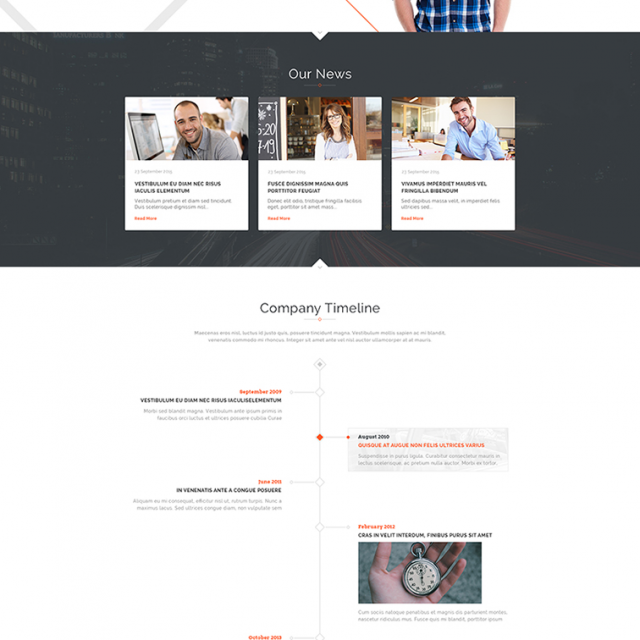
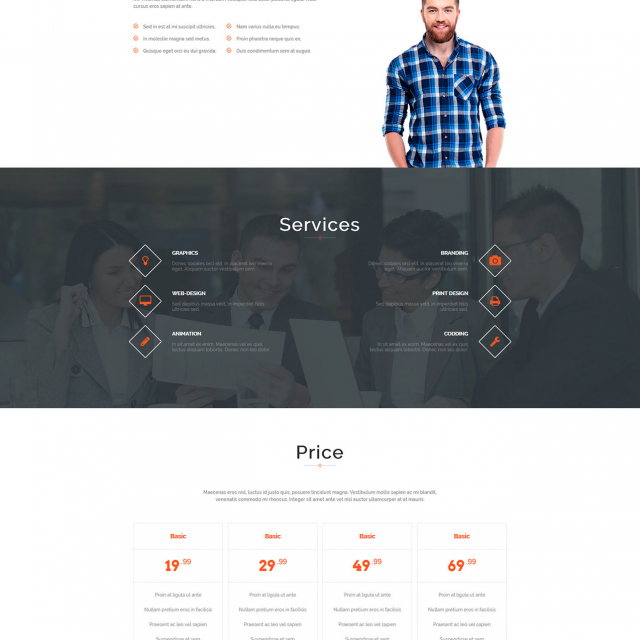
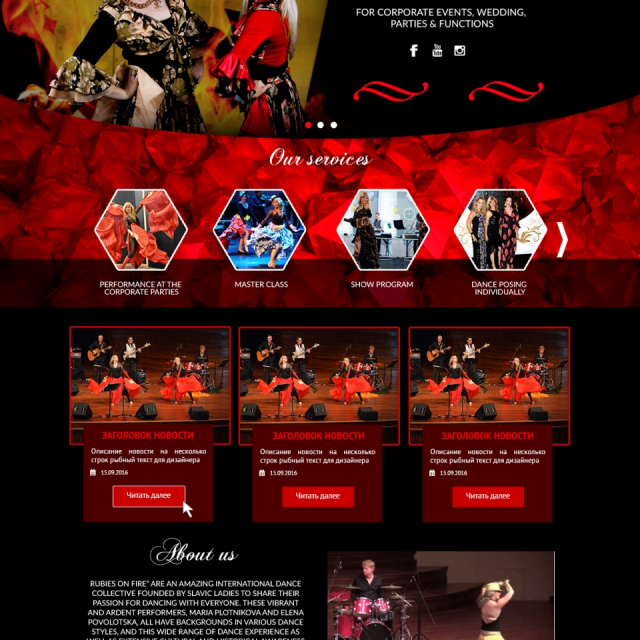
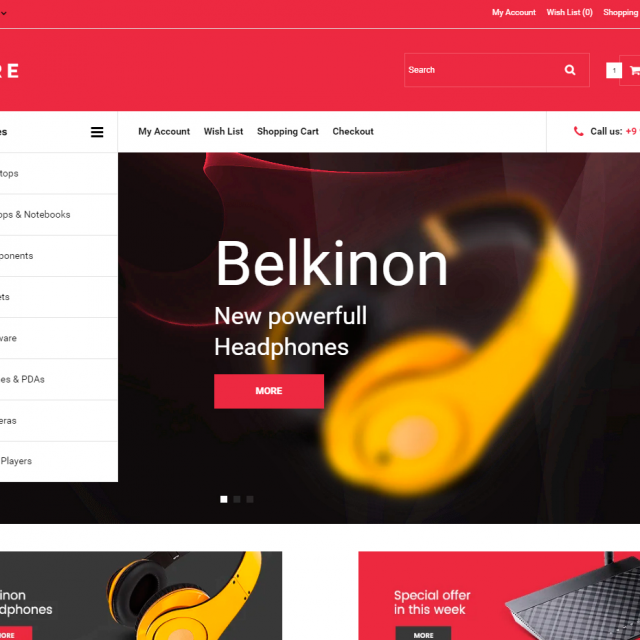
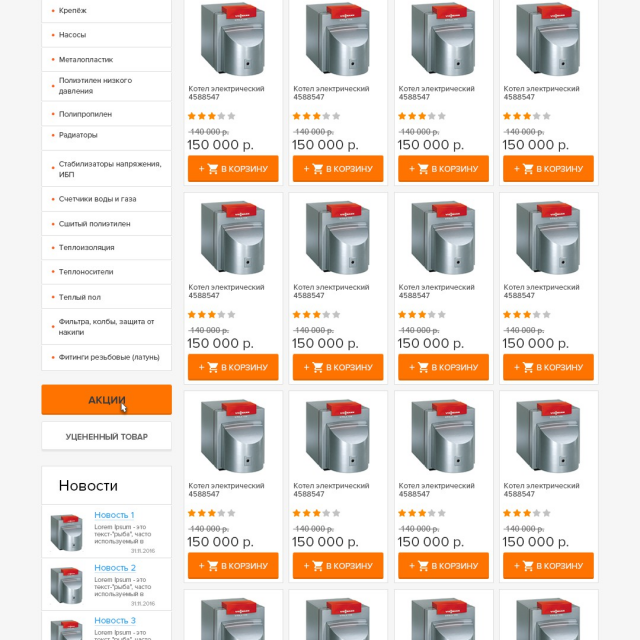
Верстка интернет-магазина
- 4
- 0
- Опубликовано: 2019-01-31
Превосходные показатели Google PageSpeed Insights – 99% для мобильных и 100% для компьютеров.
Без ошибок и предупреждений в HTML-коде на validator.w3.org.
Без ошибок в CSS-коде на http://jigsaw.w3.org/css-validator/ .
Добавляю микроразметку.
CSS написан по последним стандартам: сперва написаны стили для мобильных устройств, а только потом для экранов по возрастанию. То есть используется min-width в media-запросах.
CSS и Javascript сжаты.
Для страницы применятся только 1 файл CSS и 1 файл JS. Таким образом, уменьшается число запросов к серверу, что ускоряет загрузку сайта.
Использую Bootstrap 4, но я не подключаю весь файл bootstrap.css, а самостоятельно прописываю только те классы из Bootstrap, которые применяются в проекте. Таким образом, конечный файл CSS имеет меньший объем. Тем не менее, если нужно будет подключить весь Bootstrap к проекту, то вся работоспособность сайта сохранится.
Использую Gulp, SCSS. Весь проект разделен на смысловые папки. Например, шапка сайта находится в папке "header" с файлами "header.html", "_header.scss" и "header.js" (методология БЭМ). Таким образом, легко поддерживать проект и вносить в него изменения.
Все цвета, размеры шрифта и т.д. вынесены в отдельные переменные. И их можно быстро изменить в одном файле.