Sedona
- 121
- 0
- Опубликовано: 2017-06-27
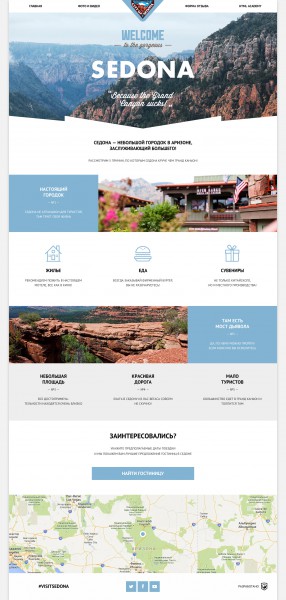
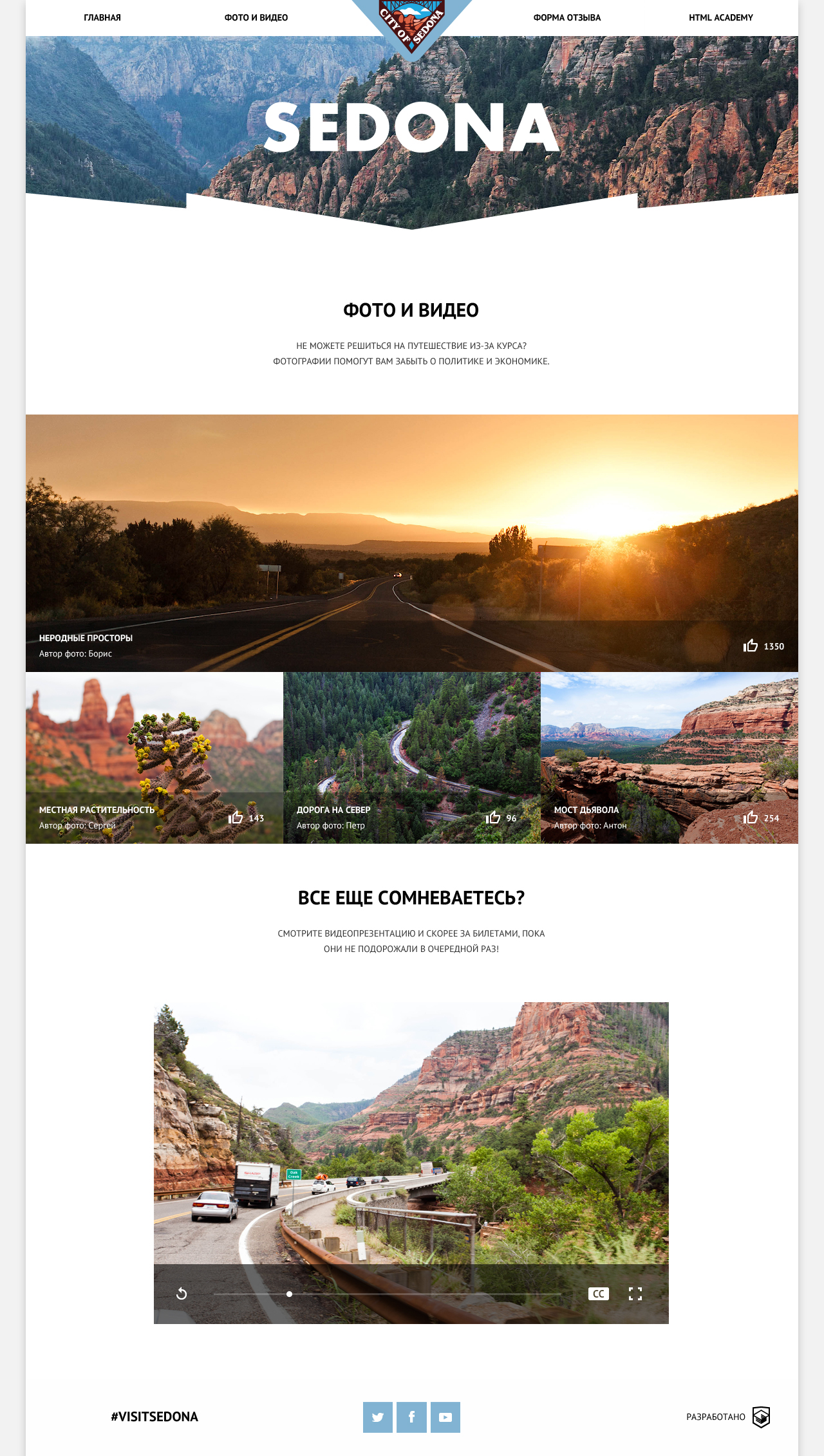
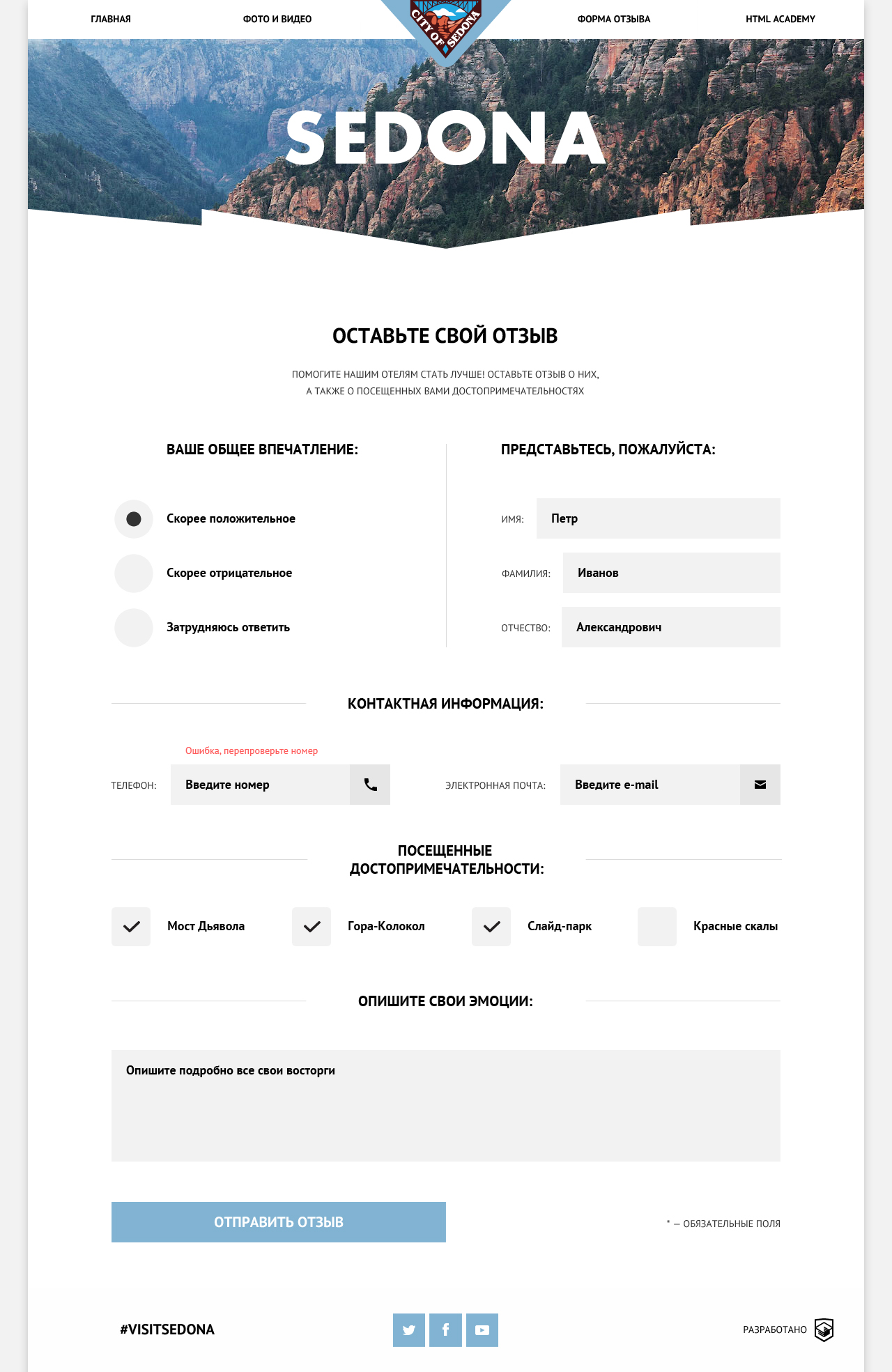
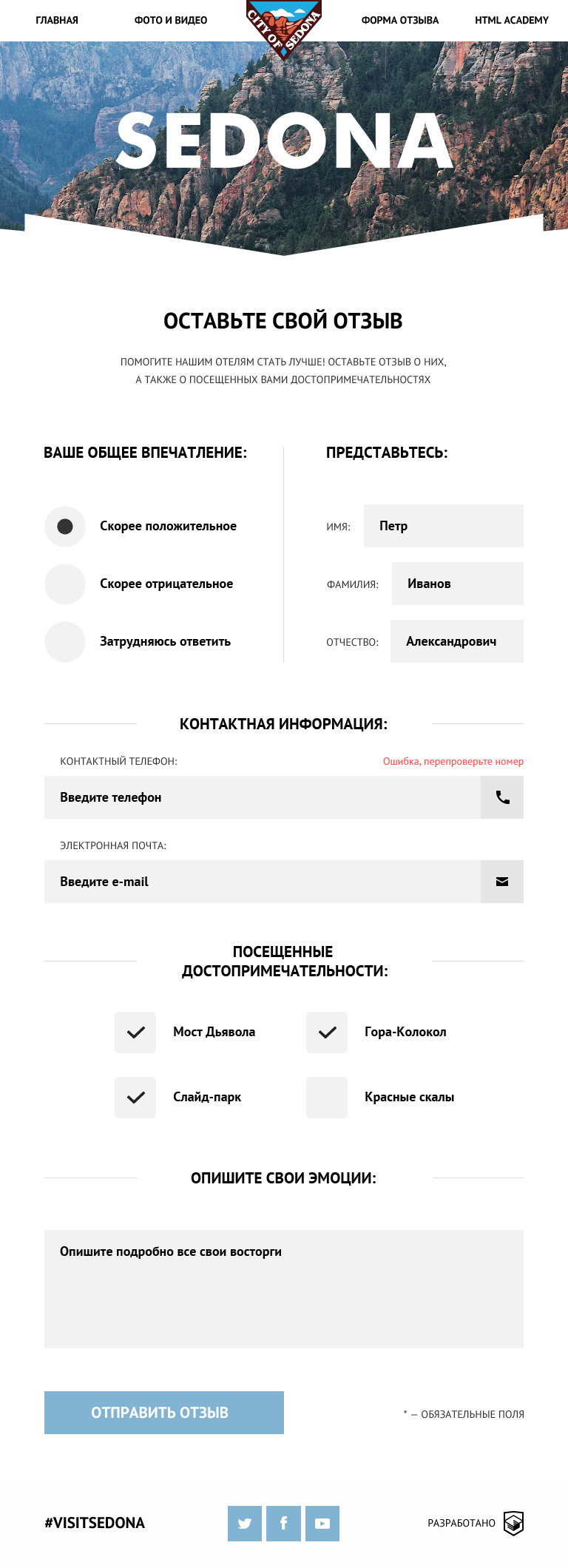
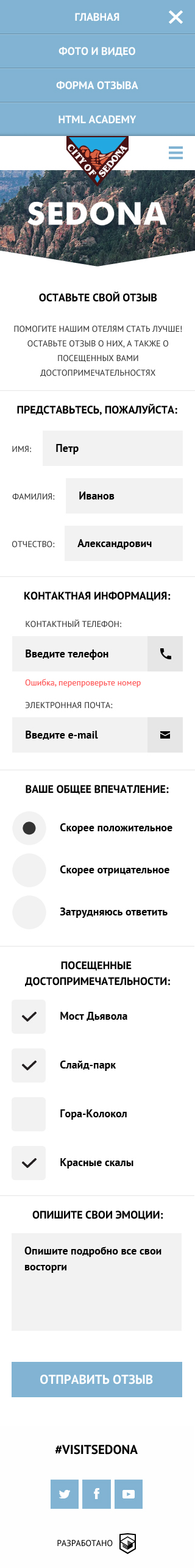
Сайт небольшого городка в Аризоне. Адаптирован под мобильные, планшетные, десктопные устройства.
Сайт состоит из трёх страниц (главная, фото с медиа контентом, страница отзыва), всплывающего (при клике на ссылку "найти гостиницу")
окна поиска и интерактивной google-карты. Сетка сверстана с помощью резины и flexbox.
