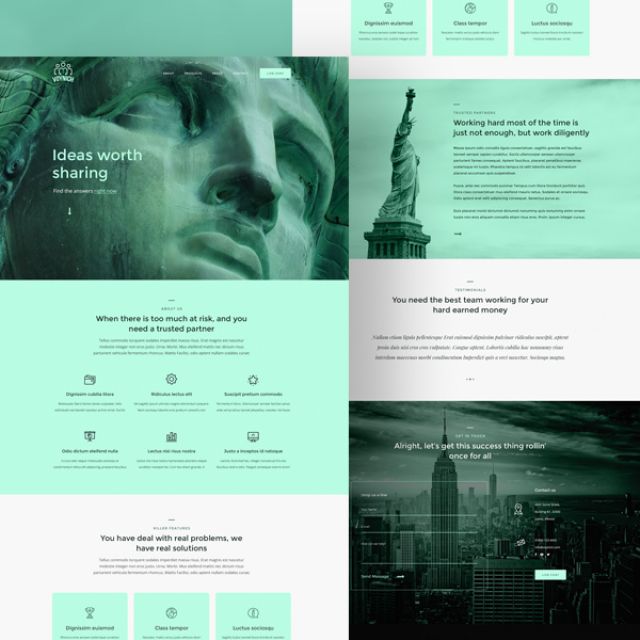
Вёрстка "Voynich" с анимацией
- 1
- 0
- Опубликовано: 2020-07-13
https://svyatynsky.github.io/voynichh/
Этот макет я нашёл в сети и самостоятельно сверстал.
Время вёрстки:
1 день (10 часов)
Как было реализовано, что использовал?
Бургер меню
Слайдер с цитатами
Плавная прокрутка к якорю
Надёжные колоничные системы с использованием flexbox
Динамический адаптив. При определённой ширине кнопка "live shat" перескакивает в бургер меню (без дубля кода)
Был реализован адаптив под все устройства с любой шириной и высотой экрана. Была только версия для компьютеров, поэтому адаптив реализовал на своё усмотрение
Фиксированая шапка
Lazy load изображений
Анимация
Ссылка на работу:
https://svyatynsky.github.io/voynichh/
Пример реализации
| Предыдущая работа | Все работы автора | Адаптивная вёрстка "Pahu" |