Отзывов:
Отзывы: 10
Претензии: 0
Другие работы автора:
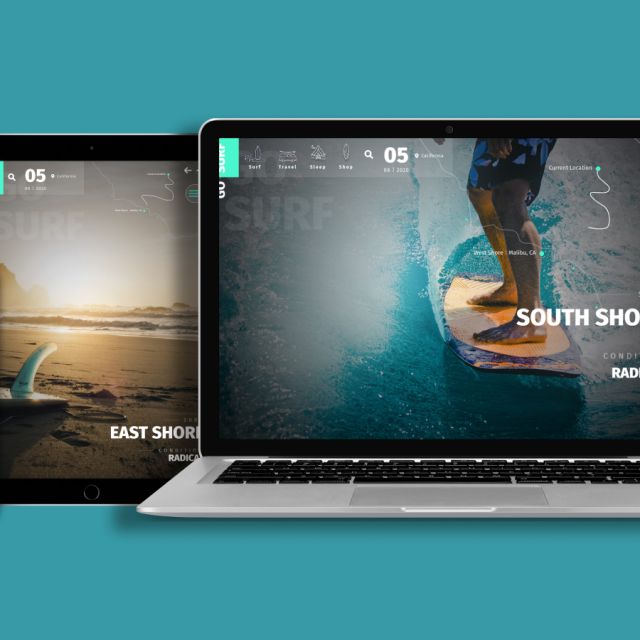
GO SURF // Адаптивная верстка Необычный макет с очень привлекательным дизайном на тематику Серфинга Работая над этим проектом я узнал много нового о абсолютном позиционирование, необычный адаптив и плавная анимация. В данной работе применены технологии: HTML, CSS, jQuery, JS, Gul…
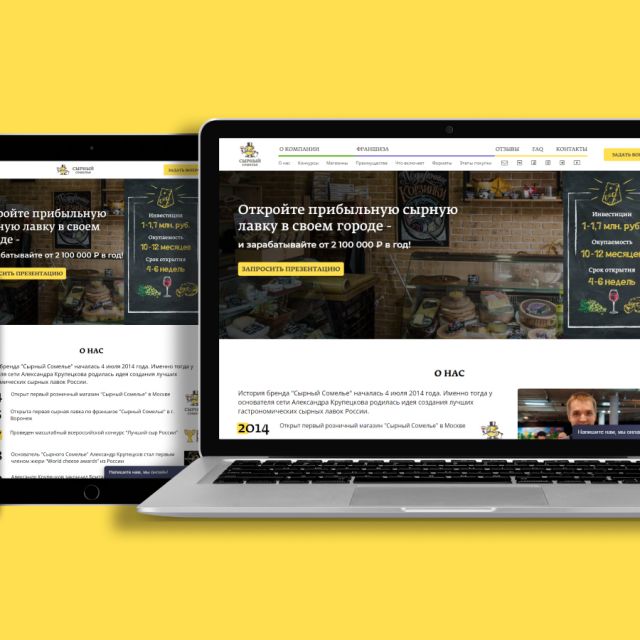
Сырный сомелье // Адаптивная верстка // Интеграция Wordpress Разработка сайта для федеральной компании "Сырный сомелье". Верстка сайта адаптивная, кросс-браузерная, современная. Сайт имеет удобную административную панель Wordpress. В работе использованы Figma, HTML, CSS (SCSS), JS (jQuery), PHP, CMS …
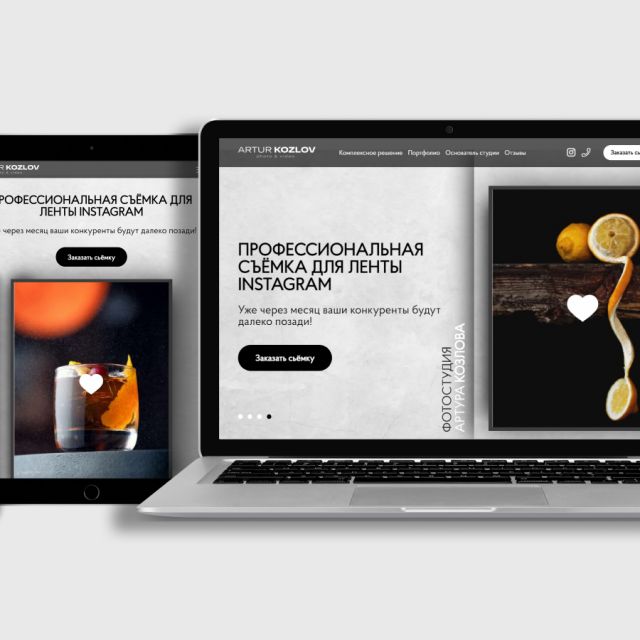
