Другие работы автора:
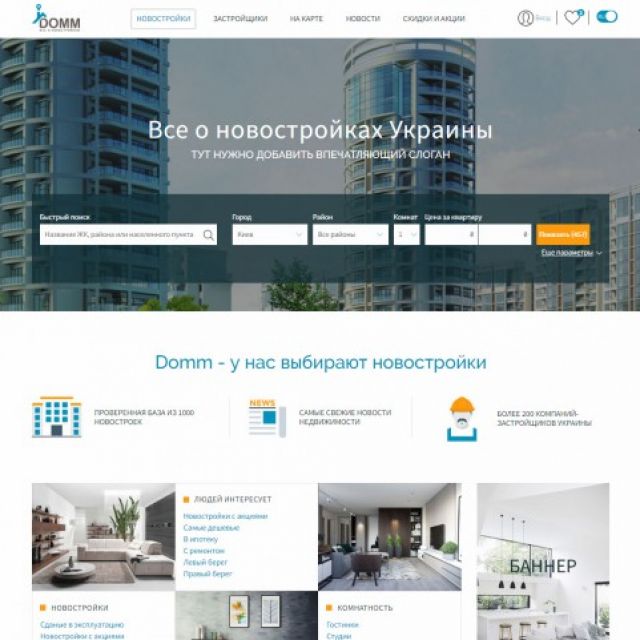
Портал новостроек Особенности проекта:
• Необходимо было сделать оперативно верстку 12 страниц сайта.
• Gulp+SASS верстка.
• Анимации на сайте.
• Адаптивность;
• Кроссбраузерность;
• Работа с API GoogleMaps.
• Написание необходимых скриптов.
• Работа через GIT.
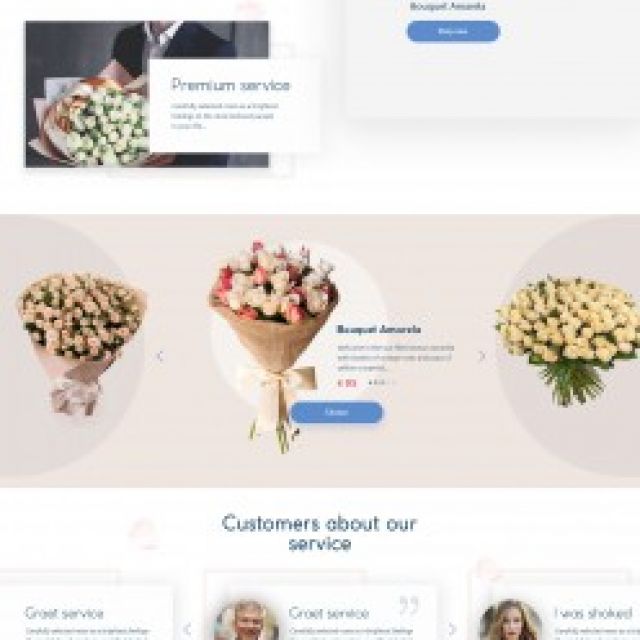
POLLI - магазин роскошных роз Особенности проекта:
• Разработка шаблона магазина с нуля.
• Gulp+SASS верстка.
• Анимация с использованием библиотеки GreenShock.
• Интеграиция на WordPress+woocommerce.
• Реализация многоязычности шаблона.
• Реализация custom-ной страницы checkout…
Рекламный промо-сайт Rowenta Адаптивная, кросбраузерная верстка сайта.
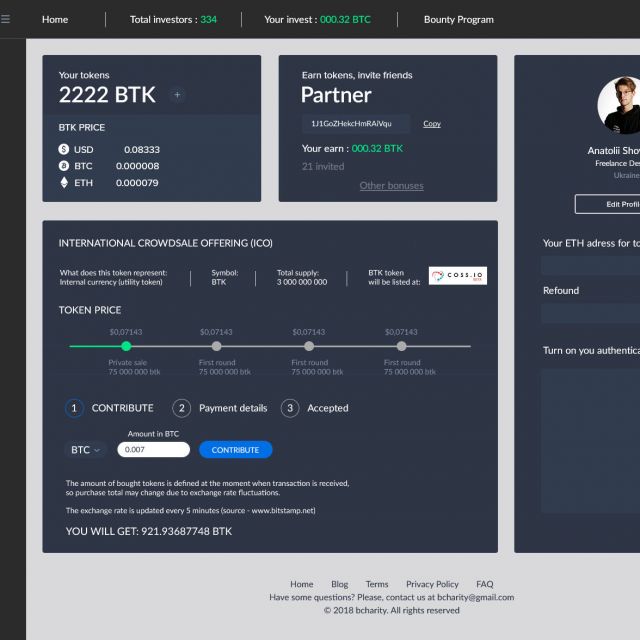
Bcharity Портал благотворительное криптобиржи.
