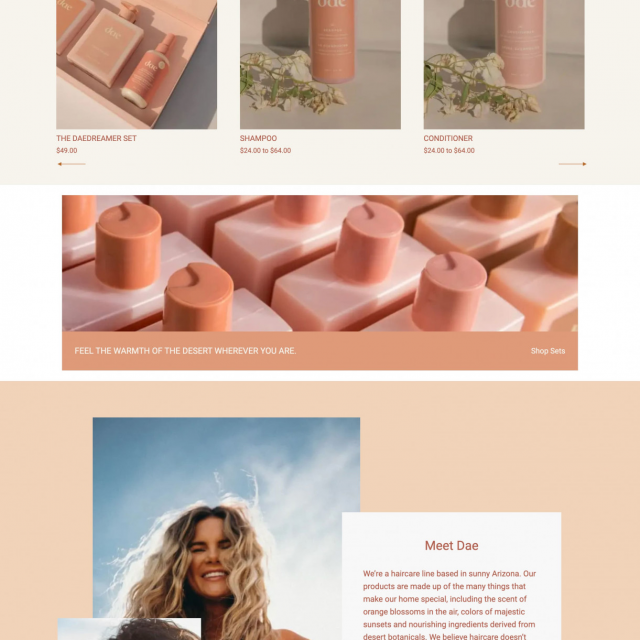
Monsoon Использованные технологии: HTML, CSS, JavaScript, SCSS
Задачи:
- Верстка лендинга с использованием HTML и SCSS.
- Создание адаптивного дизайна для корректного отображения на всех устройствах.
- Реализация анимаций и интерактивных элементов с использо…
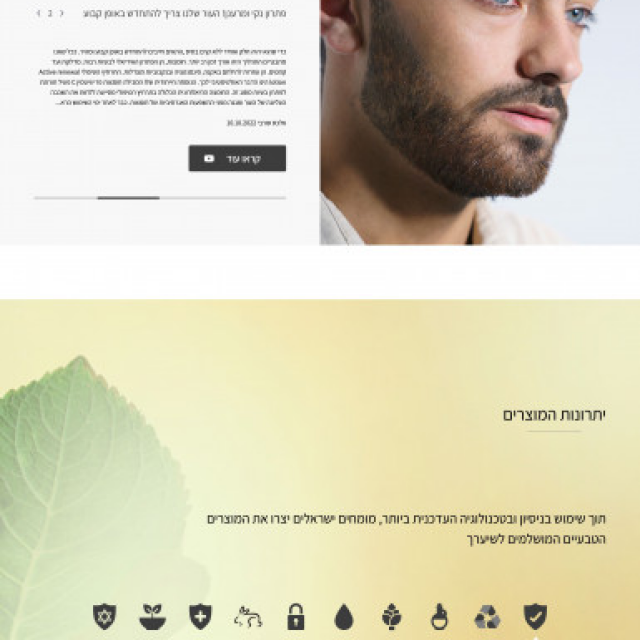
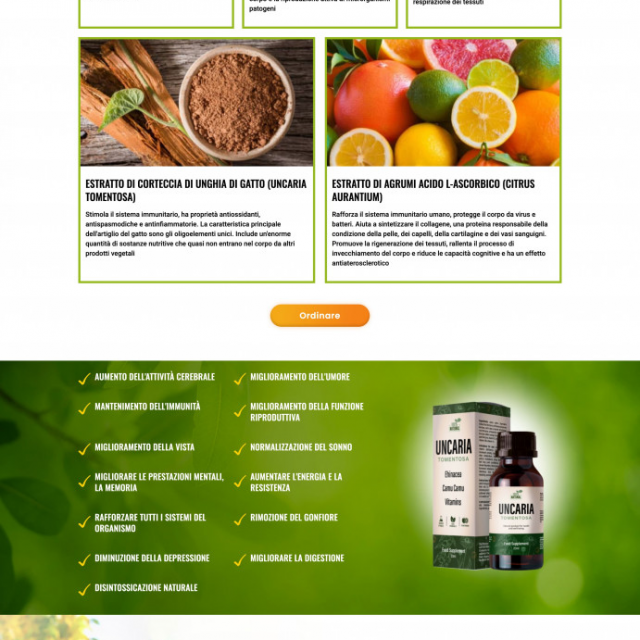
Uncaria Использованные технологии: HTML, CSS, JavaScript, SCSS, WOW.js
Задачи:
- Верстка одностраничного сайта с использованием HTML и SCSS.
- Создание адаптивного дизайна, чтобы сайт корректно отображался на всех устройствах.
- Реализация анимаций и интерак…
Eat Project Использованные технологии: HTML, CSS, JavaScript, SCSS
Задачи:
- Верстка многостраничного сайта с использованием HTML и SCSS.
- Создание адаптивного дизайна, чтобы сайт корректно отображался на всех устройствах.
- Реализация анимаций и интерактивных…
Perspectiva Использованные технологии: SCSS, JavaScript
Задачи:
- Верстка страницы с использованием препроцессора SCSS для повышения гибкости и эффективности написания стилей.
- Создание анимаций для улучшения пользовательского опыта.
- Разработка фиксированног…
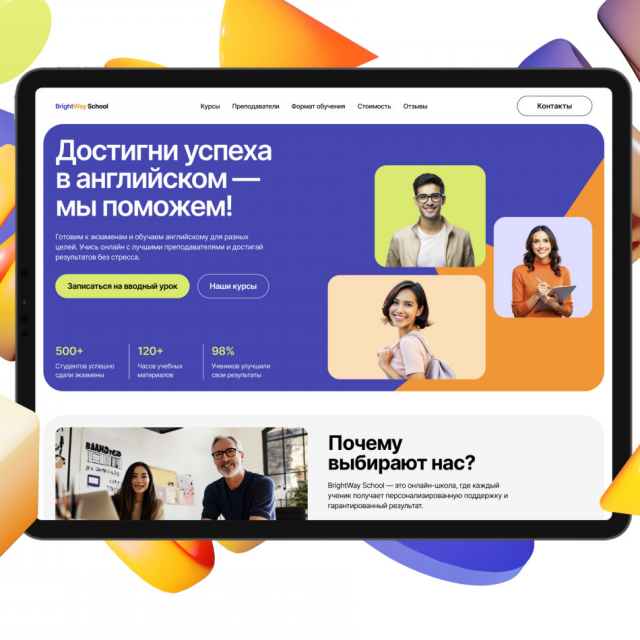
Website for online English school: Web-design Разработка дизайна сайта для школы английского языка