Другие работы автора:
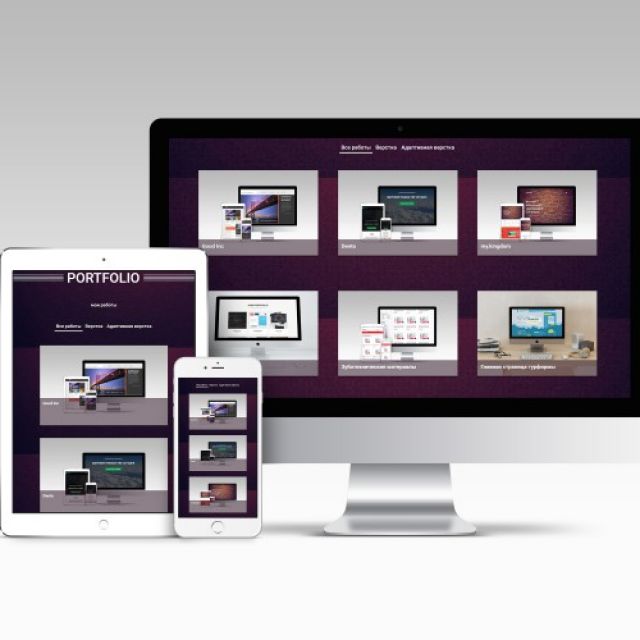
PARALAX — Адаптивная верстка, при помощи flexbox
— Сделаны Paralax эффекты
— Добавлены эффекты при скроле с помощью jquery
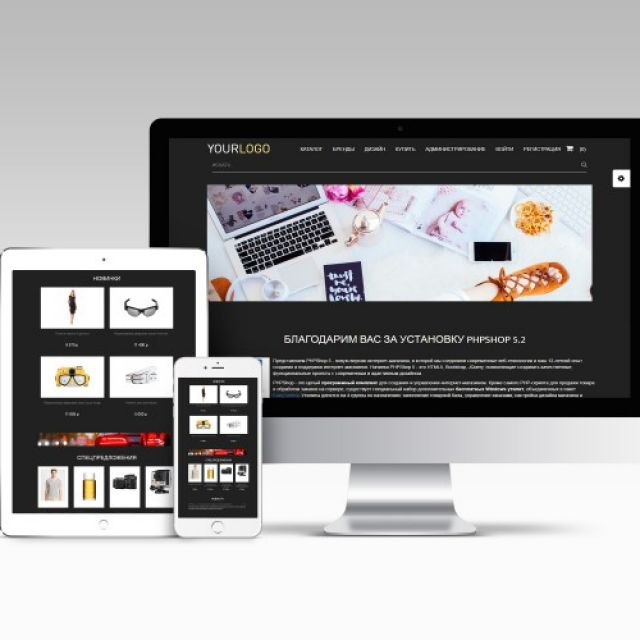
Market №3 Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой темный дизайн. Темная только главная страница сайта, все остальные страницы сделаны светлыми, интересное решение для магазина.
На данном сайте ес…
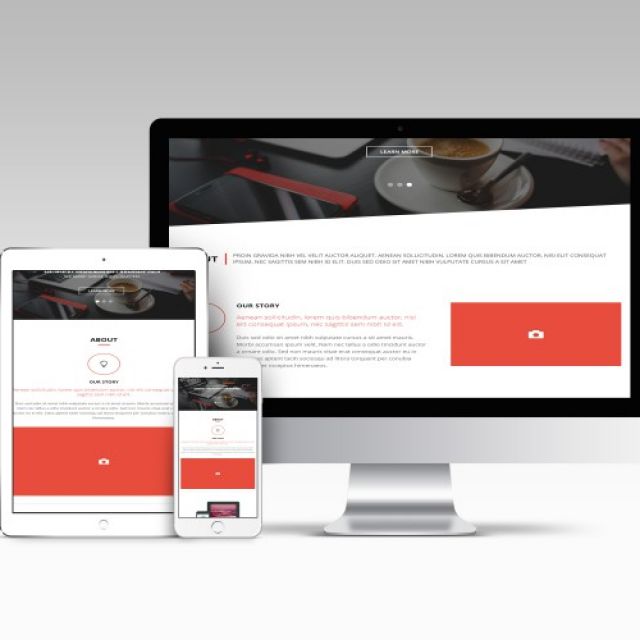
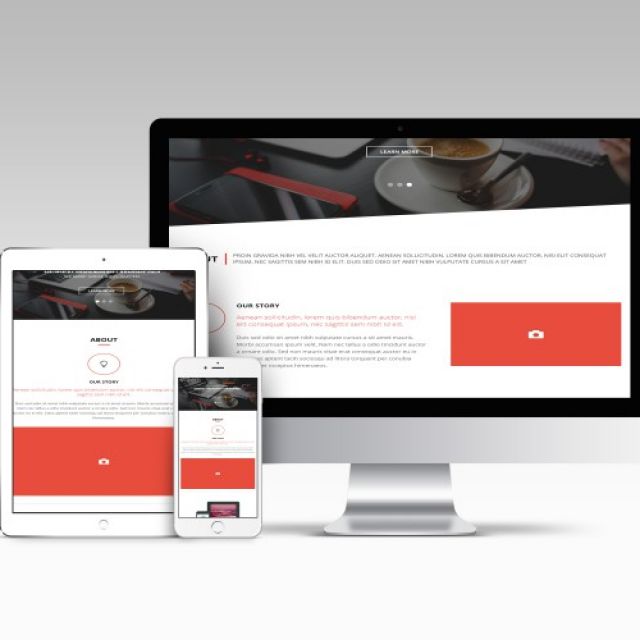
DISIGN — Адаптивный Landing page
— html/css Адаптив сделан при помощи flexbox.
