Другие работы автора:
Battomat Обратился клиент с задачей по готовому дизайн макету сделать сделать мультиязычный сайт на платформе Wordpress.
Выполнено:
Верстка макета: Сайт одинаково хорошо отображается на все устройствах и во всех браузерах.
Натяжка верстка на Wordpress: Сдела…
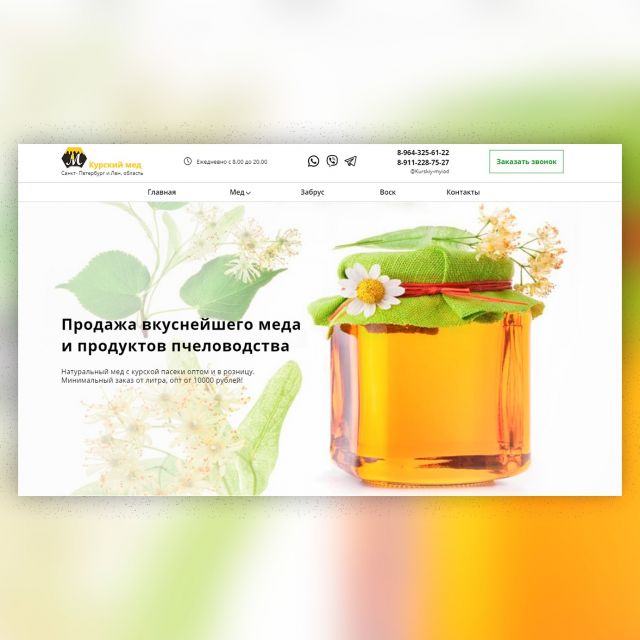
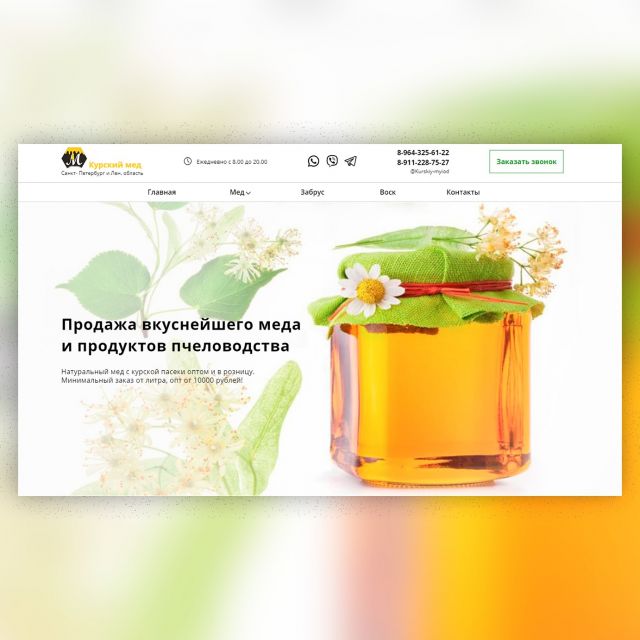
Med Сайт для компании продаже меда.
Выполнены: Верстка , настройка систем сайта.
Технологии использованы: HTML, CSS(Scss), JavaScript, jQuery, Gulp, Webp.
Верстка: Адаптивная и кроссбраузерная.
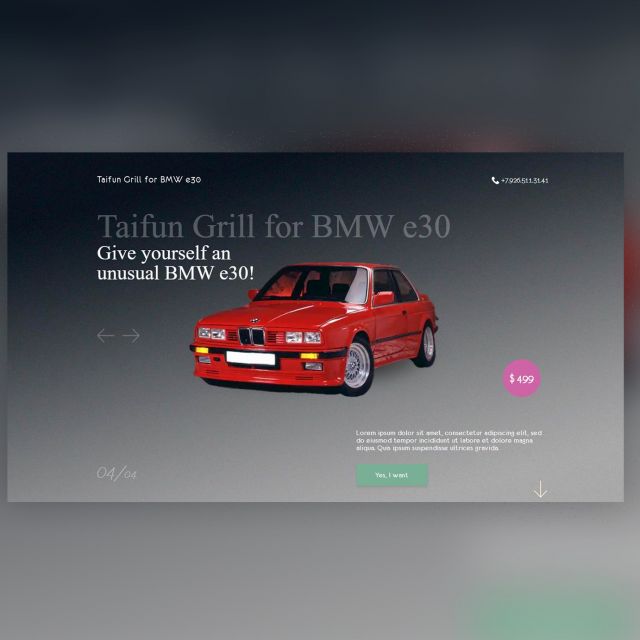
autosport-plastic Сайт для компании по ремонту автомобилей bmw.
Выполнены: Дизайн, Верстка и настройка систем сайта.
Технологии использованы: HTML, CSS, JavaScript, jQuery, Gulp.
Верстка: Адаптивная и кроссбраузерная.