Фотограф Artur Kozlov // Адаптивная верстка // Wordpress Разработка сайта для известного фотографа Артура Козлова. Верстка сайта адаптивная, кросс-браузерная, современная. Сайт имеет удобную административную панель Wordpress. Есть возможность добавлять новые вакансии, отзывы, изменять данные на сайте. В ра…
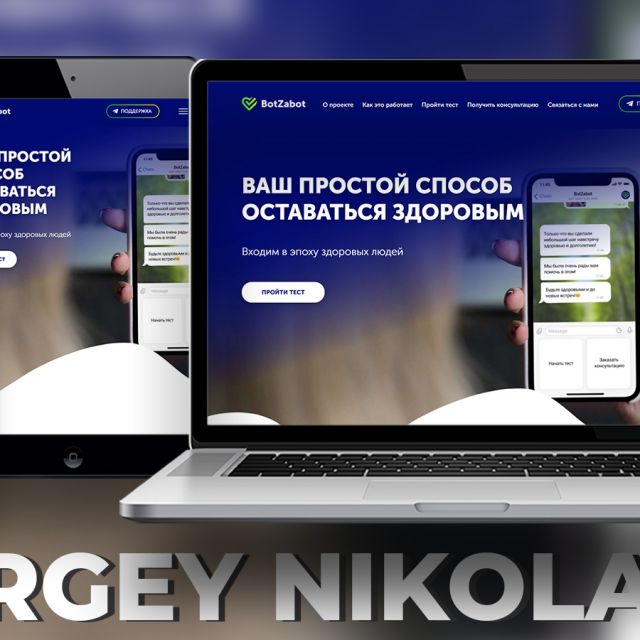
Верстка лендинга // BotZabot Проект #4 Верстка лендинга "BotZabot - Ваш простой способ оставаться здоровым" Ссылки: Верстка - http://bot-zabot.alpha-coder.ru Задача: Сверстать готовый дизайн в Figma. Сайт должен корректно отображаться на всех доступных устройствах …
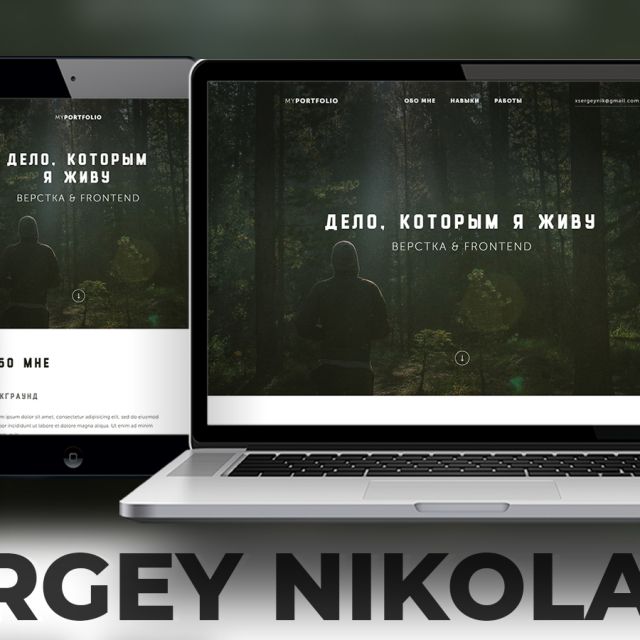
