Другие работы автора:
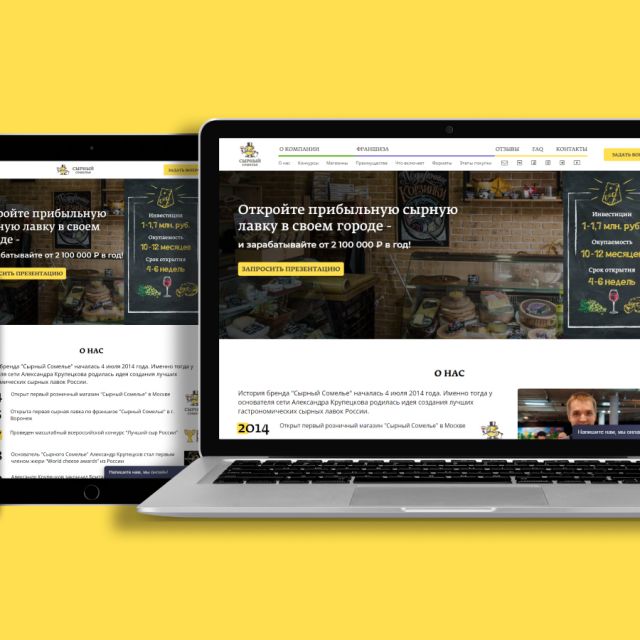
Сырный сомелье // Адаптивная верстка // Интеграция Wordpress Разработка сайта для федеральной компании "Сырный сомелье".
Верстка сайта адаптивная, кросс-браузерная, современная.
Сайт имеет удобную административную панель Wordpress.
В работе использованы Figma, HTML, CSS (SCSS), JS (jQuery), PHP, CMS …
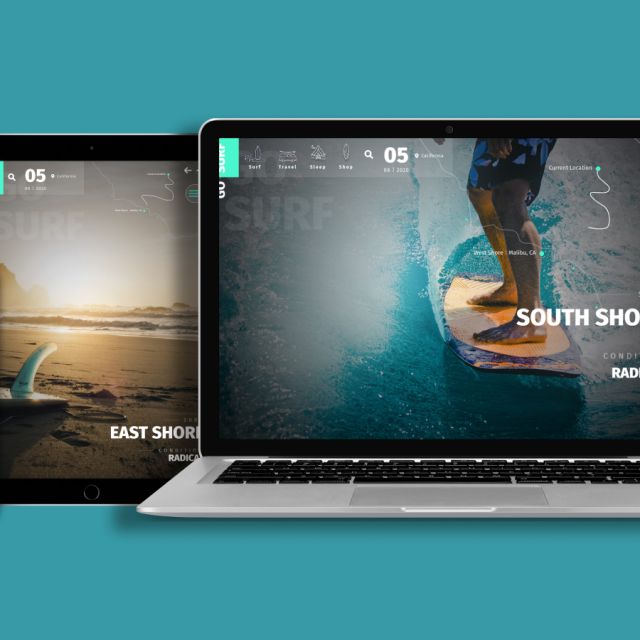
GO SURF // Адаптивная верстка Необычный макет с очень привлекательным дизайном на тематику Серфинга
Работая над этим проектом я узнал много нового о абсолютном позиционирование, необычный адаптив и плавная анимация.
В данной работе применены технологии:
HTML, CSS, jQuery, JS, Gul…
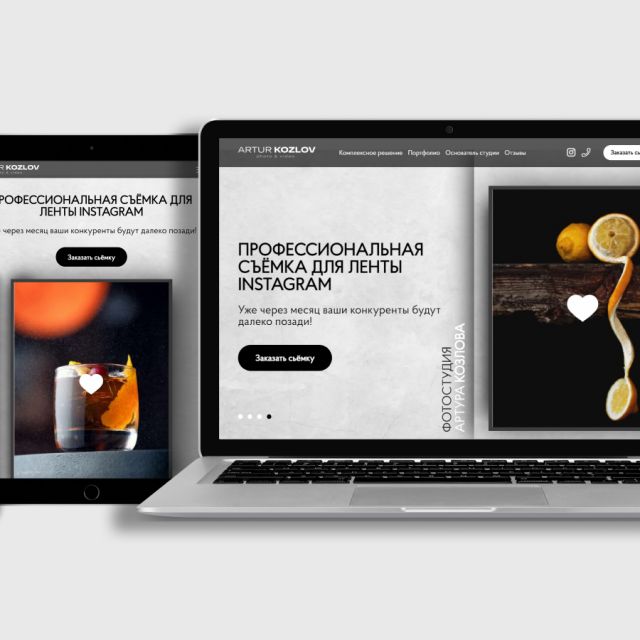
Фотограф Artur Kozlov // Адаптивная верстка // Wordpress Разработка сайта для известного фотографа Артура Козлова.
