Другие работы автора:
Тернарные операторы Успел к Новому Году закончить, и загрузить на свой сайт ещё один интересный (для тех, кто изучает JavaScript) раздел. Там показываю, и подробно объясняю, как работать с тернарными операторами. Даю алгоритмы кода для создания подобных страниц. Конечно…
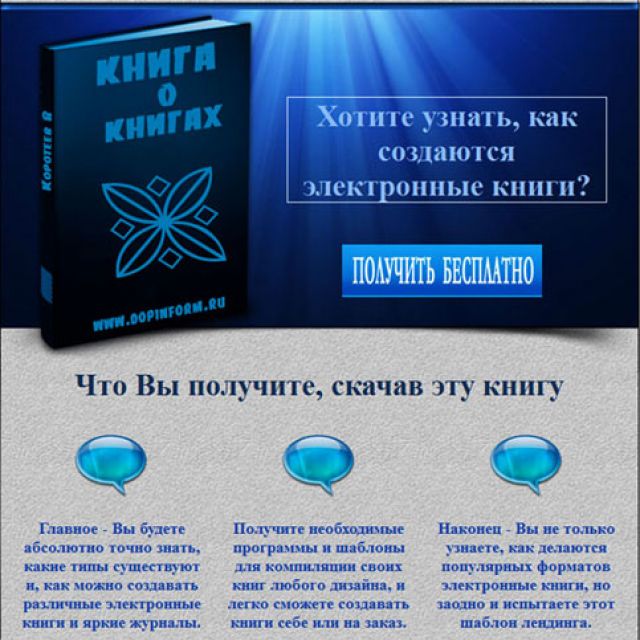
Дизайн лендинга Кое-что: книга, например, была сделана в фотошоп. Светлые лучи взял из исходника, и доработал в фотошоп.
Перепрограммировал из исходника, сделанного в Adobe Muse, в обычный HTML+CSS.
Выбросил из 10-ти кодов 9(!), и добавил 2 действительно нужных.
П…
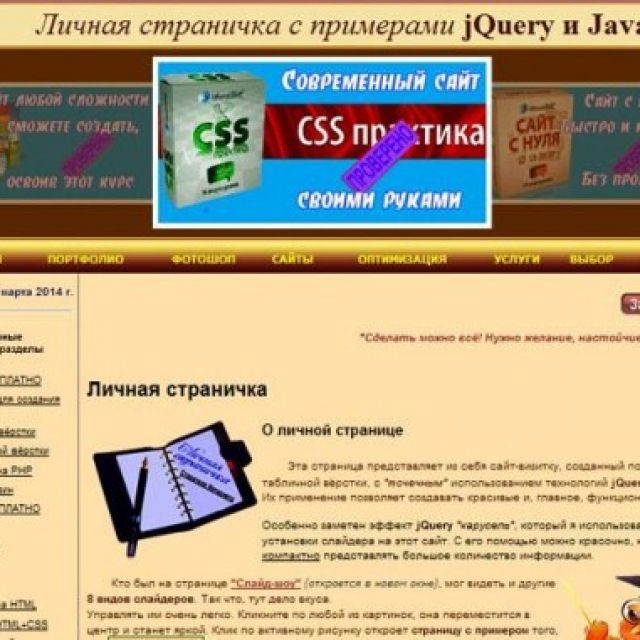
Сайт-визитка "Личная страничка" Сделал такую страничку для своего сайта, как аналог главной страницы.
Для её создания использовал: Фотошоп и JavaScript + jQuery
Сайт-визитка Сделал такой сайт во время одной из плановых тренировок по использованию таблицы стилей CSS
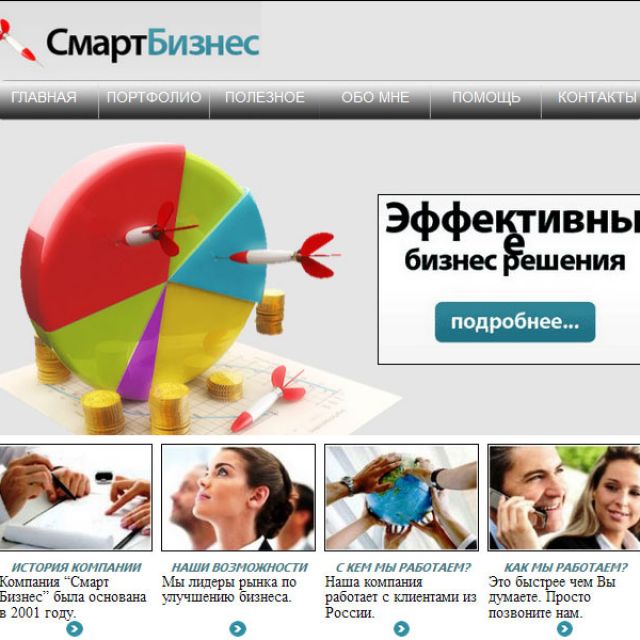
Сайт смешанной вёрстки Сделал этот сайт во время очередной плановой тренировки по технологиям HTML и CSS.
