Доработал сайт на Laravel
- 37
- 0
- Опубликовано: 2022-09-12
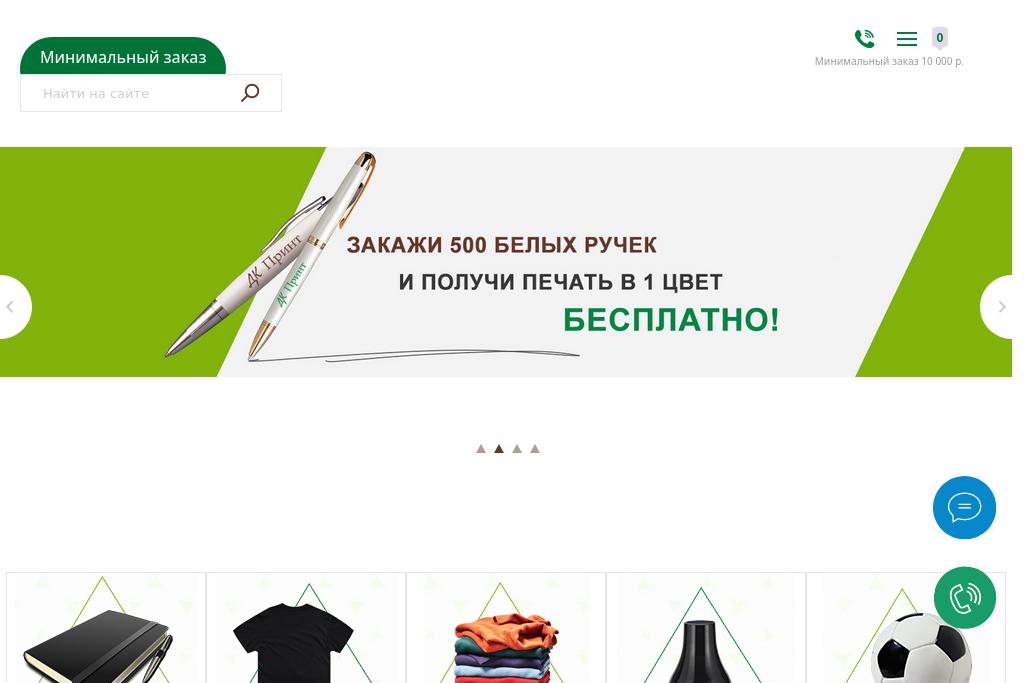
⦁ В разделах сайта, например, https://gifts-dk.ru/katalog/futbolki отсутствует важный тег h1. Необходимо добавить его автоматически через шаблон. По-умолчанию, он такой же, как название раздела. Но должна быть возможность в админке сайта отредактировать его вручную при необходимости на любой из страниц.
Правильное место заголовка h1 здесь:
⦁ Не совсем понятен функционал данной кнопки:
Данный блок фиксируется и нет никакой логики в этой надписи, тем более ссылка ведет на тот раздел, на котором пользователь находится в данный момент. Здесь логичнее было бы как раз разместить ссылку по нанесению/печати. А рядом надпись – убрать вообще.
⦁ На основном разделе, например, https://gifts-dk.ru/katalog/futbolki у нас имеется ссылка «Печать на футболках». Она, как отмечено в п.2 – должна переехать на зеленый фон. Но при переходе в подразделы, например, в мужские футболки – ссылка меняется на «Нанесение изображения». Можно ли в подразделах оставить ту же ссылку, которая и в корневом разделе?
⦁ Замечены одинаковые названия товаров, например, в разделе «Футболки»:
Это негативно может отражаться на поиске. Необходимо разметить товар так, что его название отличалось друг от друга. Допустим, у таких товаров можно добавить в конце артикул или параметр, который отличается.
⦁ На страницах разделов, https://gifts-dk.ru/katalog/futbolki сейчас выводится 18 товаров. Изменить количество на 27. А кнопку «Отправить запрос» логичнее перенести в плавающую строку, где сейчас обратный звонок.
⦁ Скорректировать ширину левой части сайта, где меню разделов так, чтобы все пункты были написаны в 1 строку (без ущерба для правой части сайта). Уменьшить расстояние между пунктами, (сейчас 12, сделать 8). Эти действия позволят лучше и быстрее воспринимать весь каталог. Должно получится примерно так:
⦁ Блок фильтра в левой части – закрыть тегами <noindex></noindex>
⦁ В основных разделах сайта, например, https://gifts-dk.ru/katalog/futbolki при использовани