Верстка всех страниц
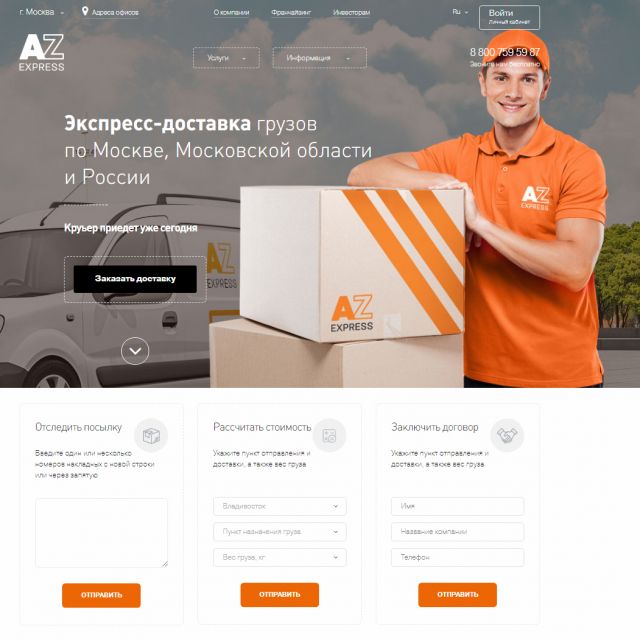
Экспресс доставка Верстка + HTML + LESS + JS
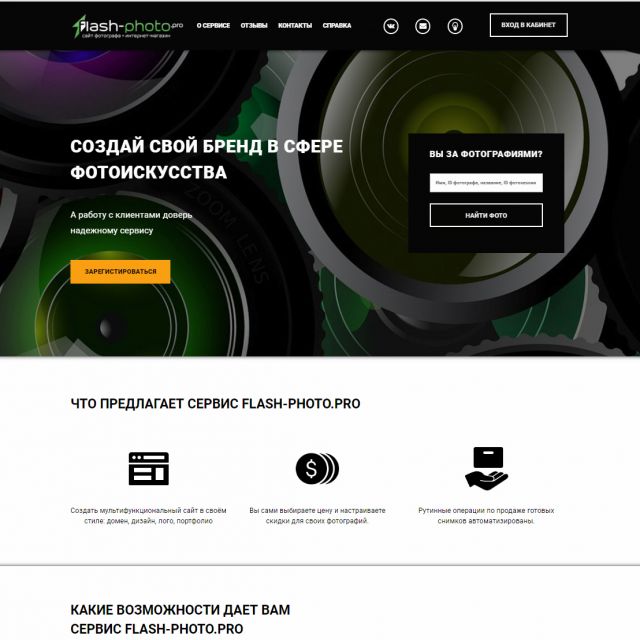
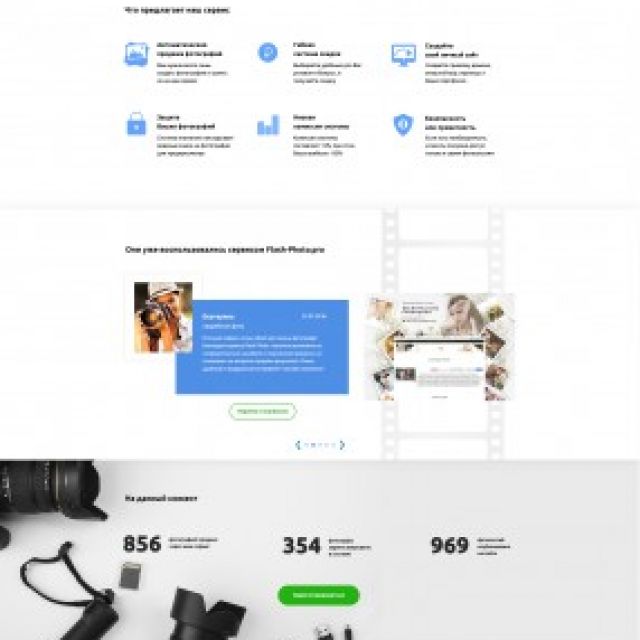
Сервис для фотографов Верстка + LESS + JS + оптимизация
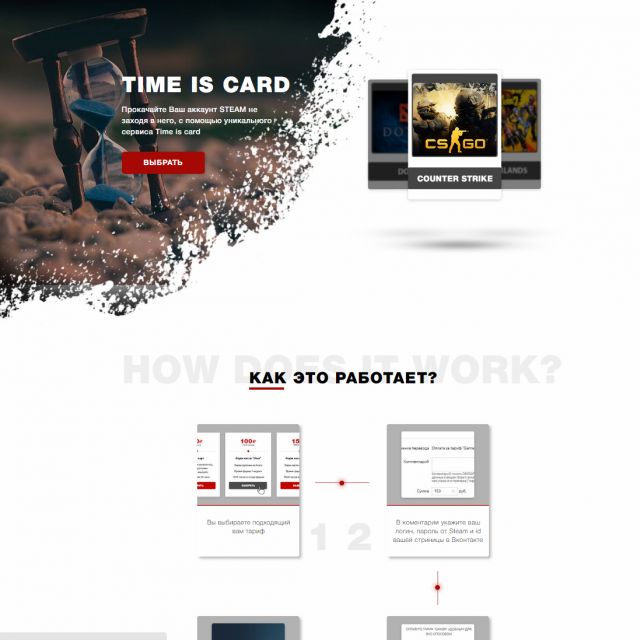
Бот для игр Steam HTML + SCSS + JS
Верстка посадочной страницы сервиса Flash-Foto Особенности проекта:
• Gulp+SASS верстка посадочной страницы сервиса Flash-Foto.
• Валидность кроссбраузерность кода.
• Адаптивность.
• Анимации.
• Написание необходимых скриптов.
• Первичная SEO-оптимизация.
• Публикация на хостинге заказчика.
• Ра…