HTML-разметка текста
- 0
- 0
- Опубликовано: 2024-12-20
Что решаем:
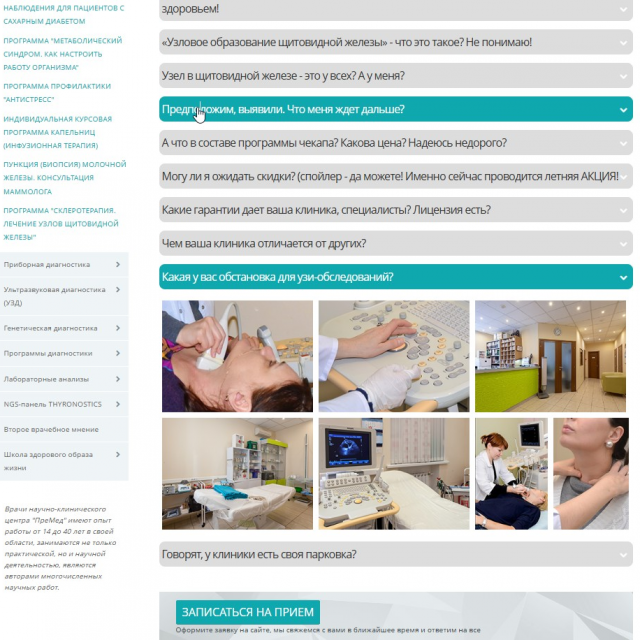
1. Улучшение визуального восприятия
Структурированность. Организуем текст с помощью заголовков, абзацев, списков и других элементов
Форматирование: выделять ключевые моменты жирным или курсивным шрифтом, используем цвет и другие стили для привлечения внимания к важным частям текста.
2. SEO-оптимизация
Заголовки и мета-теги
Создание гиперссылок, что улучшает навигацию по сайту, повышает его рейтинг в поисковых системах.
3. Адаптивность и кроссплатформенность
Респонсивный дизайн: HTML в сочетании с CSS позволяет создавать адаптивные страницы, которые хорошо отображаются на различных устройствах, включая смартфоны, планшеты и компьютеры.
Совместимость: HTML-разметка обеспечивает корректное отображение текста во всех современных браузерах и на различных платформах.
4. Интерактивность
Формы и кнопки: HTML позволяет добавлять интерактивные элементы, такие как формы для обратной связи, кнопки и меню, что делает взаимодействие пользователя с контентом более удобным.
Мультимедиа: возможность встраивать изображения, видео и аудиофайлы, что делает контент более насыщенным и привлекательным.
5. Управление контентом
Обновление и редактирование: HTML-разметка облегчает процесс обновления и редактирования контента,
Модульность: возможность разбивать текст на модули и повторно использовать их на различных страницах сайта.
6. Аналитика и мониторинг
Аналитические инструменты: HTML позволяет интегрировать аналитические инструменты, такие как Google Analytics, для отслеживания поведения пользователей и эффективности контента.
Тестирование: возможность проводить A/B тестирование различных версий текста для определения наиболее эффективных вариантов.
7. Доступность
HTML позволяет использовать технологии, которые делают контент доступным для людей с ограниченными возможностями