Дело, которым я живу // LandingPage, Responsive Благодаря этой работе я хорошо освоил нюансы адаптивной верстки, а именно: -Брэйкпоинты -Медиа-запросы -Разворачивание фигур (transform) -Диапазоны : 1200px, 1024px, 768px, 576px -Абсолютное позиционирование Были использованы: 1. HTML5 + CSS3 2. Ме…
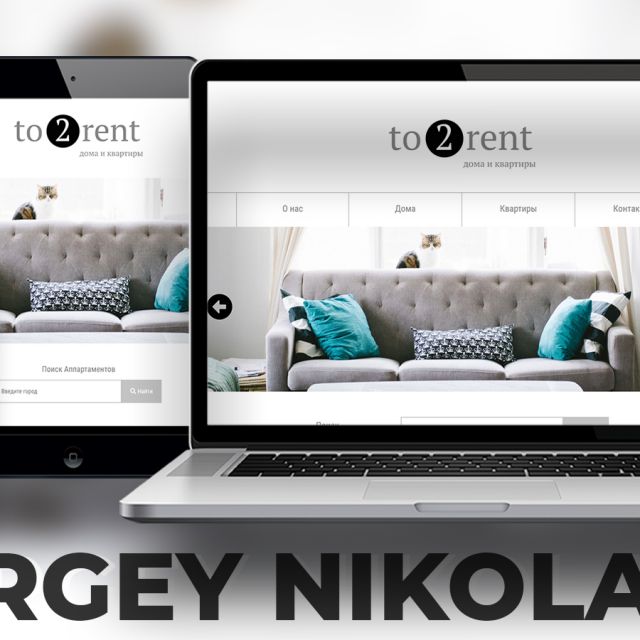
TO2RENT Дома и квартиры // Верстка HTML, SCSS, JQuery Верстка на тематику "Дома и квартиры" - Адативная верстка (Диапазоны : 1200px, 1024px, 768px, 576px) - Меню "Бургер" для мобильных Были использованы: 1. HTML5 + CSS3 2. Методология БЭМ 3. Flex-Box 4. GULP + SCSS 4. Библиотека jQ…
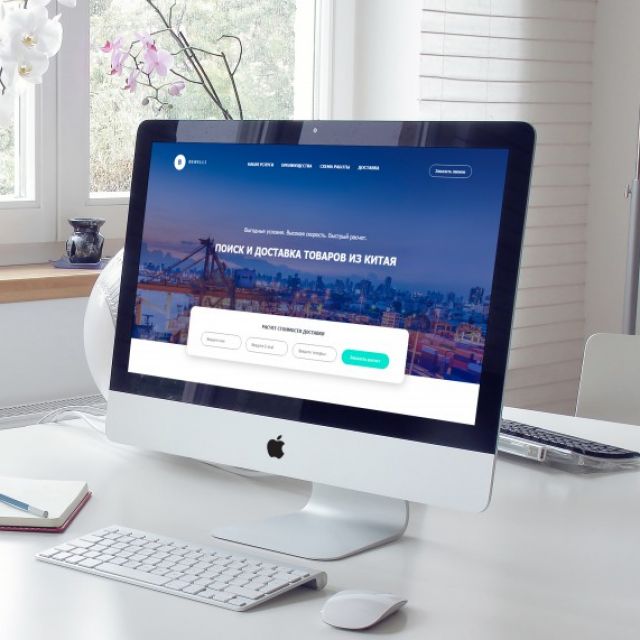
Benneli // Landing Page Тренировочная работа. Ничего сложного. Присутствуют HTML таблицы Были использованы: 1. HTML5 + CSS3 2. Методология БЭМ 3. Flex-Box