Никакие фреймворки или библиотеки при разработке не использовались.
Главная: https://yamantakam.github.io/Sedona/
Фото: https://yamantakam.github.io/Sedona/
Отзыв: https://yamantakam.github.io/Sedona/form.html
Технические подробности:
Парадигма: сайт свёрстан в трёх версиях: мобильная (320px - 768px), планшетная (768px - 1200px), десктопная(1200px).
Подход к разработке: Mobile First.
Сетка: responsive (адаптивность + резина), сайт адаптируется для определённых в макетах точек,
а между ними все элементы страницы тянутся или сжимаются в зависимости от ширины экрана, также для создания сетки были использованы flexbox.
Графика: ретинизация, векторные изображения, адаптивная графика, спрайты.
Методология: БЭМ.
Препроцессор: LESS.
Автоматизация: Gulp.
Фреймворки: нет.
Кроссбраузерность: Chrome, Firefox, Opera, Safari, Edge, IE11 и другие современные браузеры.
Progressive Enhancement: да.
Связь с разработчиком:
GitHub: https://github.com/Yamantakam
VK: https://vk.com/yamantakam
Mail: yamantakam@gmail.com
Freelance: https://freelance.ru/Yamataka
Skype: yamantakam
Пример реализации
Прикрепленные файлы:
| Предыдущая работа | Все работы автора | Barbershop-Borodinski |