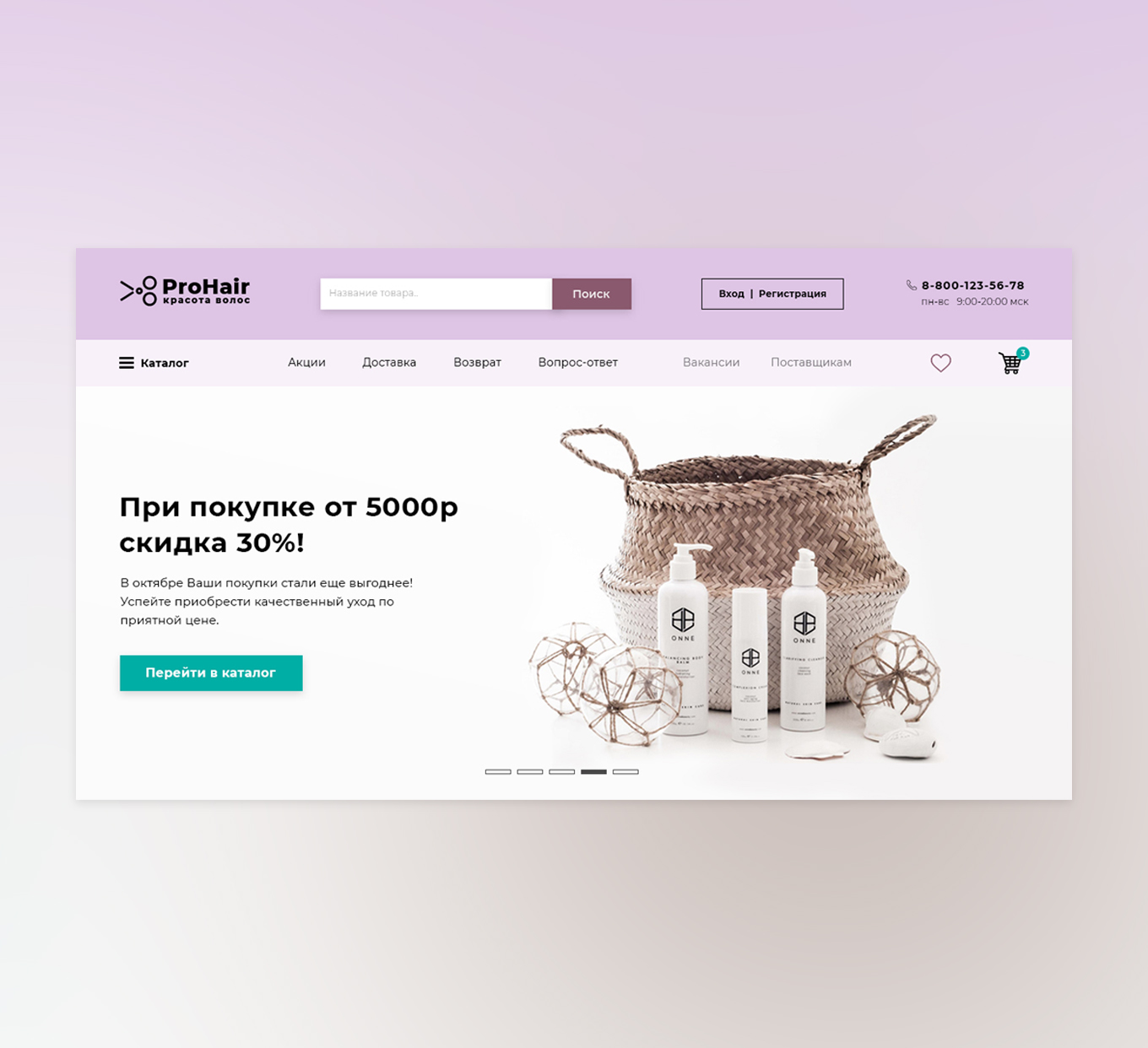
Другие работы автора:
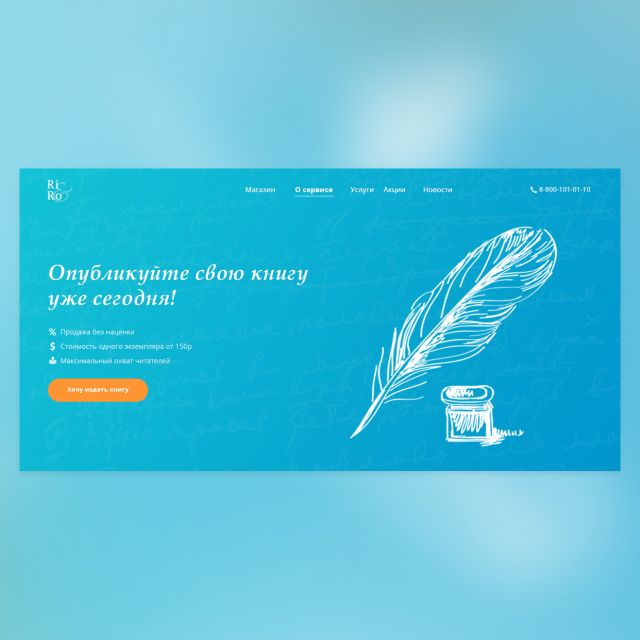
Дизайн первого экрана для онлайн-типографии Ri&Ro Задача: создать логотип и легкий, интуитивно понятный дизайн для онлайн-типографии.