Верстка сайта адаптивная, кросс-браузерная, современная.
Сайт имеет удобную административную панель Wordpress.
Есть возможность добавлять новые вакансии, отзывы, изменять данные на сайте.
В ра…
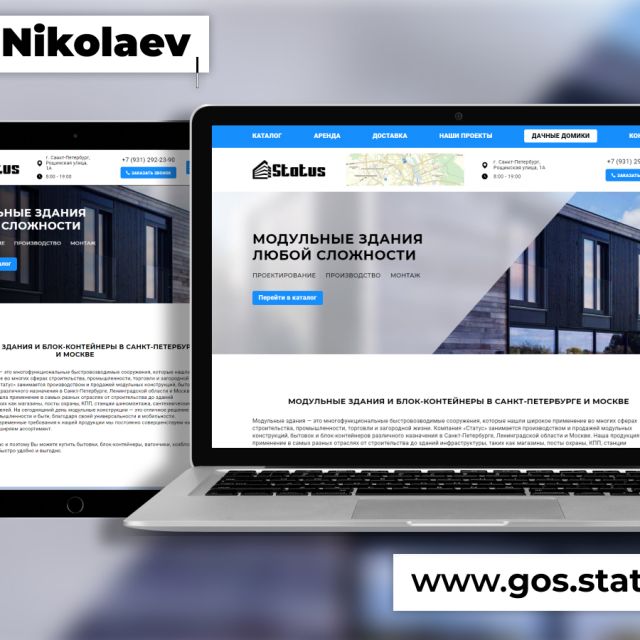
Gos.Status // Адаптивная верстка // Интеграция Wordpress Разработка сайта "Gos.Status// Модульные дома любой сложности"
Задача:
Сверстать готовый дизайн в Figma. Интегрировать на платформу Wordpress
Что сделано:
1. Галерея
2. Слайдер
4. Анимация при скролле страницы
5. Меню "Бургер"…
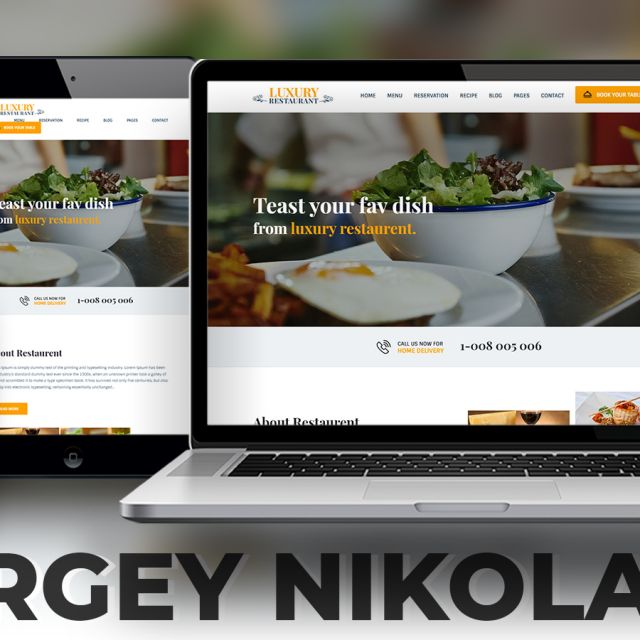
Luxury // Bootstrap 4 Первая работа на Bootstrap 4
Было необычно применять сетку Bootstrap'а, однако она открыла для меня широкие возможности
Работа не идеальная, но сам дизайн очень понравился.
