Другие работы автора:
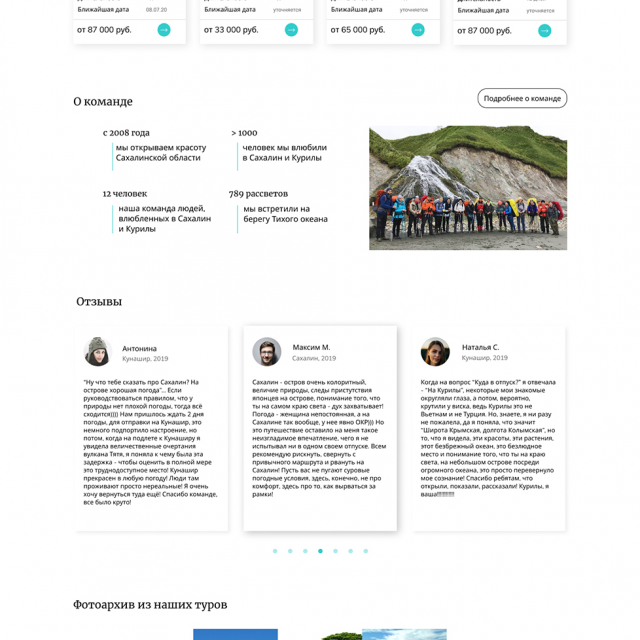
Сайт-визитка Туры на Сахалин и Курилы Задача: разработать дизайн и собрать его с помощью конструктора Тильда для компании, занимающейся организацией туров на Сахалин и Курильские острова.
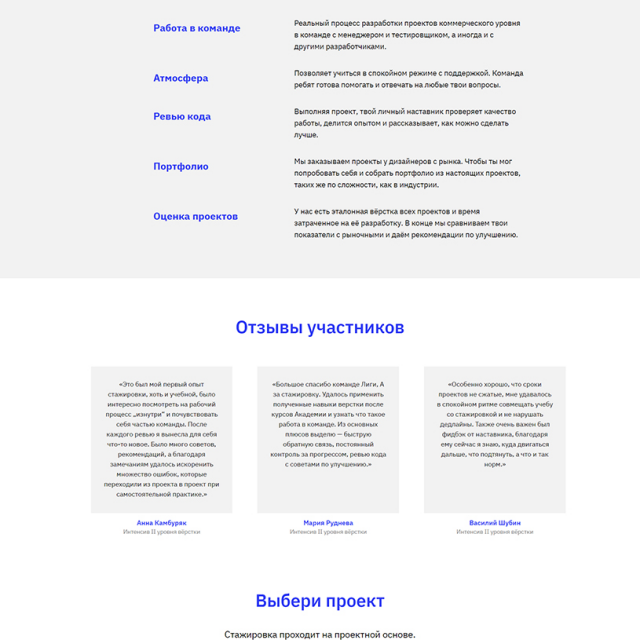
Лэндинг Акселератор Была задача: переверстать лэндинг, созданный на Тильде, на чистом HTML, CSS, JS.
Требования: кроссплатформенно, кроссбраузерно, адаптивно на три разрешения, по БЭМ, валидно.
Для слайдера использовался Swiper.js
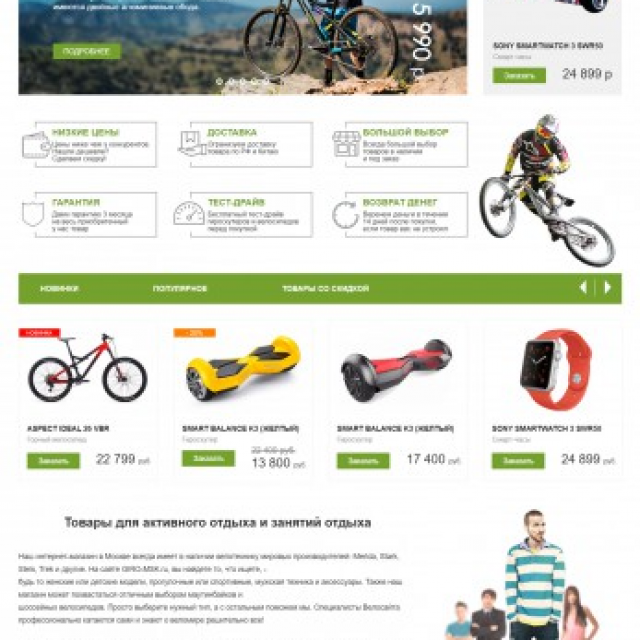
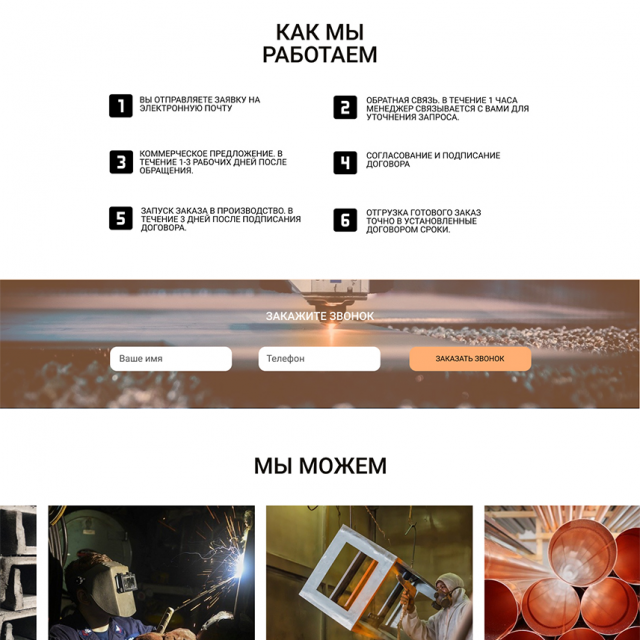
Лэндинг Giro MSK Была задача: сверстать лэндинг для компании, занимающейся продажей товаров для активного отдыха.
