Другие работы автора:
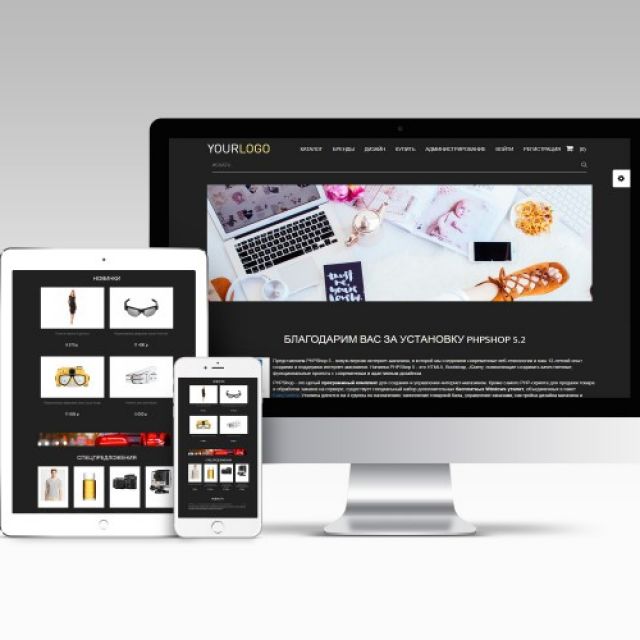
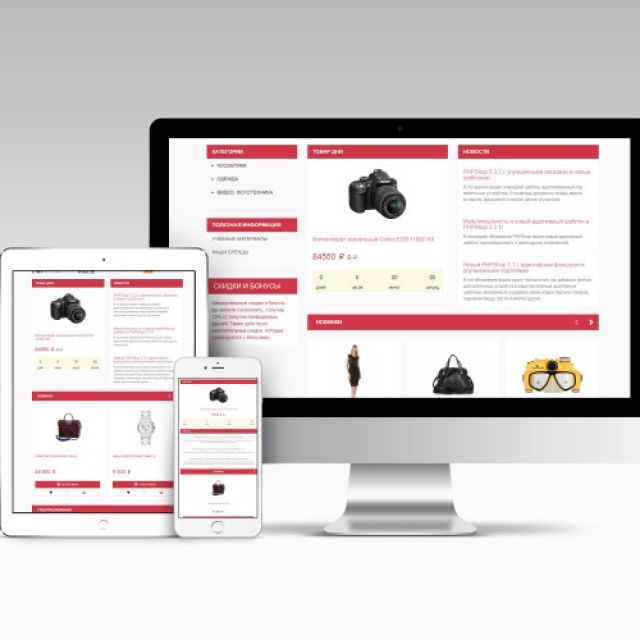
Market №3 Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой темный дизайн. Темная только главная страница сайта, все остальные страницы сделаны светлыми, интересное решение для магазина.
На данном сайте ес…
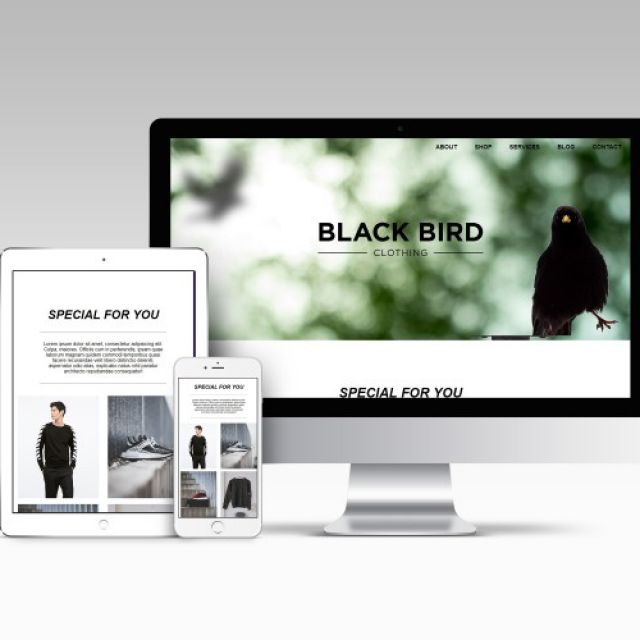
PARALAX — Адаптивная верстка, при помощи flexbox
— Сделаны Paralax эффекты
— Добавлены эффекты при скроле с помощью jquery
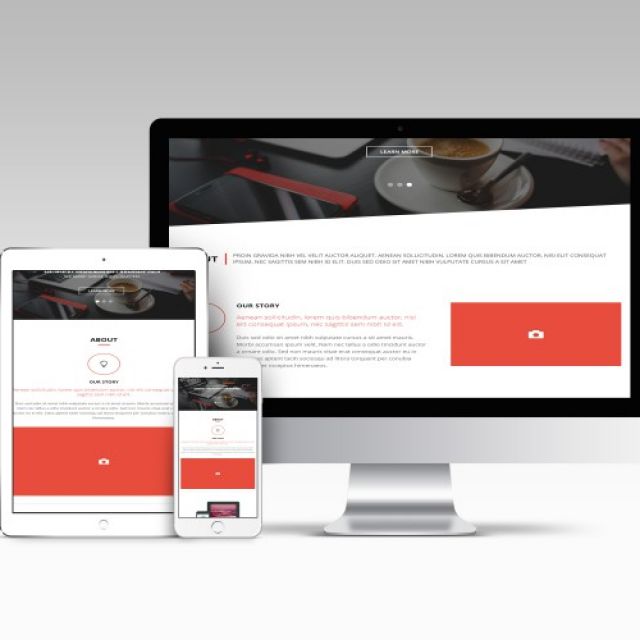
DISIGN — Адаптивный Landing page
— html/css Адаптив сделан при помощи flexbox.
