Другие работы автора:
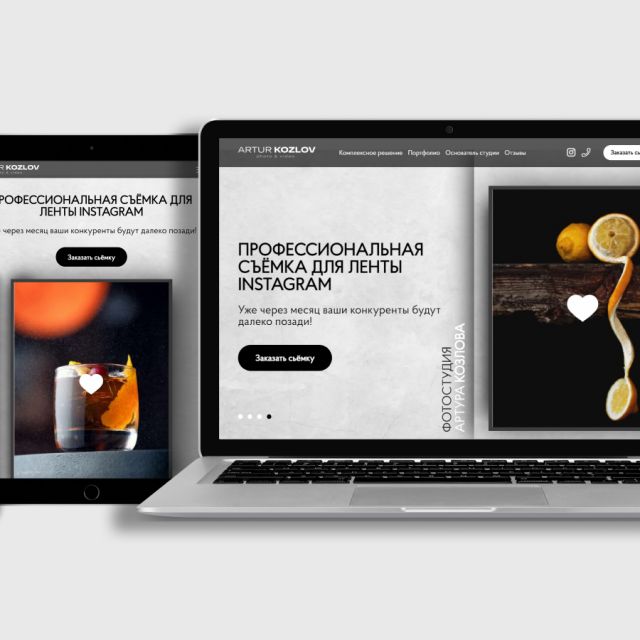
Фотограф Artur Kozlov // Адаптивная верстка // Wordpress Разработка сайта для известного фотографа Артура Козлова.
Верстка сайта адаптивная, кросс-браузерная, современная.
Сайт имеет удобную административную панель Wordpress.
Есть возможность добавлять новые вакансии, отзывы, изменять данные на сайте.
В ра…
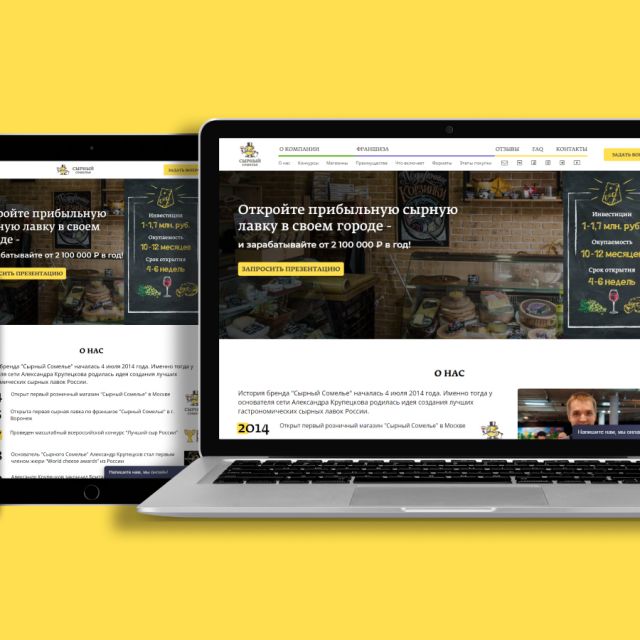
Сырный сомелье // Адаптивная верстка // Интеграция Wordpress Разработка сайта для федеральной компании "Сырный сомелье".
Верстка сайта адаптивная, кросс-браузерная, современная.
Сайт имеет удобную административную панель Wordpress.