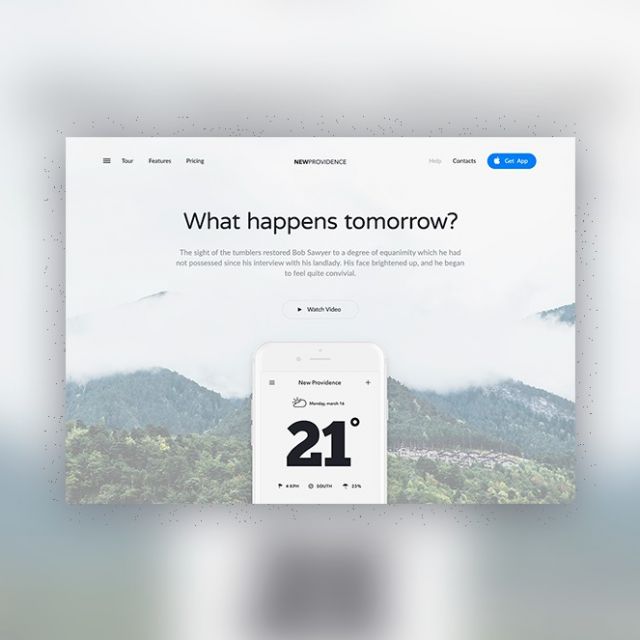
New Providense Сайт для компании которая заниматься разработкой интерфейсов для мобильных телефонов.
Выполнены: Верстка и настройка систем сайта.
Технологии использованы: HTML, CSS, JavaScript, jQuery, Gulp.
Верстка: Адаптивная и кроссбраузерная.
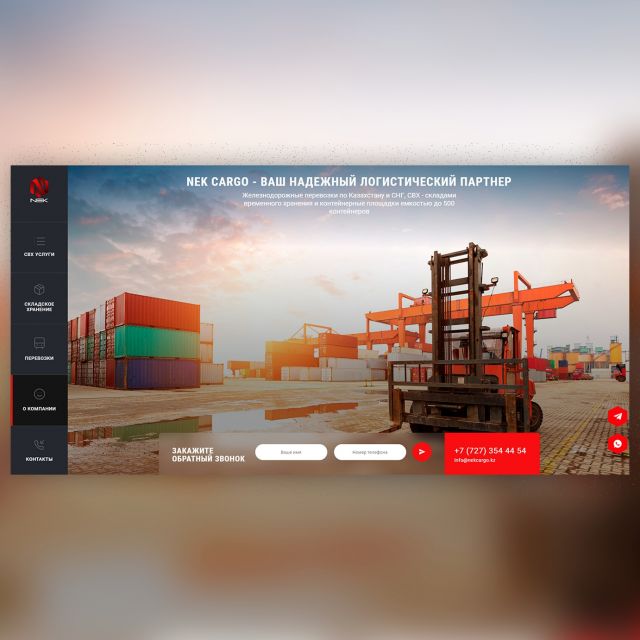
nekcArgo Верстка макета для компании предоставляющей услуги железнодорожных перевозок.
Работ выполнено: Верстка.
Используемые технологии: HTML, СSS, Gulp, Js, jQuery, Scss.
Вариант верстки: Адаптивность, Кроссбраузерность, Кроссплатформенность.
Med Сайт для компании продаже меда.
Выполнены: Верстка , настройка систем сайта.
Технологии использованы: HTML, CSS(Scss), JavaScript, jQuery, Gulp, Webp.
Верстка: Адаптивная и кроссбраузерная.
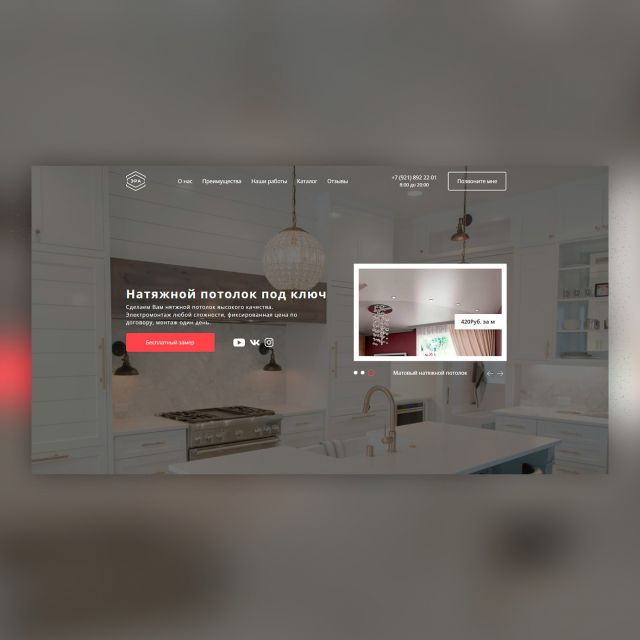
era Сайт для компании Era занимающейся натяжными потолками. Задача была поставлена сделать верстку макета с приятными не слишком навязчивыми анимационными эффектами.
Выполнены: Верстка , настройка систем сайта.
Технологии использованы: HTML, CSS(Scss), …
LANDS Сайт для компании , которая продает земельные участки.
Выполнены: Верстка и настройка систем сайта.
Технологии использованы: HTML, CSS, JavaScript, jQuery, Gulp.
Верстка: Адаптивная и кроссбраузерная.