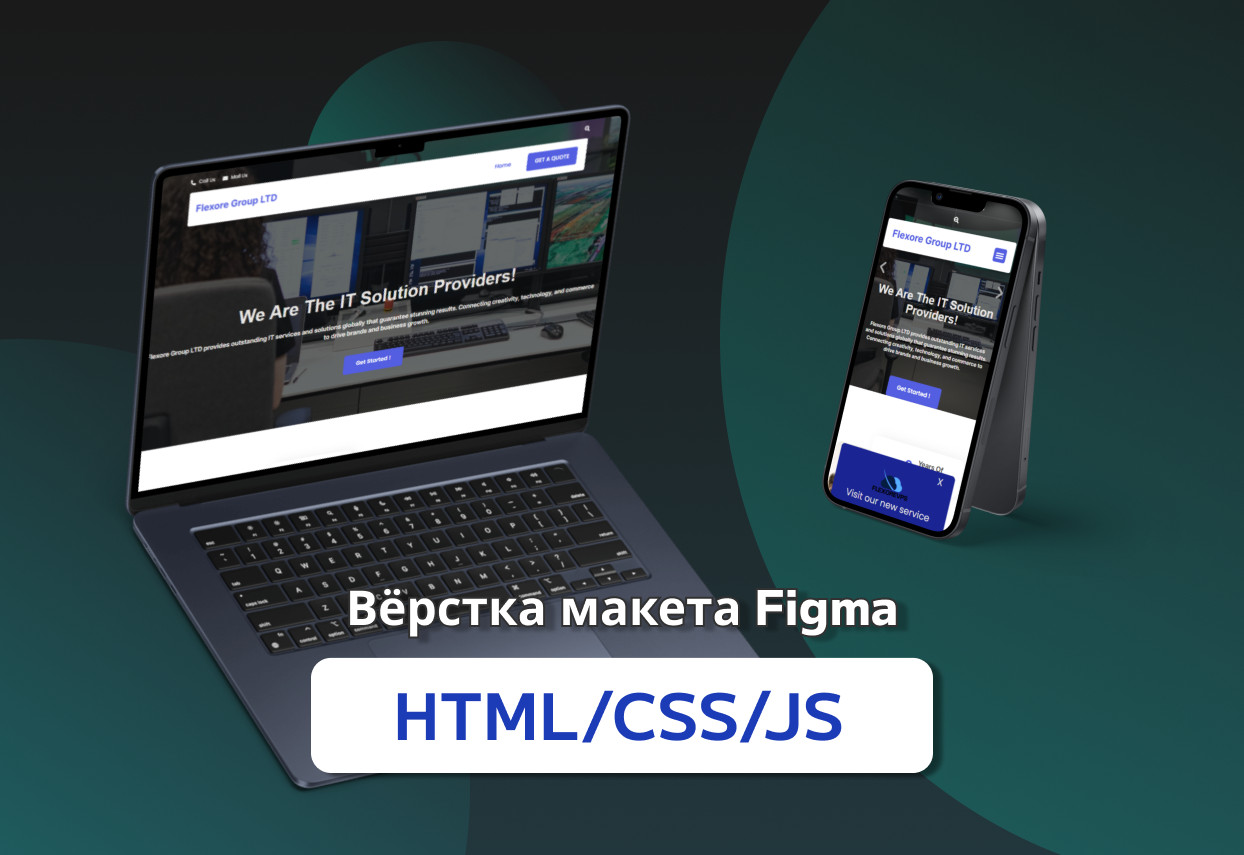
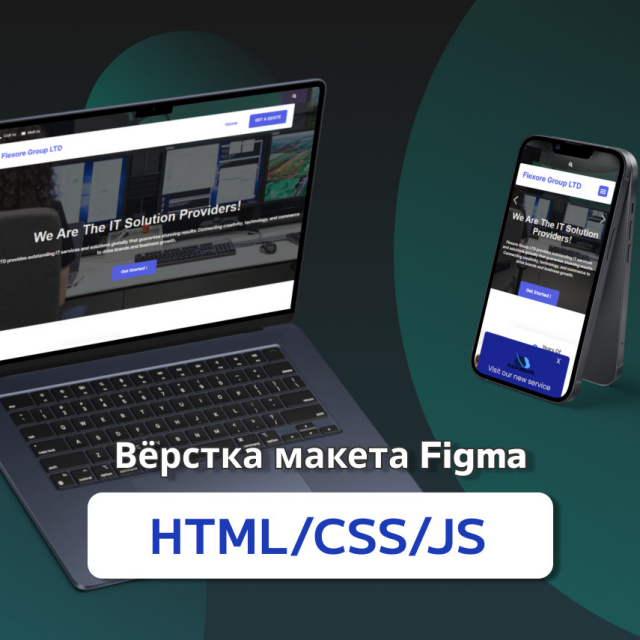
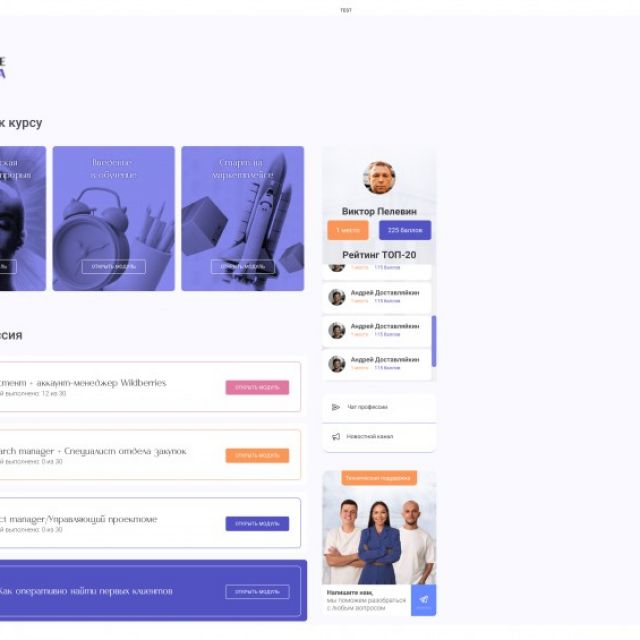
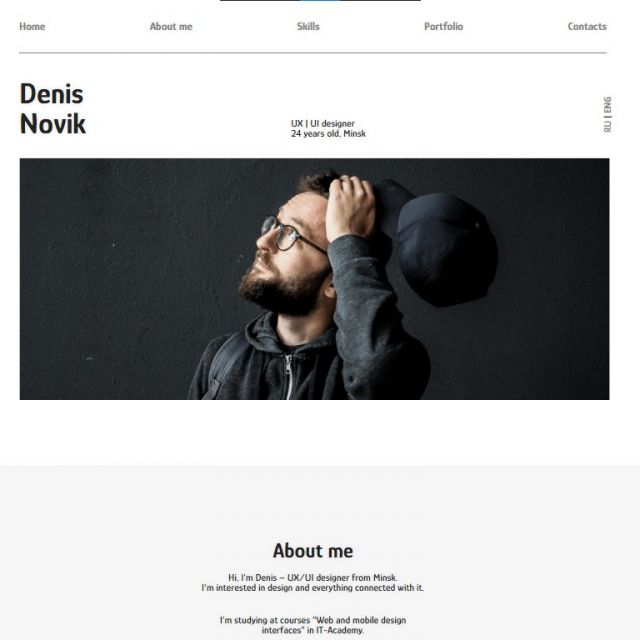
Вёрстка макета из Figma
- 1
- 0
- Опубликовано: 2024-12-08
- Макет сверстан с использованием адаптивного подхода, что обеспечивает корректное отображение на устройствах с разным разрешением.
- Для структурирования и упрощения разработки использован фреймворк Bootstrap.
- GULP используется как таск-менеджер для автоматизации задач, включая компиляцию SCSS, минификацию файлов, оптимизацию изображений и запуск локального сервера.
- Основной стиль описан с помощью SCSS, что позволило эффективно организовать код, используя переменные, миксины и вложенность.
Структура проекта:
- HTML-файлы структурированы с семантическими тегами (header, main, section, footer и др.), чтобы улучшить читаемость и SEO.
- Файловая структура организована по принципу BEM (Block Element Modifier), что упрощает поддержку и масштабируемость проекта.
- Подключение и кастомизация Bootstrap осуществляется через SCSS, что позволяет использовать переменные Bootstrap для настройки стилей.
Особенности верстки:
- Сетка: Использована стандартная 12-колоночная сетка Bootstrap для разметки контента. Грид-система адаптирована для макета.
- Типографика: Шрифты подключены через Google Fonts или другие сервисы, стилизацию текстовых элементов настроил через SCSS (используя переменные и миксины).
- Модульные стили: Каждый компонент (например, кнопки, карточки, формы) имеет отдельный SCSS-файл. Все стили импортируются в общий файл main.scss, компилирующийся в CSS.
- Переменные: Создан файл _variables.scss для управления цветовой палитрой, шрифтами и другими глобальными параметрами.
Функциональность GULP:
- Автоматизировано:
- - Компиляция SCSS в CSS.
- - Минификация CSS, HTML и JS.
- - Оптимизация изображений (сжатие без потери качества).
- - Обновление браузера в режиме реального времени через BrowserSync.
- Настроен watch-скрипт, отслеживающий изменения в файлах и автоматически пересобирающий проект.
Особенности адаптивности:
- Используются медиа-запросы в SCSS для адаптации стилей под различные разрешения экранов. Основные точки останова базируются на Breakpoints Bootstrap.