В работе использованы Figma, HTML, CSS (SCSS), JS (jQuery), PHP, CMS …
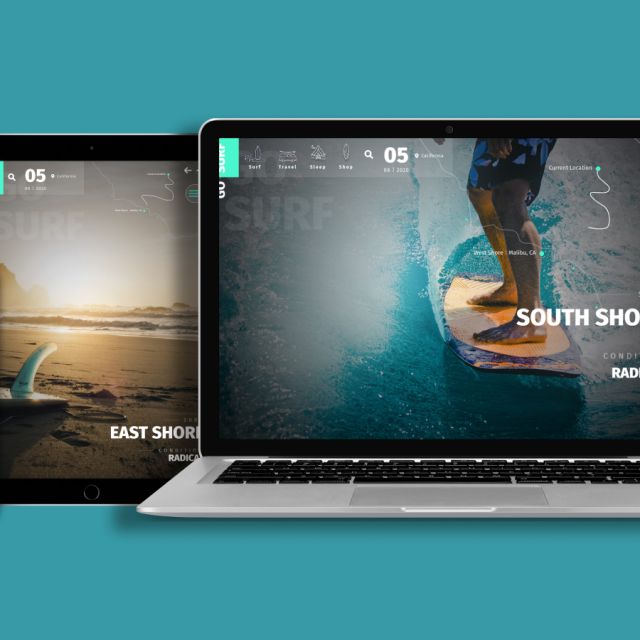
GO SURF // Адаптивная верстка Необычный макет с очень привлекательным дизайном на тематику Серфинга
Работая над этим проектом я узнал много нового о абсолютном позиционирование, необычный адаптив и плавная анимация.
В данной работе применены технологии:
HTML, CSS, jQuery, JS, Gul…
Benneli // Landing Page Тренировочная работа. Ничего сложного.
Присутствуют HTML таблицы
Были использованы:
1. HTML5 + CSS3
2. Методология БЭМ
3. Flex-Box
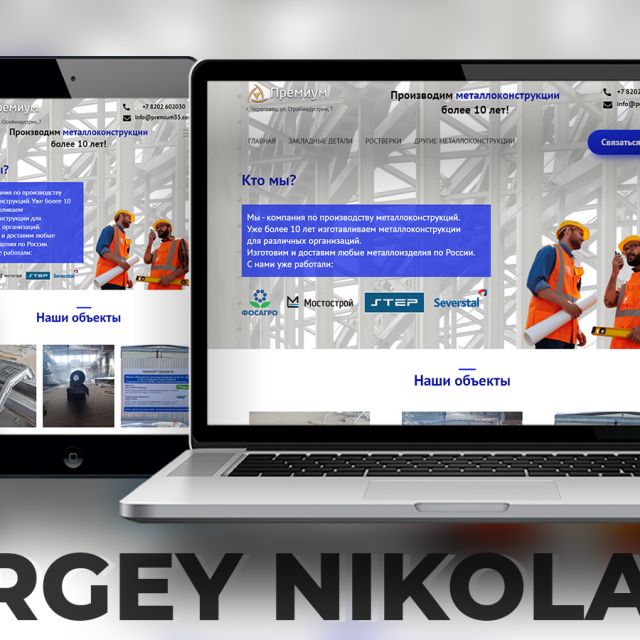
Металлоконструкции "Премиум" // Многостраничный сайт Металлоконструкции"Премиум":
- Количество страниц: 6
- Адативная верстка (Диапазоны : 1200px, 1024px, 768px, 576px)
- Анимация
- Заливка на хостинг (реализация формы обратной связи)
- Реализована галарея
- Меню "Бургер" для мобиль…
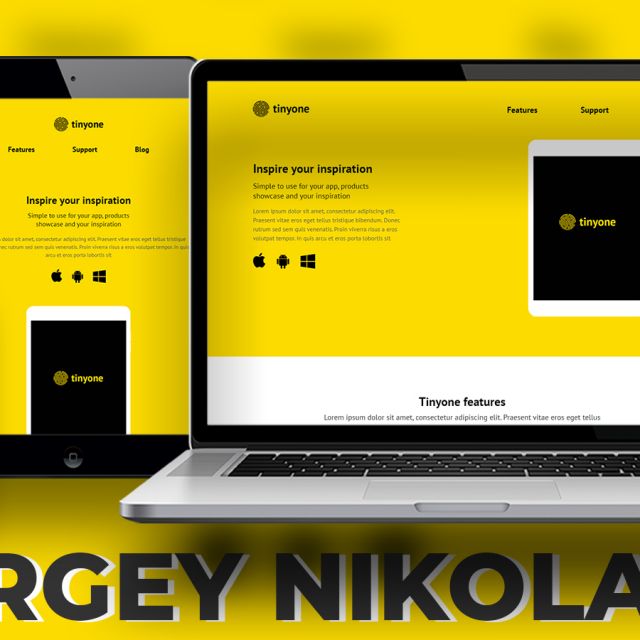
TinyOne // Адаптивный Landing Page Сайт проще некуда.
