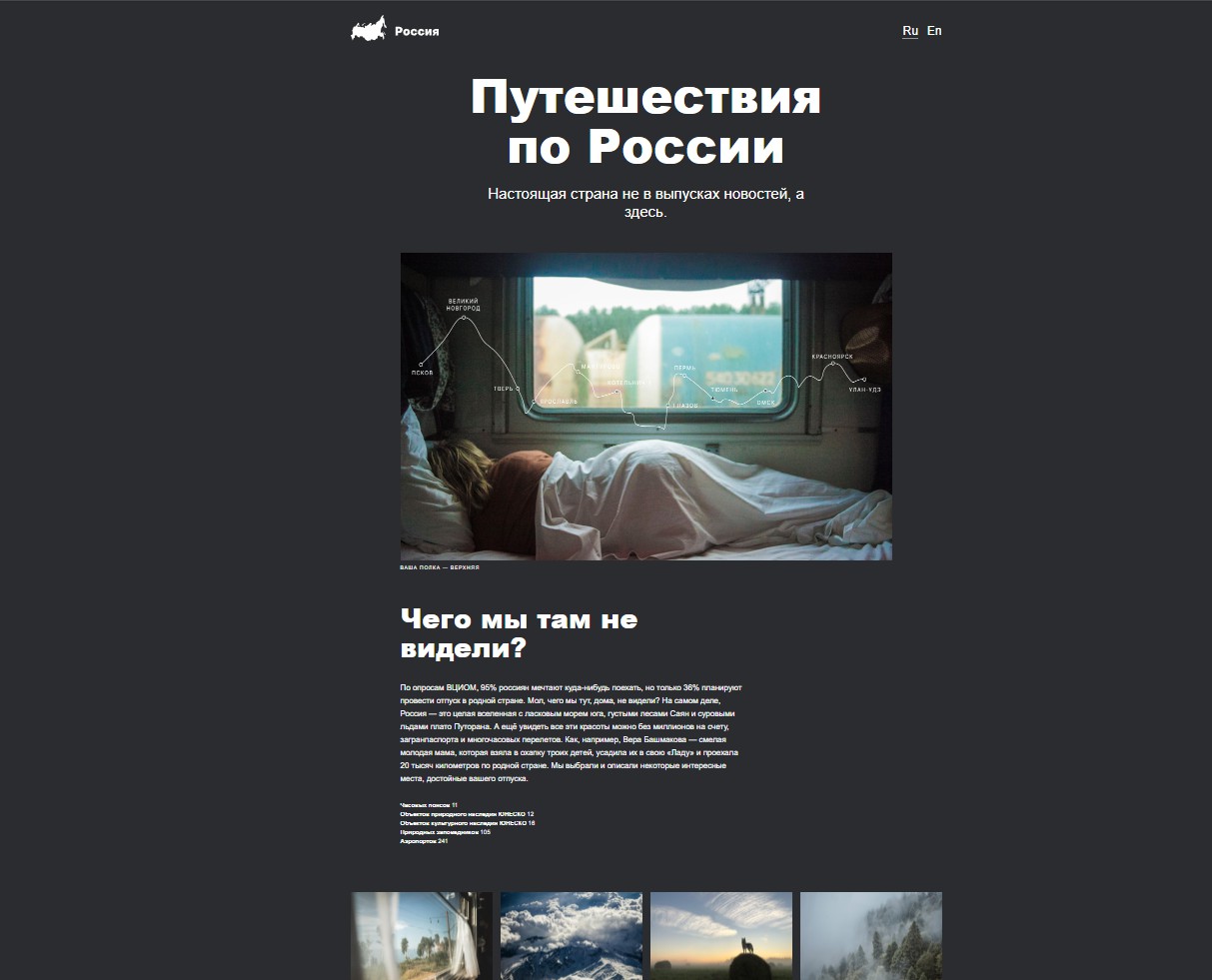
Путешествия по России
- 0
- 0
- Опубликовано: 2023-03-26
О чем проект? Данный проект "Путешествие по России" захватывает своей уникальностью и современным дизайном, так же минимализмом.
Здесь описано о достопримечательностях России, и тем самым вы можете выбрать куда вы бы съездили.
Так же впечатляет встречающая вас карта, где указаны города миллионники, которые вы тоже можете посетить и удивиться великолепным видом данных городов такие как: ПЕРМЬ \ ТЮМЕНЬ \ ОМСК \ КРАСНОЯРСК и другие...
Желаем Вам доброго пути и счастливой дороги! =)
Что использовалось при созданий проекта?
Использовались следующий технологий при созданий проекта:
BEM – это методология, разработанная в яндексе, расшифровывается, как: Блок__элемент_модификатор.
Grid — это набор горизонтальных и вертикальных «линий», которые пересекаются между собой и создают сетку из рядов и колонок.
Хранение древовидных структур в Базах данных (Nested)
Медиа-запросы — это функция CSS, которая позволяет содержимому веб-страницы адаптироваться к разным размерам экрана и разрешениям.
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. и другие технологий.
Здесь описано о достопримечательностях России, и тем самым вы можете выбрать куда вы бы съездили.
Так же впечатляет встречающая вас карта, где указаны города миллионники, которые вы тоже можете посетить и удивиться великолепным видом данных городов такие как: ПЕРМЬ \ ТЮМЕНЬ \ ОМСК \ КРАСНОЯРСК и другие...
Желаем Вам доброго пути и счастливой дороги! =)
Что использовалось при созданий проекта?
Использовались следующий технологий при созданий проекта:
BEM – это методология, разработанная в яндексе, расшифровывается, как: Блок__элемент_модификатор.
Grid — это набор горизонтальных и вертикальных «линий», которые пересекаются между собой и создают сетку из рядов и колонок.
Хранение древовидных структур в Базах данных (Nested)
Медиа-запросы — это функция CSS, которая позволяет содержимому веб-страницы адаптироваться к разным размерам экрана и разрешениям.
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. и другие технологий.
Пример реализации
Комментариев нет
оставить комментарий могут только авторизованные пользователи
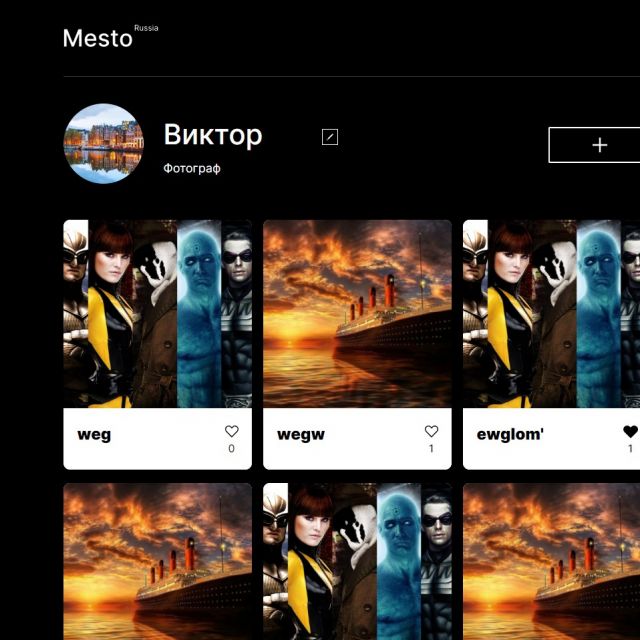
| Предыдущая работа | Все работы автора | Mesto - лента с фотографиями |