— На сайте сделано 3 слайдера
— Добавлена анимация (появление объектов) при скроле
— На сайте установлена Google Карта
DENTA -Сайт стоматологической клиники
-На сайте сделан видео фон для десктоп версии.
-Фиксированное меню.
-Сделан слайдер.
-Адаптивный под все экраны,сделано без сеток.
-На мобильной версии отключен видеофон.
-html/css/jq
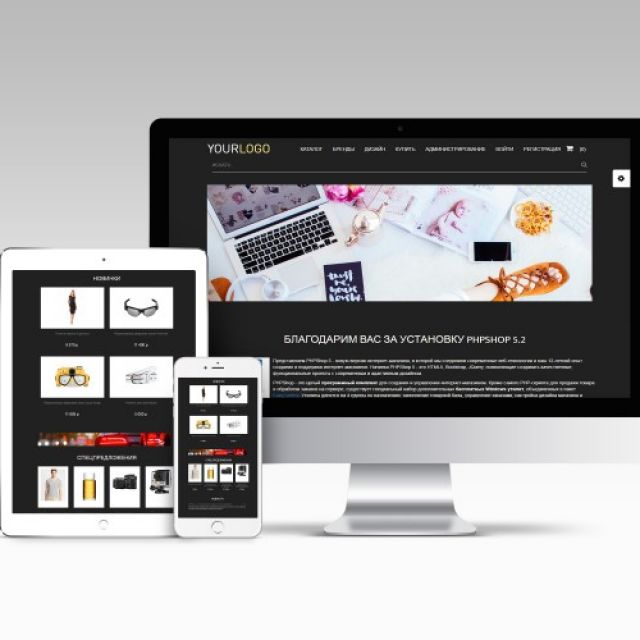
MARKET №3 -Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой темный дизайн. Темная только главная страница сайта, все остальные страницы сделаны светлыми, интересное решение для магазина.
На данном сайте е…
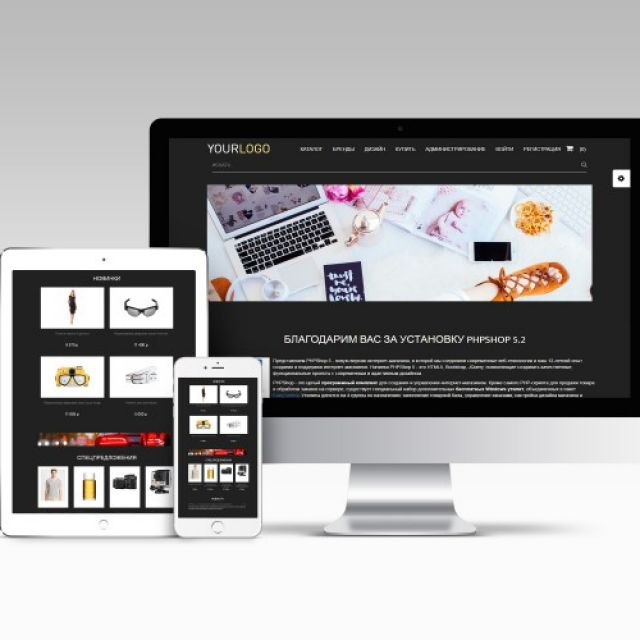
MARKET №1 -Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой, бюджетный дизайн, легкий для понимания пользователя,с хорошим функционалом и адаптивной версией под все экраны.
На данном сайте есть возможност…
MARKET №3 -Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой темный дизайн. Темная только главная страница сайта, все остальные страницы сделаны светлыми, интересное решение для магазина.
На данном сайте е…
Landing page good Адаптивная верстка с PSD макета, Адаптация без bootstrap3 и прочих сеток ,сделано с помощью html5,css3
Ссылка на данную работу:https://webmaster9110.github.io/good/