Верстал с видео Андрея Гаврилова. Впервые применил библиотеку анимации Animate.css
- Адаптивная верстка (Диапазоны : 1200px, 1024px, 768px, 576px)
Были использованы:
1. HTML5 + CSS3
2. Методология БЭМ
3. Flex-Box
4. Bootstrap 4
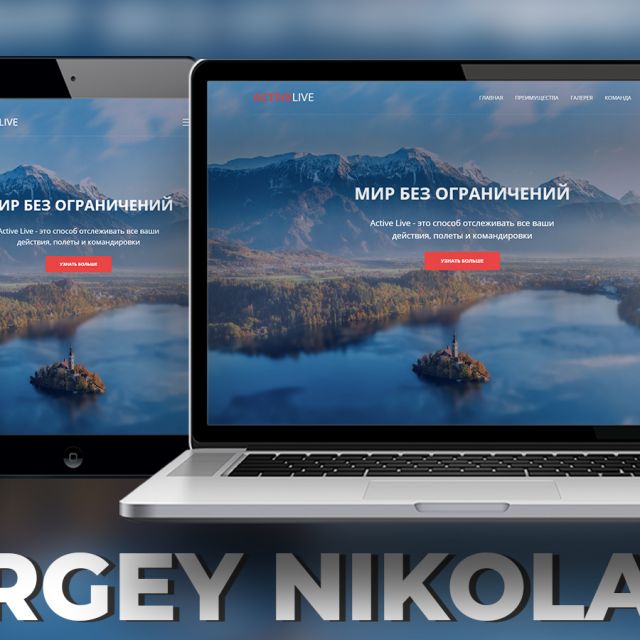
ACTIVELIVE // Bootstrap 4. Адаптивная верстка Небольшой лэндинг на Bootstrap 4.
Было непросто реализовать галерею, первый раз всегда дается сложно. Разобравшись, теперь реализую ее в каждый проект.
Адаптивная верстка (Диапазоны : 1200px, 992px, 768px, 576px)
Впервые тут реализовал:
1. Bootstr…
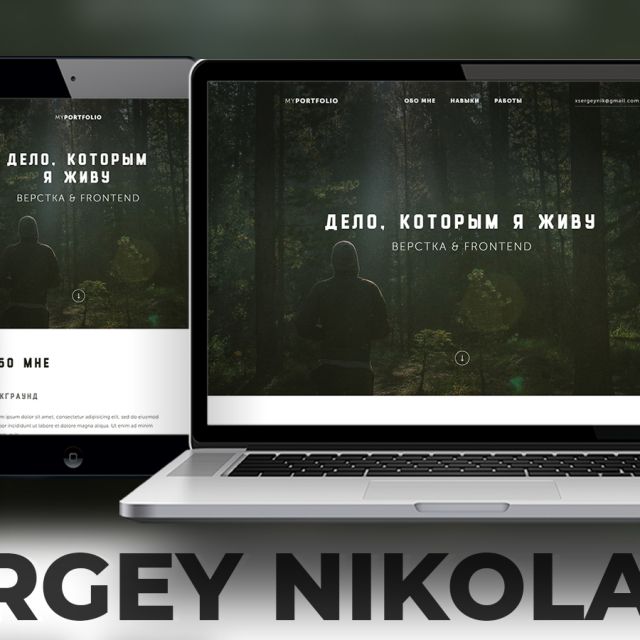
Дело, которым я живу // LandingPage, Responsive Благодаря этой работе я хорошо освоил нюансы адаптивной верстки, а именно:
-Брэйкпоинты
-Медиа-запросы
-Разворачивание фигур (transform)
-Диапазоны : 1200px, 1024px, 768px, 576px
-Абсолютное позиционирование
Были использованы:
1. HTML5 + CSS3
2. Ме…