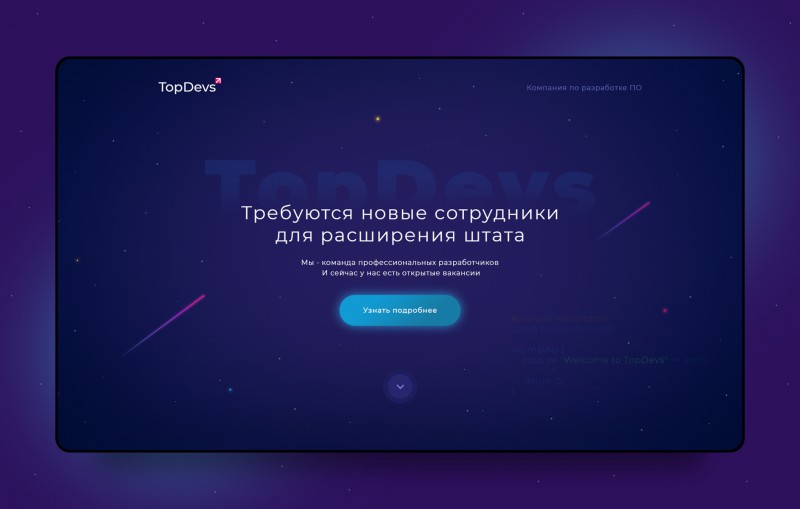
Промо-сайт для компании TopDevs
- 52
- 0
- Опубликовано: 2019-02-21
Клиент — компания по разработке программного обеспечения. Работает с крупными брендами, такими как: VISA, SUBWAY и т.п.
Задача — разработать запоминающийся дизайн с удобной структурой.
Целевое действие посетителей сайта: Переход на страницу вакансий основного сайта.
Как решалась эта задача:
1. Я предложил клиенту немного нестандартную стилистику(тема космоса). Почему так? Всё просто. Что ассоциируется у нас с сайтами вакансий? Офис, бизнес, документы, деньги и много чего подобного. Если бы мы сделали стандартное оформление, какова вероятность того, что сайт запомнится? Примерно никакая :) Сайт в нестандартном оформлении запомнится гораздо лучше, и человек может вспомнить его со словами "Понравилась вакансия на одном сайте.. там еще оформление в виде космоса было". Про типичные сайты, такого, скорее всего не скажут))
2. На первом экране, предложил добавить дескриптор(надпись в правом верхнем углу). Чтобы любой человек, зайдя на сайт, понимал что за вакансия и о чем сайт. Такая незначительная, на первый взгляд мелочь, может легко повысить конверсию сайта. Берите на заметку ;)
3. Компания предлагает удаленную работу и работу в офисе. Поэтому во второй секции добавил переключение между двумя видами работы. Чтобы человек сразу видел все возможные варианты и мог выбрать подходящий.
4. В секции "Что предлагаем" решил обыграть выгоды иконками. Так информацию воспринимать намного легче + привлечение внимания. Но, просто иконки это хорошо. Я решил сделать некую анимацию пузырьков/пыльцы(зависит от фантазии :)) Подобный нехитрый прием очень хорошо влияет на внимание. Когда мы видим на сайте элементы, которые в реальной жизни подвижные. К примеру застывший на месте человек на велосипеде, всегда в головах людей совершает движения ногами и колёса.
P.s. Полное описание проекта тут не поместилось из-за ограничения в 2048 символов.