Требования: сетка Bootstrap 4, JQuery, адаптивность, кроссбраузерность, валидность, кроссплатформенность, разметка по БЭМ.
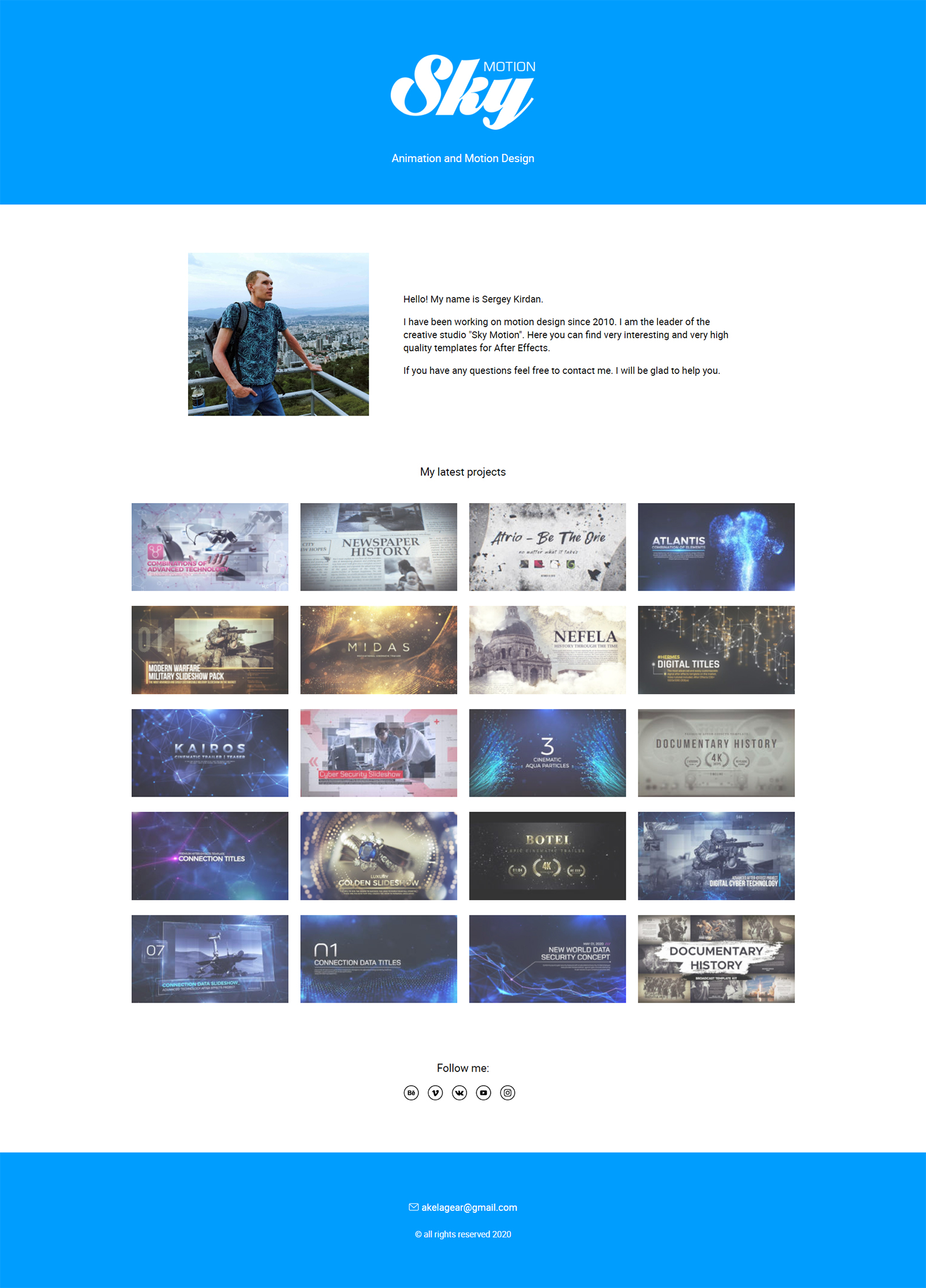
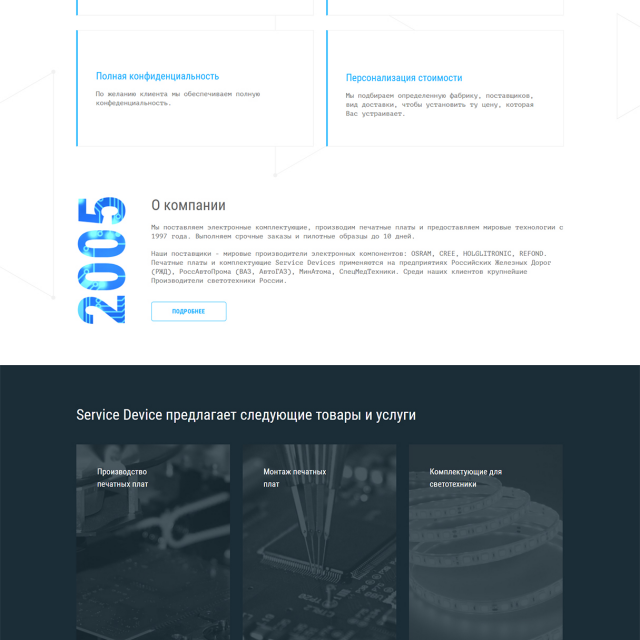
Лэндинг Smart Device Была задача: сверстать лэндинг по макету из Figma.