Решение:
1) Цветовая гамма - белый-голубой + акцентный оранжевый.
Цвета направлены на бессознательные ассоциации, связанные с творчеством и мечтами;
2) Логотип созда…
Дизайн full-page сайта (без скроллинга) Задача: создать трендовый, креативный дизайн первого экрана.
Решение:
1) Неоновые элементы - один из трендов этого года;
2) Нестандартная сетка;
3) Отсутствие скроллинга - главная страница представлена одним экраном.
Второстепенные страницы - скролл…
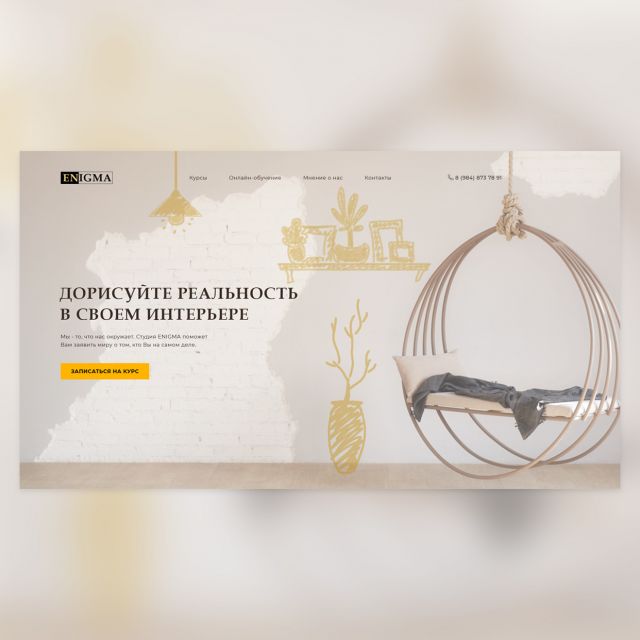
Дизайн первого экрана Landing page для курсов дизайна Основная задача - обыграть УТП через дизайн.
Для основного и контрастного были выбраны черный и оранжевый цвета соответственно (цвета лого).
Я решила использовать УТП буквально: некоторые элементы интерьера нарисованы в соответствующем, слегка неопр…
Иллюстрация к музыкальному треку Legend Задача: создать атмосферную иллюстрацию для трека.
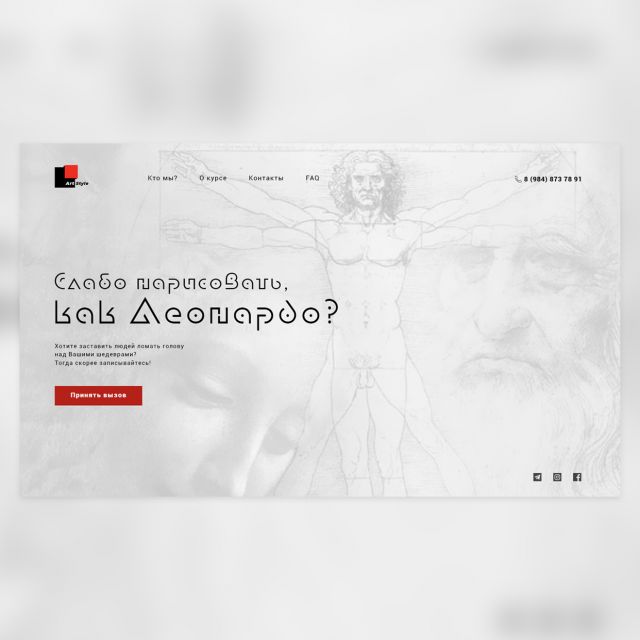
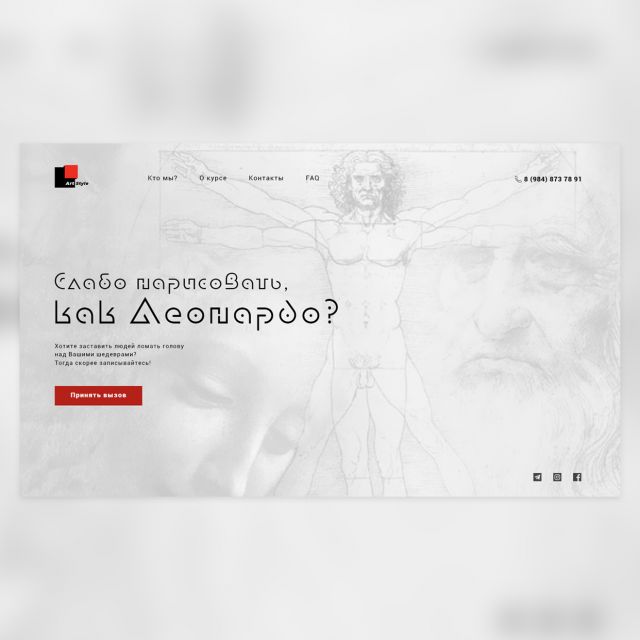
Дизайн первого экрана Landing page для школы ArtStyle Основная задача - создать WOW-эффект.
