Premier travel
- 17
- 0
- Опубликовано: 2018-01-22
Поскольку сайт носит не только информационный характер, но также призван выполнять некоторые практические функции, то приступая к работе, я в первую очередь задумалась о том, как сделать его наиболее удобным для пользователей и как обеспечить им первоклассный пользовательский опыт, а для этого, конечно же, необходимо было провести некоторый анализ. В ходе исследования я наткнулась на интересную статью от Google (http://storage.googleapis.com/think/docs/2014-travelers-road-to-decision_research_studies.pdf), в которой говорится о том, что около 60% туристов сначала посещают сайты самих отелей, а уже потом сайты туристических агенств с целью запланировать поездку в тот или иной отель. Для меня, как для веб-дизайнера, это означает то, что пользователи сравнивают цены на разных сайтах, а также интересуются более подробной информацией об отеле, дополнительных услугах, читают отзывы и смотрят фото.
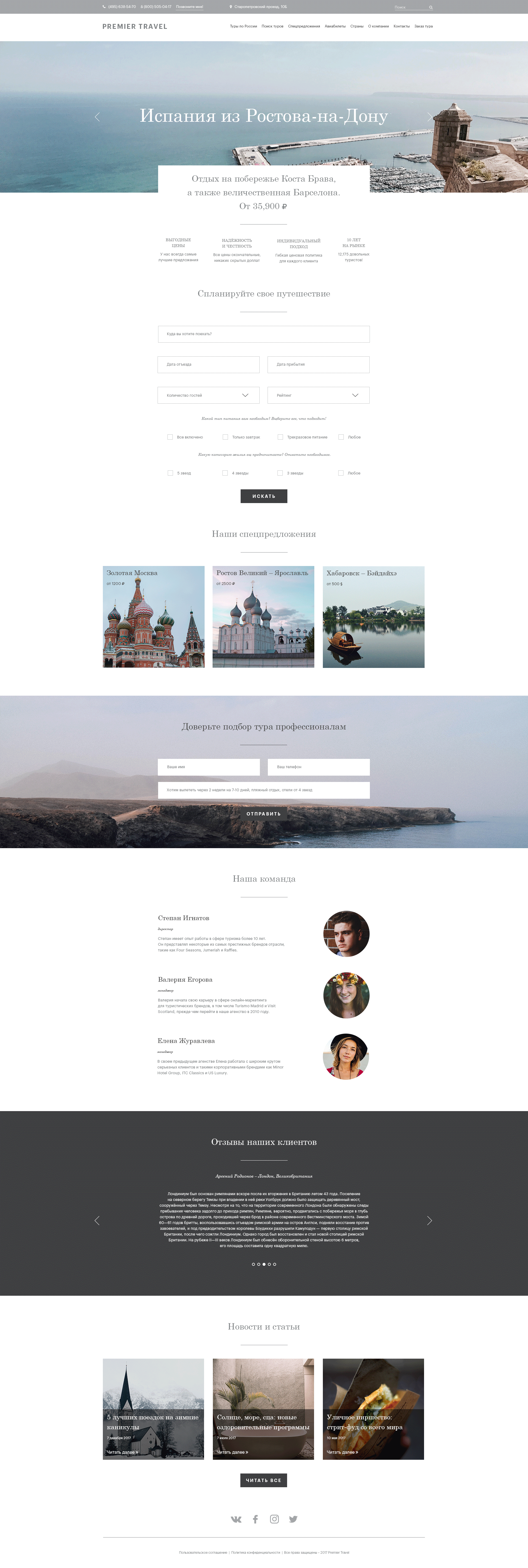
Отсюда следует, что одним из главных моментов, на которые стоит обратить внимание при разработке дизайна – это удобная бронь. Именно поэтому окно подбора туров я вынесла на самое видное место, чтобы не заставлять туриста долго искать и думать, как же все это работает. Сами формы я тоже постаралась сделать предельно четкими и ясными, фон оставила белым, чтобы ничего не отвлекало внимания во время совершения целевого действия.
Также для будущих путешественников очень важен визуальный контент, поэтому необходимо разместить на сайте много качественных и красивых фото, которые будут воздействовать на посетителей, вызывая у них желание поскорее оказаться в этих прекрасных местах. Однако, не стоит забывать о том, что качественная информация будет долго загружаться, и, если у настольной версии сайта с этим не будет проблем, то мобильная версия может разочаровать пользователей и они уйдут, не захотев долго ждать. Поэтому главную страницу я сделала достаточно минималистичной, однако при клике на кнопки «подробнее» и «читать далее» подразумевается загрузка дополнительных объектов.
Нельзя также игнорировать удобную шапку, разделенную
Отсюда следует, что одним из главных моментов, на которые стоит обратить внимание при разработке дизайна – это удобная бронь. Именно поэтому окно подбора туров я вынесла на самое видное место, чтобы не заставлять туриста долго искать и думать, как же все это работает. Сами формы я тоже постаралась сделать предельно четкими и ясными, фон оставила белым, чтобы ничего не отвлекало внимания во время совершения целевого действия.
Также для будущих путешественников очень важен визуальный контент, поэтому необходимо разместить на сайте много качественных и красивых фото, которые будут воздействовать на посетителей, вызывая у них желание поскорее оказаться в этих прекрасных местах. Однако, не стоит забывать о том, что качественная информация будет долго загружаться, и, если у настольной версии сайта с этим не будет проблем, то мобильная версия может разочаровать пользователей и они уйдут, не захотев долго ждать. Поэтому главную страницу я сделала достаточно минималистичной, однако при клике на кнопки «подробнее» и «читать далее» подразумевается загрузка дополнительных объектов.
Нельзя также игнорировать удобную шапку, разделенную
Прикрепленные файлы:
Комментариев нет
оставить комментарий могут только авторизованные пользователи