Требования: кроссплатформенно, кроссбраузерно, адаптивно на три разрешения, по БЭМ, валидно.
Выполнено с помощью: HTML, CSS, JS.
Дизайн лэндинга ПроМеталл Была задача: разработать дизайн главной страницы для компании, осуществляющей полный цикл работ по металлу, а также продающей продукцию из металла.
Требования: лаконичный дизайн в светлых тонах, структура сайта предоставлена.
Дизайн разработан в Figma.
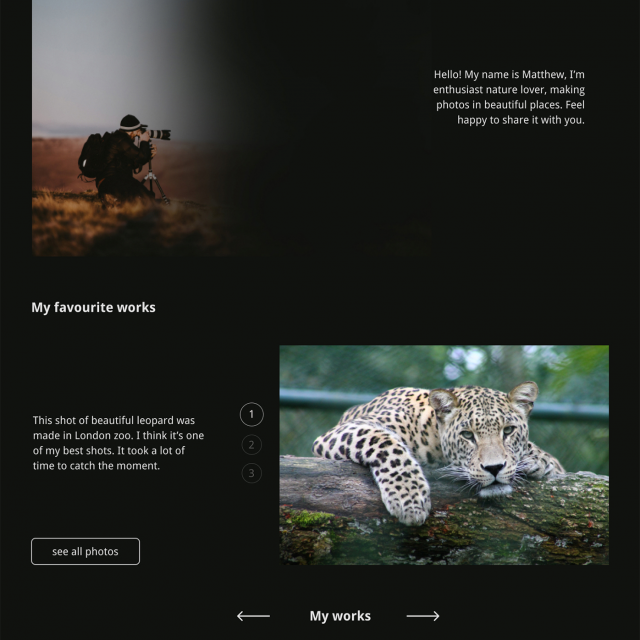
Дизайн портфолио фотографа-анималиста Была задача: разработать дизайн сайта-портфолио на фотографа;
Требования: лаконичный дизайн, показывающий работы фотографа-анималиста
Дизайн разработан в Фигме
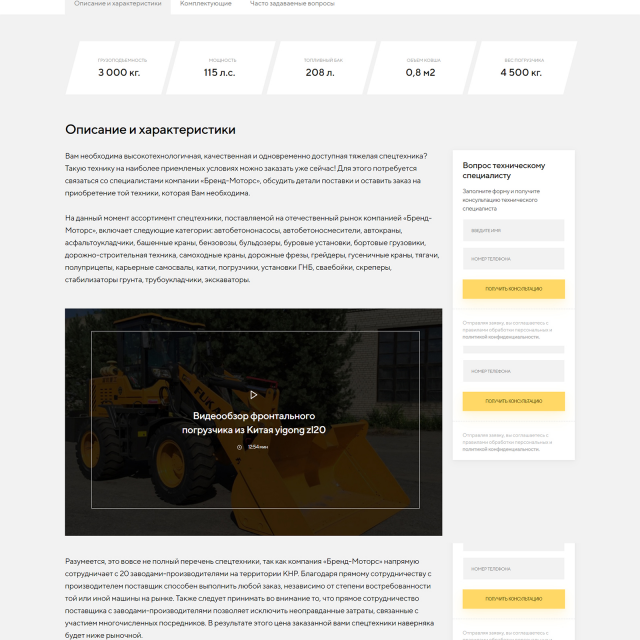
Верстка страницы Pro Самосвал Была задача: сверстать страницу компании, занимающейся поставкой спецтехникой. Особенность страницы - переключение контента с помощью табов.
Требования: кроссплатформенно, кроссбраузерно, валидно, адаптивно, по БЭМу.