Другие работы автора:
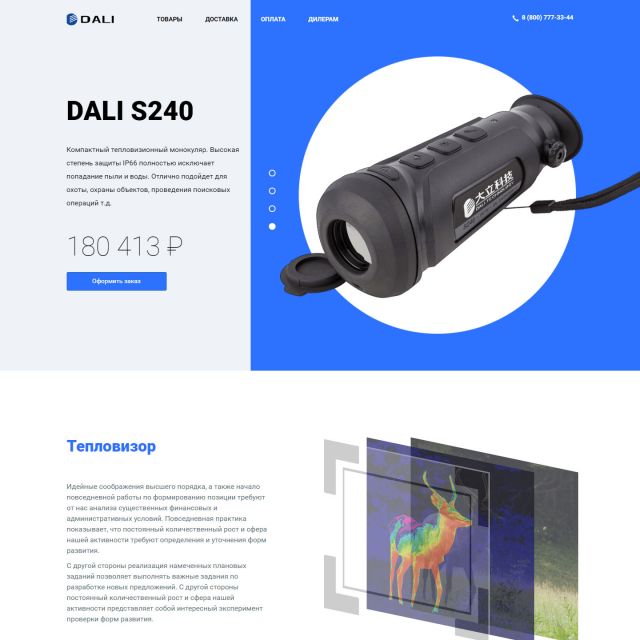
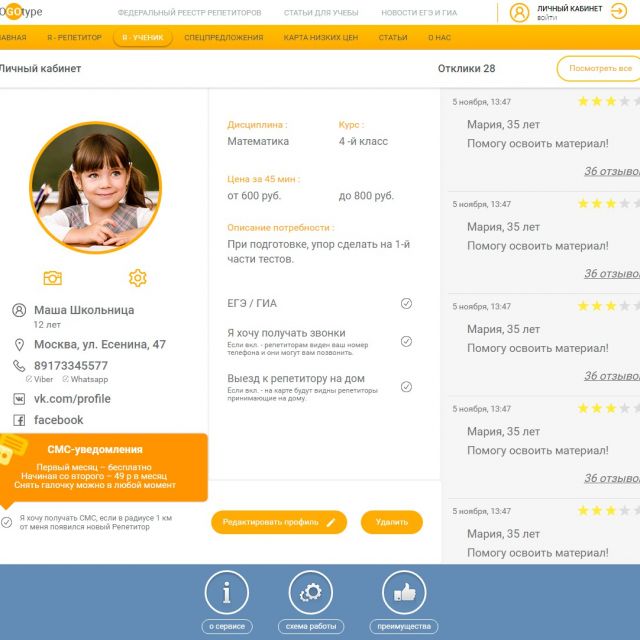
Верстка лендинга + HTML5, CSS3
+ jQuery
+ Адаптивность от 320 пикселей
+ Плавное появление элементов
+ Синий фон в верхнем блоке регулируется строго до определенной точки, не наползает на пункты меню
+ Корректно работает в IE 9+, Safari 5, Google Chrome, Opera, Mo…
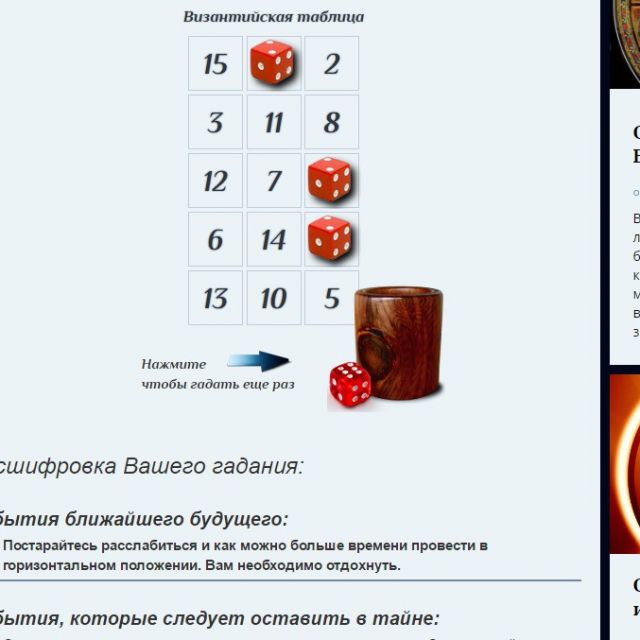
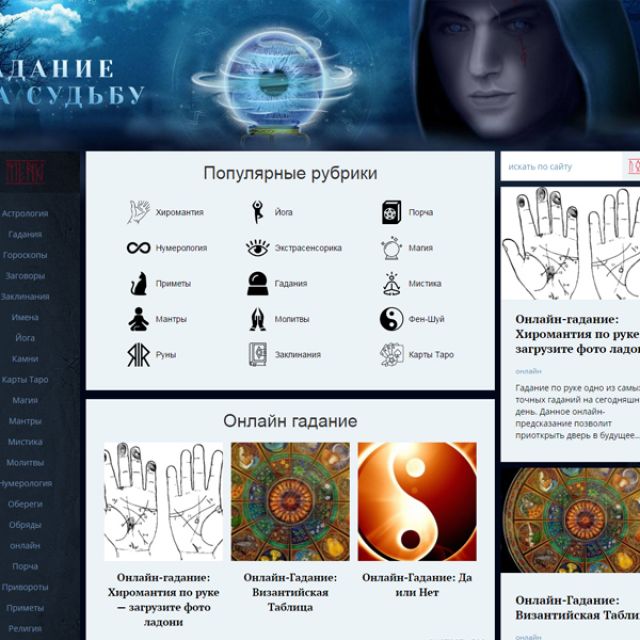
Верстка онлайн-гадания Нужно было посмотреть гадания на другом сайте и сделать подобные. Получилось интересно.
