Другие работы автора:
Курсы маркетинга Тематика Курсы маркетинга.
Мой дизайн и верстка.
Я использовал в проекте:
-HTML5
-CSS3
-JQvery
-JavaScript
-Gulp
-другие инструменты разработчика.
Ареда автобусов Отзывчивый продуманный дизайн UX/UI удобен в использовании.
В этом макете я использовал:
HTML,
CSS,
JS,
PHP,
bootstrap,
gulp.
И выгрузил на сервер.
Сайт визитка Мой сайт визитка делал я его для себя. Иначе как сапожник без сапог.
Я использовал в проекте:
-Figma
-HTML5
-CSS3
-JQvery
-JavaScript
-Gulp
-Интеграция с WordPress
-другие инструменты разработчика.
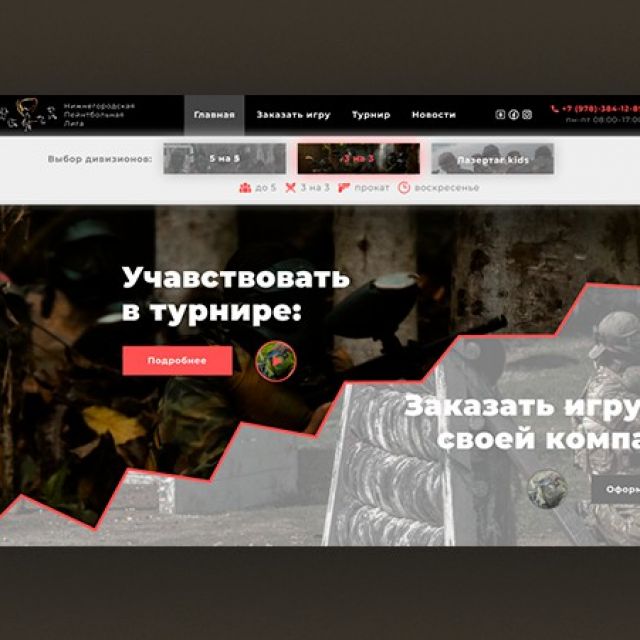
Пейнт-Бол Дизайн у меня уже был.
Просто сверстать и посадить на WordPress
Туристическая визы Дизайн и верстка. Adobe photoshop, HTML CSS, Gulp, JS.
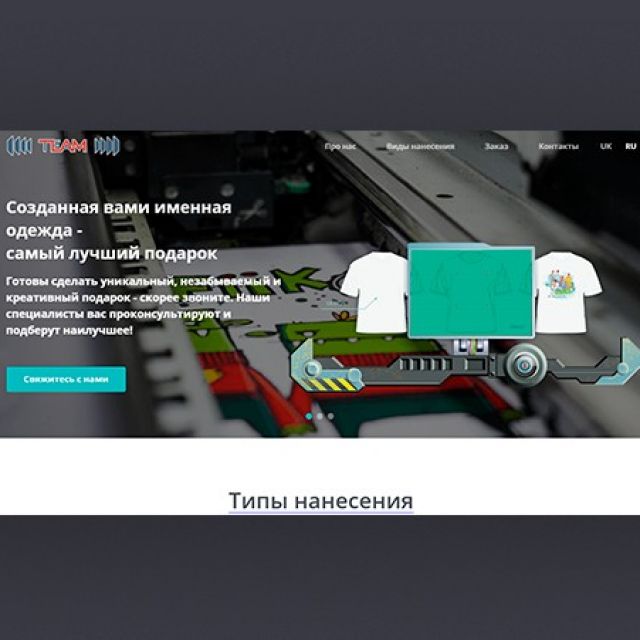
Team group В данном сайта я разработал дизайн и сверстал его. Тематика сайта это принт на одежде. Он состоит из четырех страниц разного уровня сложности.
Я использовал в проекте:
-HTML5
-CSS3
-JQvery
-JavaScript
-Gulp
-другие инструменты разработчика.
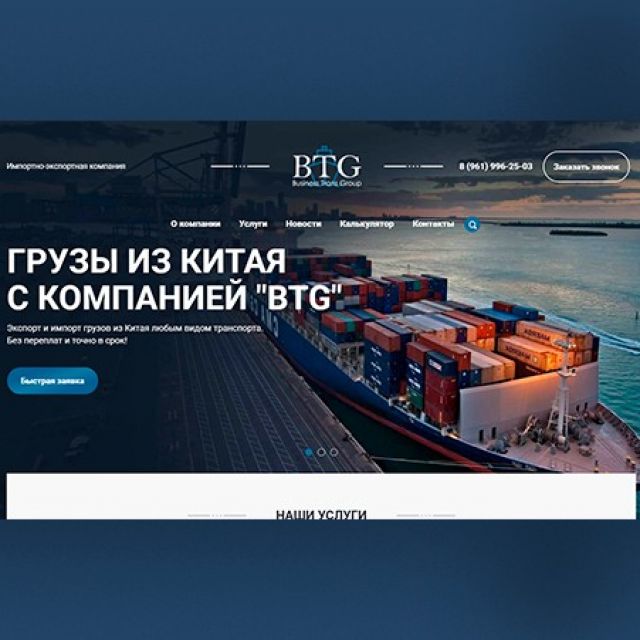
Перевозка груза из Китая Тематика перевозка груза из китая. Он состоит из несколько страниц.
Я использовал в проекте:
-HTML5
-CSS3
-JQvery
-JavaScript
-Gulp
-другие инструменты разработчика.
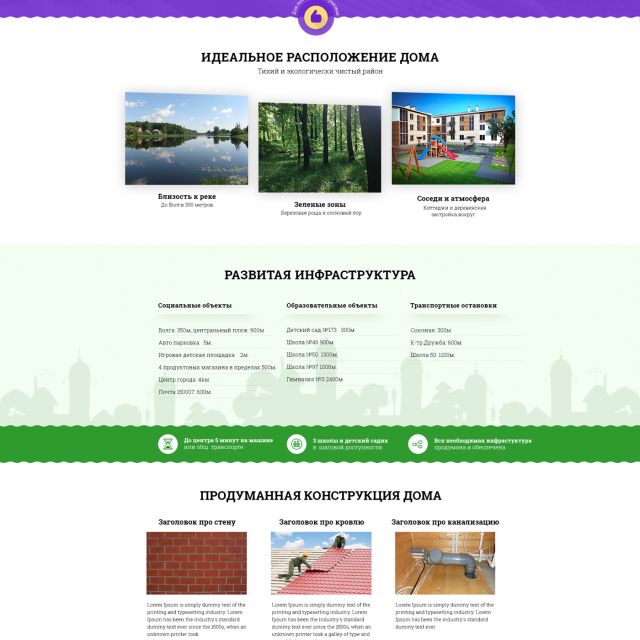
Ваша квартира в новострое ждет вас Отзывчивый продуманный дизайн UX/UI удобен в использовании.
В этом макете я использовал:
HTML,
CSS,
JS,
PHP,
bootstrap,
gulp.
И выгрузил на сервер.