Данная художественная школа работает по авторской методике, в результате освоения которой
студенты раскрепощают свой ум, высвобождая творчество на холсте.
Так как школа зачастую упоминала имя Леонардо да'Винчи…
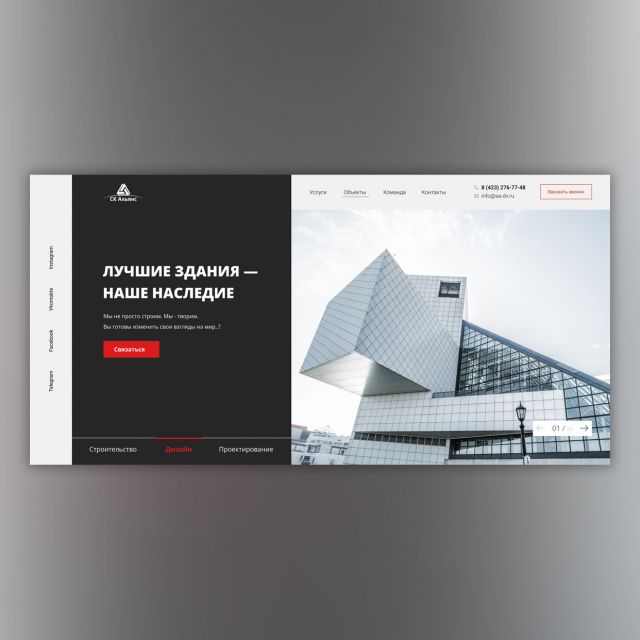
Дизайн главной страницы корпоративного сайта СК Альянс Задача: редизайн корпоративного сайта строительной компании "СК Альянс".
Пожелания: современный, конкурентоспособный дизайн,
достойно презентующий фирму на просторах Интернета.
Решение:
1) Цветовая гамма из белое-красное изменена на черно…
Дизайн первого экрана Landing page для школы ArtStyle Основная задача - создать WOW-эффект.
Данная художественная школа работает по авторской методике, в результате освоения которой
студенты раскрепощают свой ум, высвобождая творчество на холсте.
Так как школа зачастую упоминала имя Леонардо да'Винчи…
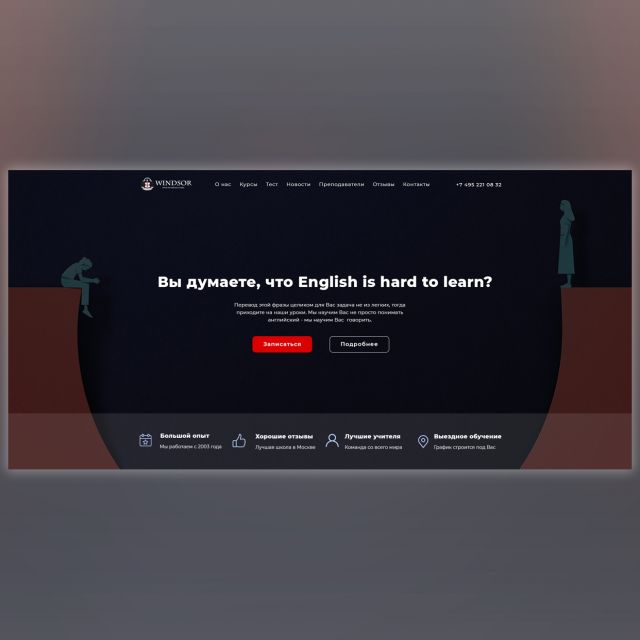
Landing page для школы английского языка Задача: создать более легкий и современный дизайн сайта. Пересмотреть структуру.
Решение:
1) В новом дизайне добавлено больше "воздуха";
2) Укрупнение элементов интерфейса (требование широкой ЦА);
3) Названия блоков представлены в диалогов…