+ HTML5, CSS3
+ jQuery
+ Фантазия, смекалка
+ Загадочность
Всего три гадания:
http://gadanienasudbu.ru/onlajjn/onlajjn-gadanie-vizantijjskaya-tablica.html
http:/…
Сверстать страницу на сайте Заказчик хотела страницу на своем сайте, чтобы отображалась корректно от 900 пикселей. Сайт не адаптивный, но область контента резиновая, что нужно было учитывать. Справился за сутки, заказчик лишь попросила сделать одну небольшую правку.
Адаптивная верстка лендинга + HTML5, CSS3
+ jQuery
+ Адаптивность 320-1920 пикселей
+ Фиксированное меню
+ Плавное появление элементов
+ Корректно работает в IE 9+, Safari 5, Google Chrome, Opera, Mozilla Firefox, на мобильных устройствах
Ссылка: http://ingeniou5.ru/marks/
Адаптивная верстка страницы + HTML5, CSS3
+ Адаптивность от 320 пикселей в ширину
+ Кликабельный номер телефона с мобильных устройств
+ Верстка с нуля
+ normalize.css для корректной работы во всех браузерах
+ Изначально картинки были непрозрачные, пришлось превращать их в прозрачные
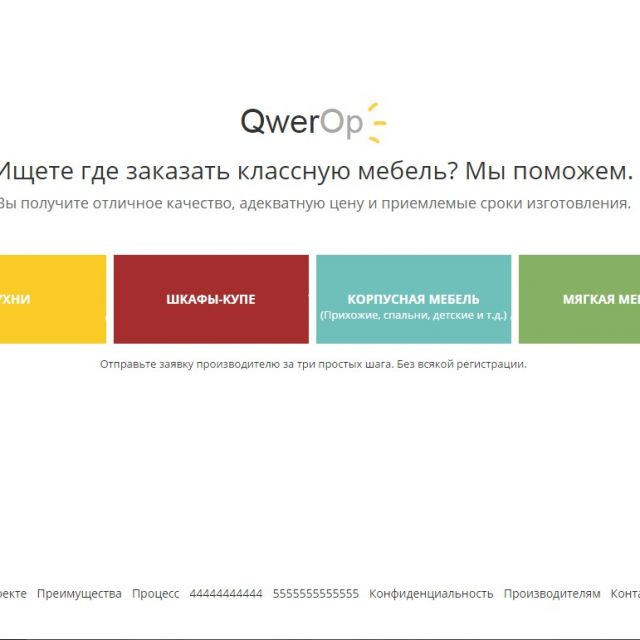
Адаптивная верстка сайта + HTML5, CSS3
+ Адаптивность от 320 до 1440 пикселей
+ Кроссбраузерность проверена в Opera, Mozilla Firefox, Chrome, IE, Safari
+ jQuery
+ Плавное появление элементов
Ссылка: http://ingeniou5.ru/mebel/
Верстка темы + посадка на wordpress + HTML5, CSS3
+ jQuery
+ Посадка темы на вордпресс
Верстка сайта + HTML5, CSS3
+ Bootstrap 3.3.6
+ Адаптивность от 320 пикселей
+ Кроссбраузерность проверена в Opera, Mozilla Firefox, Chrome, IE9+, Safari, Android 2.3+
+ Элементы продуманы так, что будут корректно растягиваться при длинных названиях
Верстка состо…