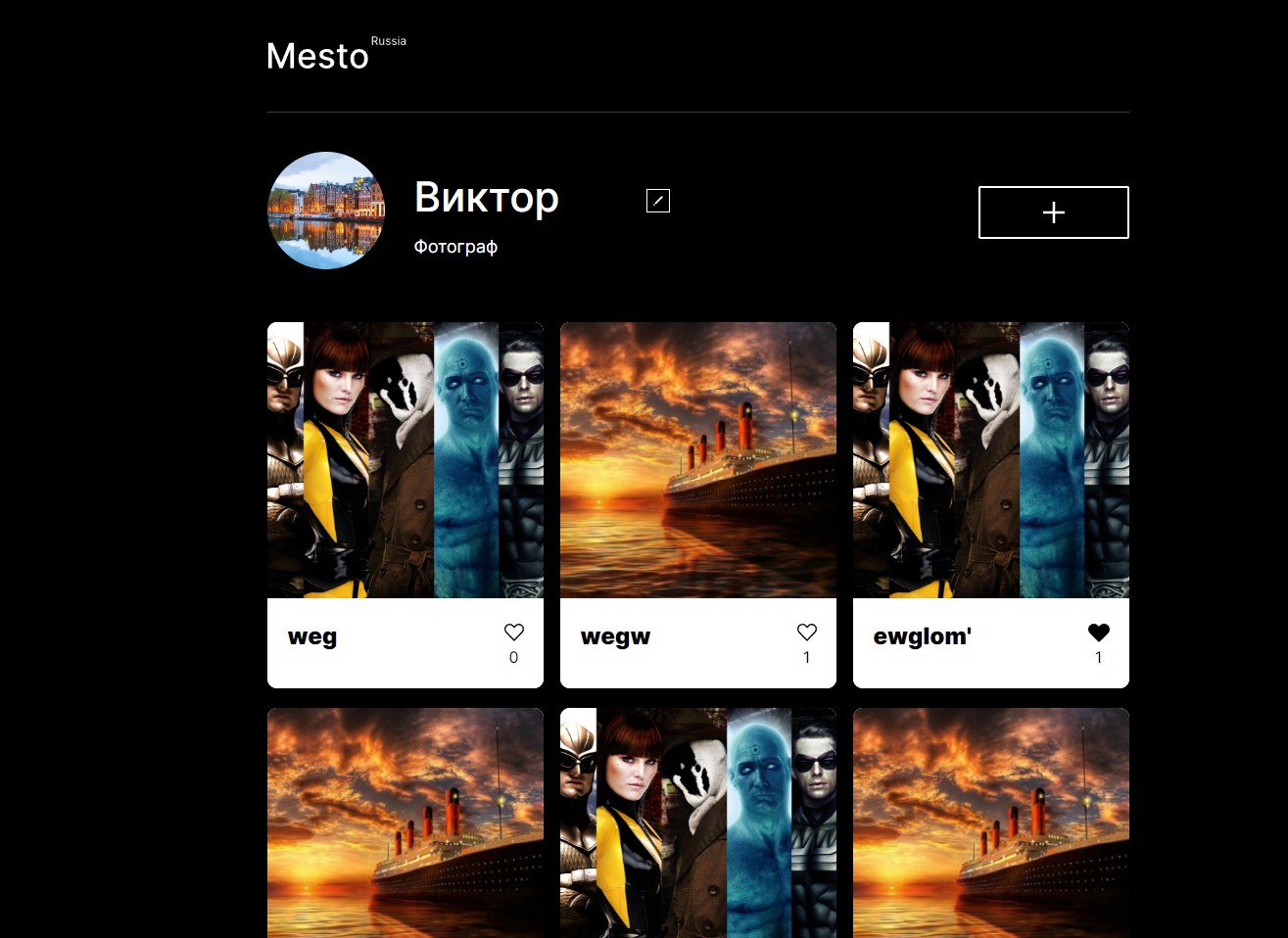
Mesto - лента с фотографиями
- 0
- 0
- Опубликовано: 2023-03-26
О чем проект? Данный проект создан для познавательной информации.