Были использованы:
HTML5 + CSS3
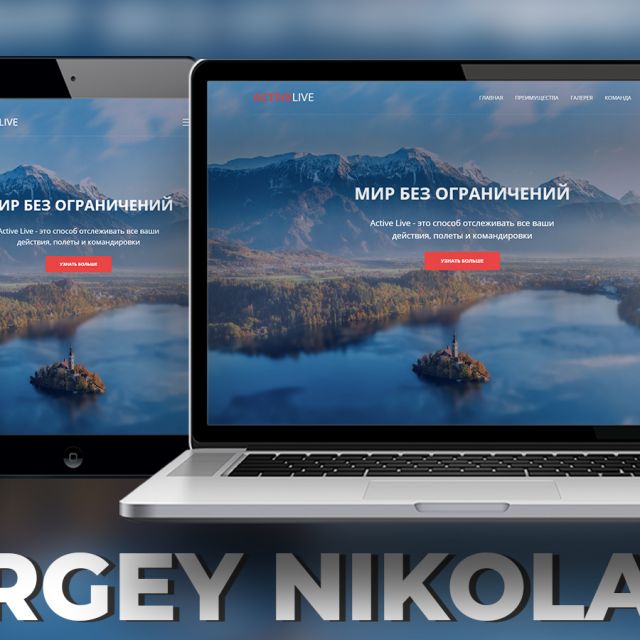
ACTIVELIVE // Bootstrap 4. Адаптивная верстка Небольшой лэндинг на Bootstrap 4.
Было непросто реализовать галерею, первый раз всегда дается сложно. Разобравшись, теперь реализую ее в каждый проект.
Адаптивная верстка (Диапазоны : 1200px, 992px, 768px, 576px)
Впервые тут реализовал:
1. Bootstr…
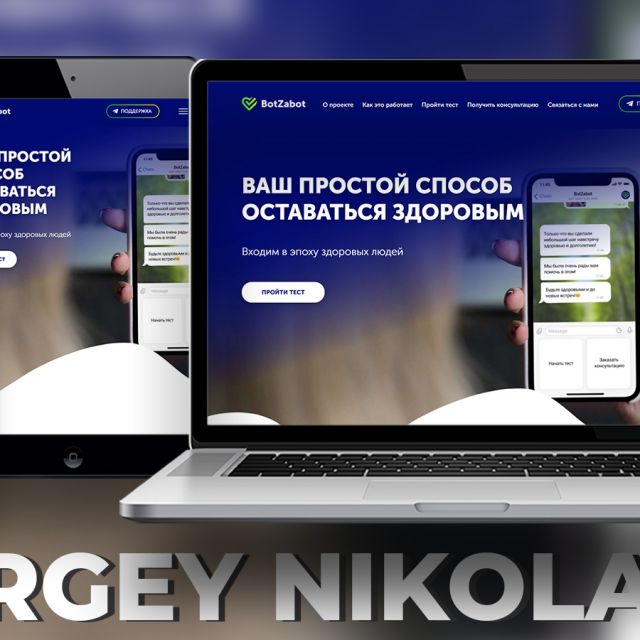
Верстка лендинга // BotZabot Проект #4
Верстка лендинга "BotZabot - Ваш простой способ оставаться здоровым"
Ссылки:
Верстка - http://bot-zabot.alpha-coder.ru
Задача:
Сверстать готовый дизайн в Figma. Сайт должен корректно отображаться на всех доступных устройствах
…
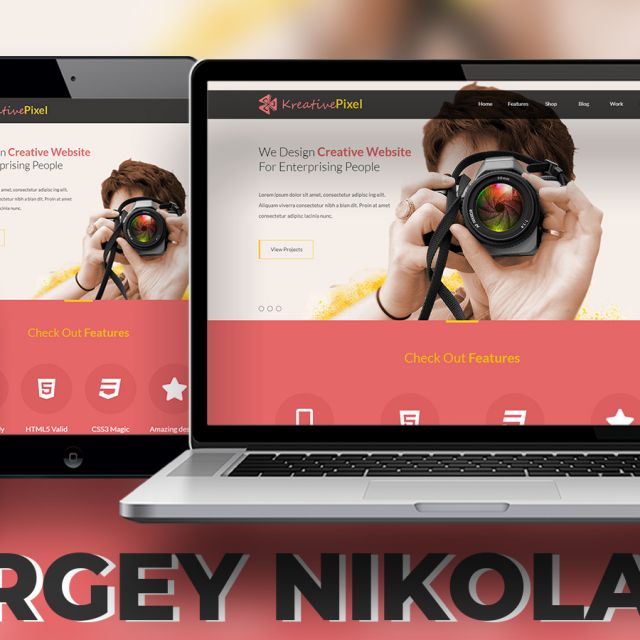
Kreative Pixel // Адаптивный Landing Page В этой работе я впервые реализовал бургур(меню для мобильных), было непросто подружиться с синкасисом JS. Но через несчетное количества попыток у меня получилось. Адаптив не идельный, т.к это работа еще до обучающего курса WAYUP.
Да, слайдер и галер…