— На сайте сделано 3 слайдера
— Добавлена анимация (появление объектов) при скроле
— На сайте установлена Google Карта
webdewep.ru Сверстан html/css/js
Адаптивный под все экраны
Cайт интегрирован на WordPress
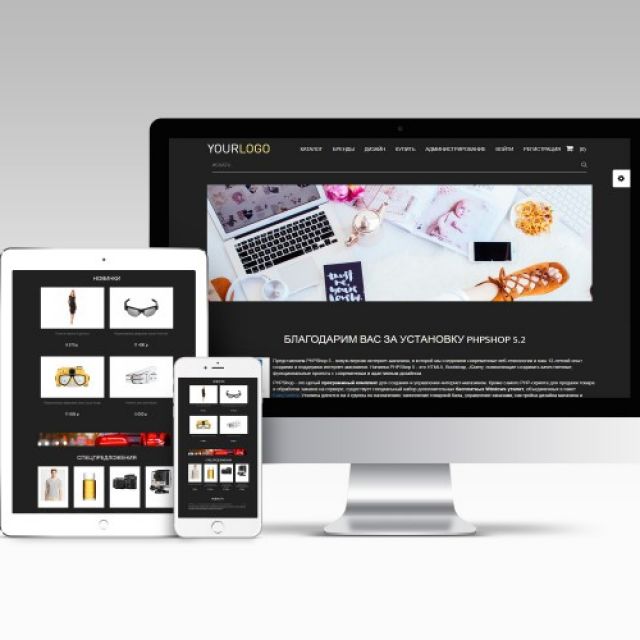
MARKET №3 -Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой темный дизайн. Темная только главная страница сайта, все остальные страницы сделаны светлыми, интересное решение для магазина.
На данном сайте е…
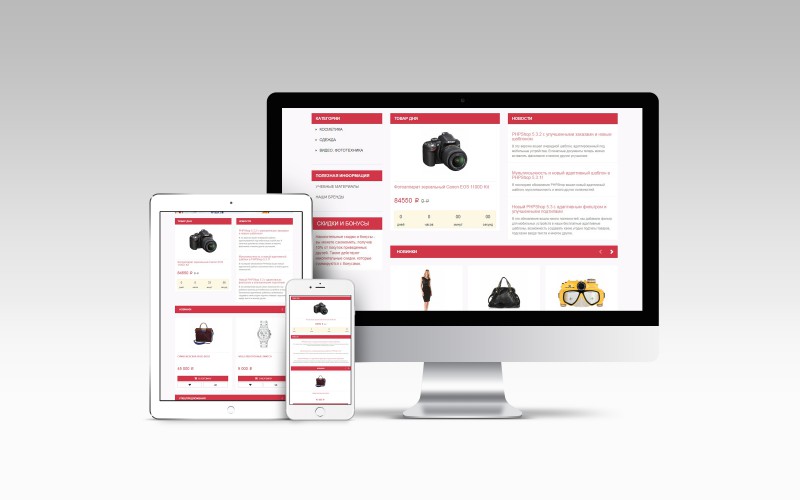
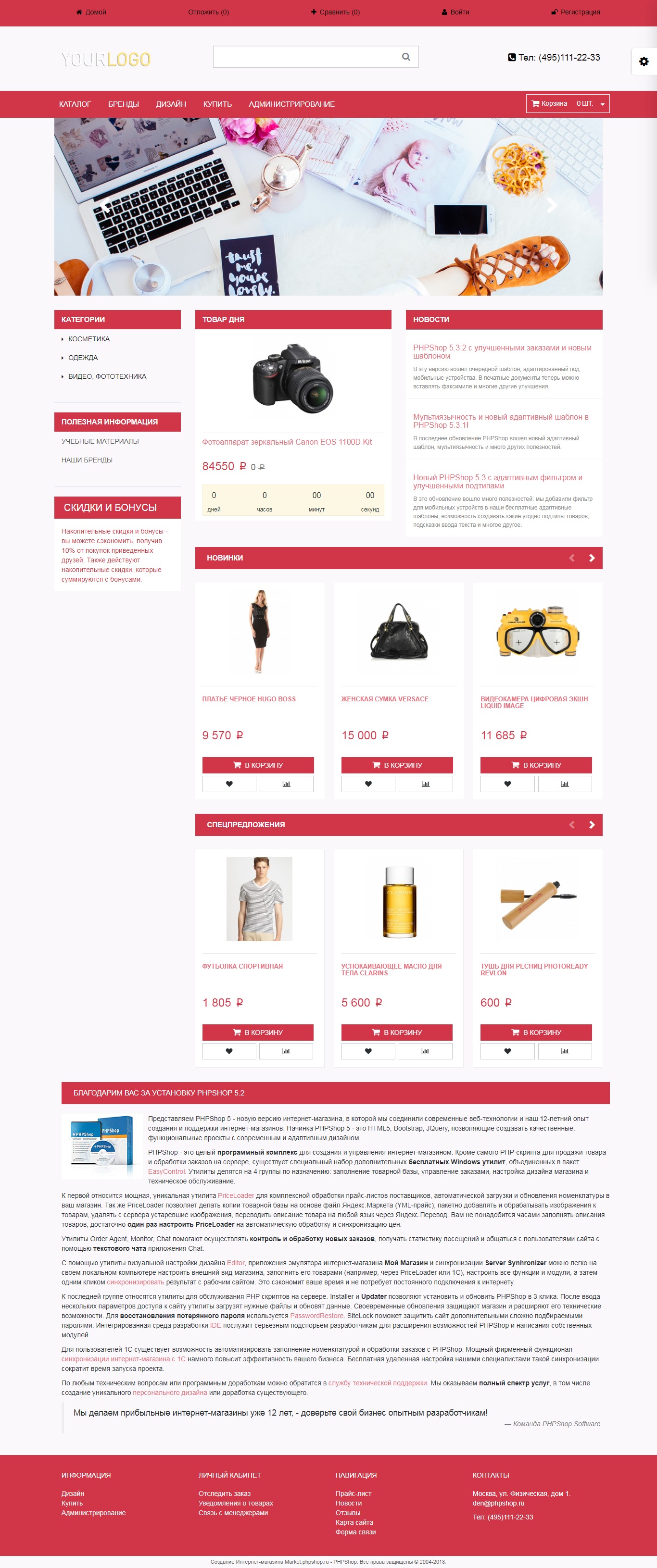
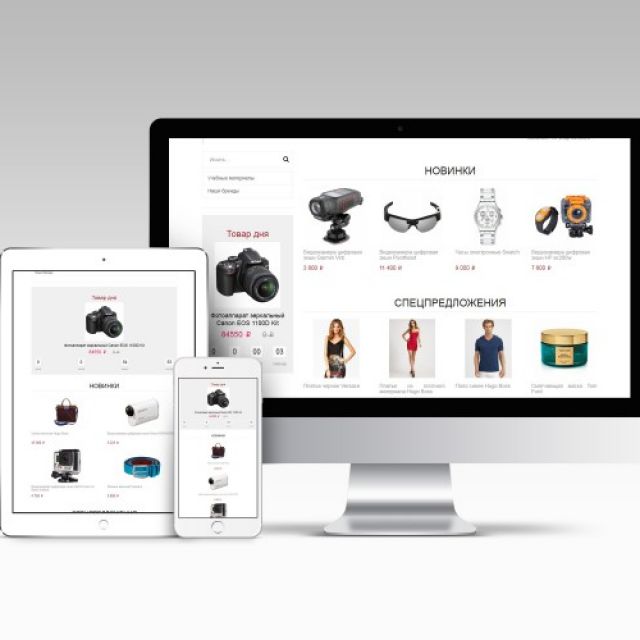
MARKET №2 -Сделан дизайн сайта
-Сверстан html5/css3
-Используется Bootstrap 3
-Интегрирован на CMS PhpShop
Простой светлый дизайн сайта. Хорошее решение для начинающих продавцов косметики.
На данном сайте есть возможность выбора одной из 8 цветовых тем
DISIGN — Адаптивный Landing page
— html/css Адаптив сделан при помощи flexbox.
— На сайте сделано 3 слайдера
— Добавлена анимация (появление объектов) при скроле
— На сайте установлена Google Карта
SAFARI -Данная страница сверстана не адаптивно(html/css)
-без применения различных плагинов и применения javascript