Что использовалось при созданий проекта?
Использовались следующий технологий при созданий проекта:
BEM – это методология, разработанная в яндексе, расшифровывается, как: Блок__элемент_модификатор.
Grid — это набор горизонтальных и вертикальных «линий», которые пересекаются между собой и создают сетку из рядов и колонок.
Хранение древовидных структур в Базах данных (Nested)
Медиа-запросы — это функция CSS, которая позволяет содержимому веб-страницы адаптироваться к разным размерам экрана и разрешениям.
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. и другие технологий.
JavaScript — это язык программирования, позволяющий создавать скрипты, которые встраиваются в HTML-страницы и выполняются в браузере посетителя страницы.
Валидация форм — процесс проверки данных, введенных пользователем в объект, требующий от пользователя предоставить информацию о себе (это может форма он-лайн оплаты, форма регистрации и т.д.). Уверен, что из определения вполне ясно, почему валидация важна.
Добавили возможность закрытие окон по нажатию на кнопку "escape" и "клику" в область темного фона. Посмотреть видео по тому как работает закрытие по "клику" вы можете по ссылке --> Открыть видео
Подключили «Вебпак» — самый популярный и гибкий инструмент, а потому и самый универсальный. Плюсы «Вебпака»:
JavaScript-код, написанный по новой спецификации, переделывается в точно такой же, но написанный по старой. Это позволяет пользоваться всеми самыми современными инструментами языка и не беспокоиться о поддержке сайта старыми браузерами.
JavaScript и CSS минифицируются. Это значит, что внутри файла удаляются все пробелы, переносы строк и комментарии: браузеру они не нужны, а файл с кодом становится короче и оттого — легче. Более лёгкий файл быстрее загрузится.
Вендорные префиксы тоже проставляются автоматически. Так что за поддержку css-кода старыми браузерами тоже можн
Что использовалось при созданий проекта?
Использовались следующий технологий при созданий проекта:
BEM – это методология, разработанная в яндексе, расшифровывается, как: Блок__элемент_модификатор.
Grid — это набор горизонтальных и вертикальных «линий», которые пересекаются между собой и создают сетку из рядов и колонок.
Хранение древовидных структур в Базах данных (Nested)
Медиа-запросы — это функция CSS, которая позволяет содержимому веб-страницы адаптироваться к разным размерам экрана и разрешениям.
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. и другие технологий.
JavaScript — это язык программирования, позволяющий создавать скрипты, которые встраиваются в HTML-страницы и выполняются в браузере посетителя страницы.
Валидация форм — процесс проверки данных, введенных пользователем в объект, требующий от пользователя предоставить информацию о себе (это может форма он-лайн оплаты, форма регистрации и т.д.). Уверен, что из определения вполне ясно, почему валидация важна.
Добавили возможность закрытие окон по нажатию на кнопку "escape" и "клику" в область темного фона. Посмотреть видео по тому как работает закрытие по "клику" вы можете по ссылке --> Открыть видео
Подключили «Вебпак» — самый популярный и гибкий инструмент, а потому и самый универсальный. Плюсы «Вебпака»:
JavaScript-код, написанный по новой спецификации, переделывается в точно такой же, но написанный по старой. Это позволяет пользоваться всеми самыми современными инструментами языка и не беспокоиться о поддержке сайта старыми браузерами.
JavaScript и CSS минифицируются. Это значит, что внутри файла удаляются все пробелы, переносы строк и комментарии: браузеру они не нужны, а файл с кодом становится короче и оттого — легче. Более лёгкий файл быстрее загрузится.
Вендорные префиксы тоже проставляются автоматически. Так что за поддержку css-кода старыми браузерами тоже можн
Пример реализации
Комментариев нет
оставить комментарий могут только авторизованные пользователи
| Путешествия по России | Все работы автора | Следующая работа |