Содержит, как блочную, так и табличную вёрстки. Изображения для сайта обрабатывал в фотошоп.
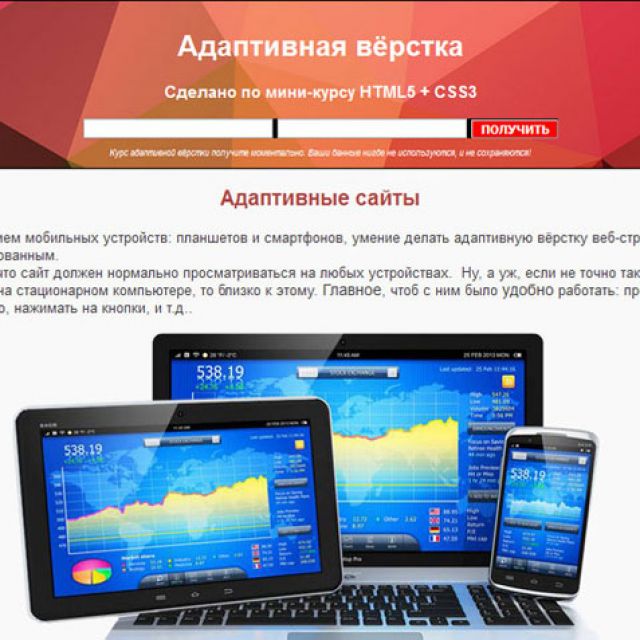
Адаптивная вёрстка Сейчас многие заходят в интернет с мобильных устройств: смартфонов, планшетов, и т.д..
Нашёл в интернете интересный, бесплатный мини-курс адаптивной вёрстки сайтов. Изучил его тщательно, а после тренировок добавил к своему основному сайту ещё один р…
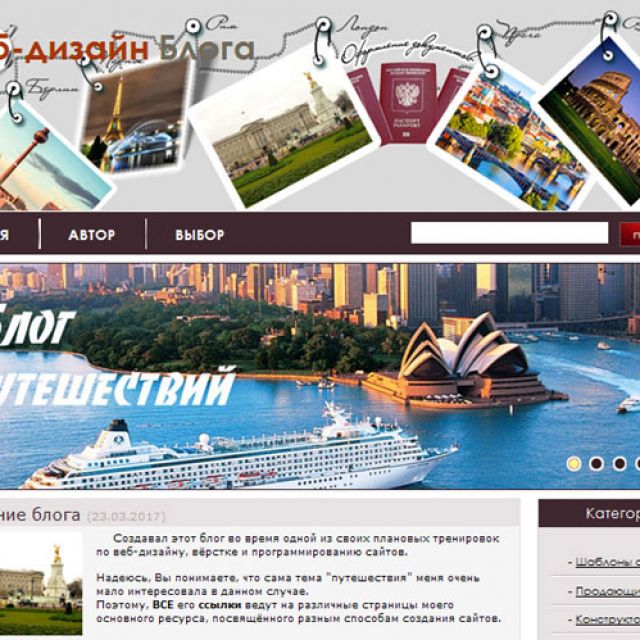
Веб-дизайн Блога Сделал веб-дизайн этой страницы во время своей очередной плановой тренировки по ранее освоенным обучающим видео-курсам. НО!!!
Хочу особо отметить, что идею дизайна взял из материалов курса, а вот рисовал в фотошоп всё-таки по-своему, т.к. всё можно …
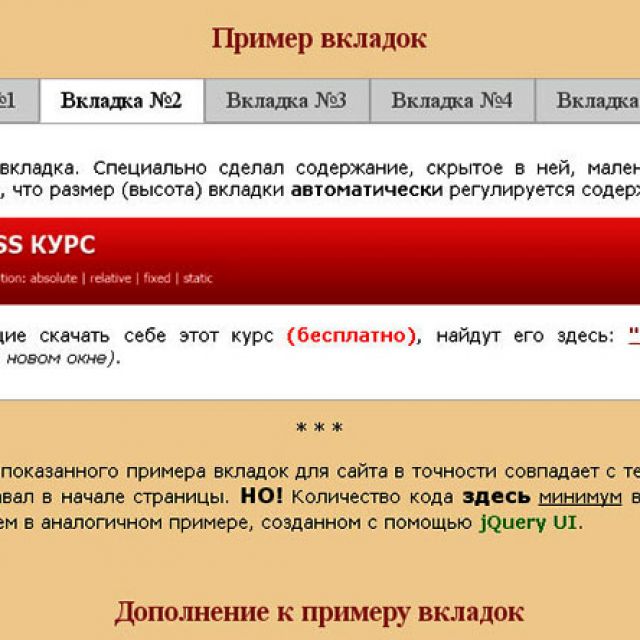
HTML + CSS Вкладки для сайта Добавил такую работу в портфолио на своём сайте после одной из моих ежегодных плановых тренировок по использованию различных веб-технологий. HTML и CSS в том числе.
Раньше я такое делал только с помощью jQuery UI, а теперь же сделал на чистом HTML+C…








Комментарии к работе: