Другие работы автора:
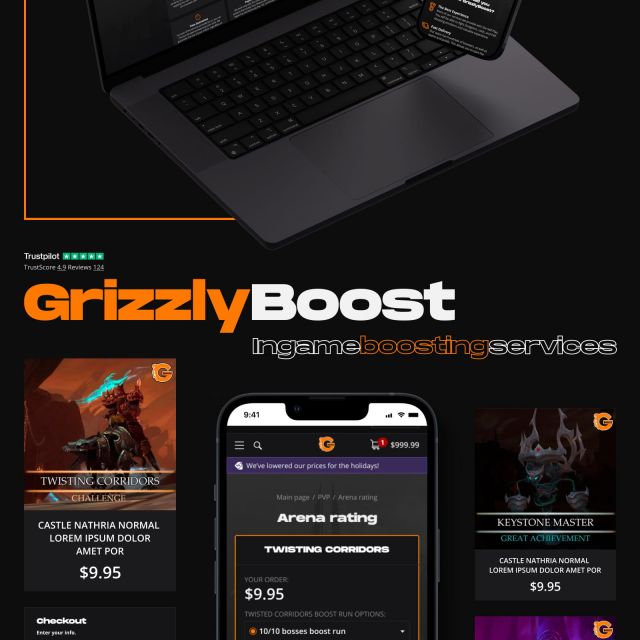
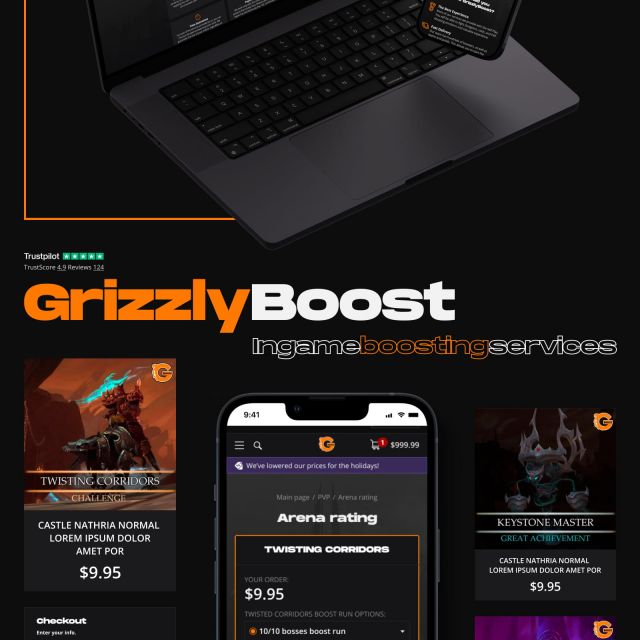
Интернет-магазин «Grizzly Boost» Интернет-магазин «Grizzly Boost»
Задачи:
1. Фронтенд разработка
2. Бэкенд разработка
3. Интеграция Open Cart
4. Тестирование
5. Запуск
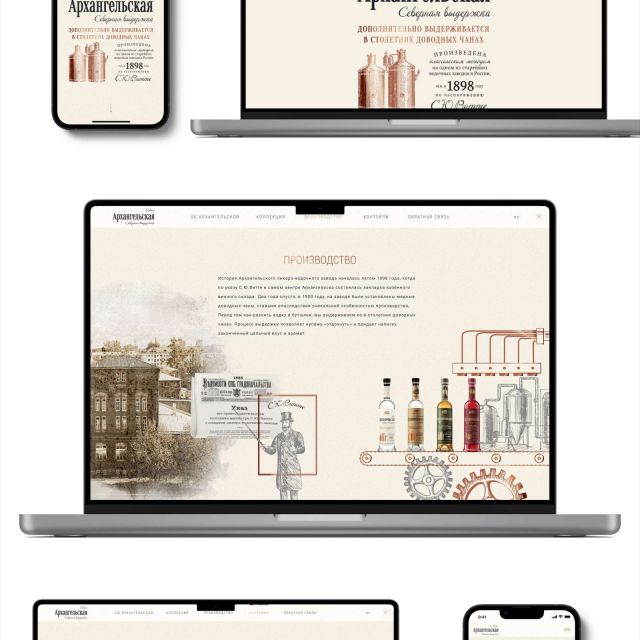
Сайт водки «Архангельская» Сайт водки Архангельская
Задачи:
1. HTML верстка
2. Разработка анимации
3. Посадка на Битрикс
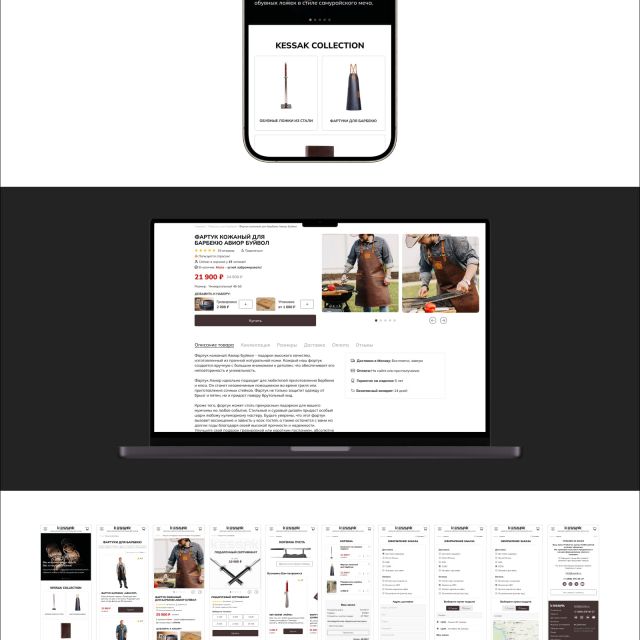
Интернет-магазин «Kessak» Интернет-магазина «Кессак»
Задачи:
1. Анализ ЦА и конкурентов
2. Разработана структура сайта
3. Созданы вайрфреймы
4. Созданы дизайн макеты (адаптивные)
5. Создан UI гайд
6. Сделана верстка сайта
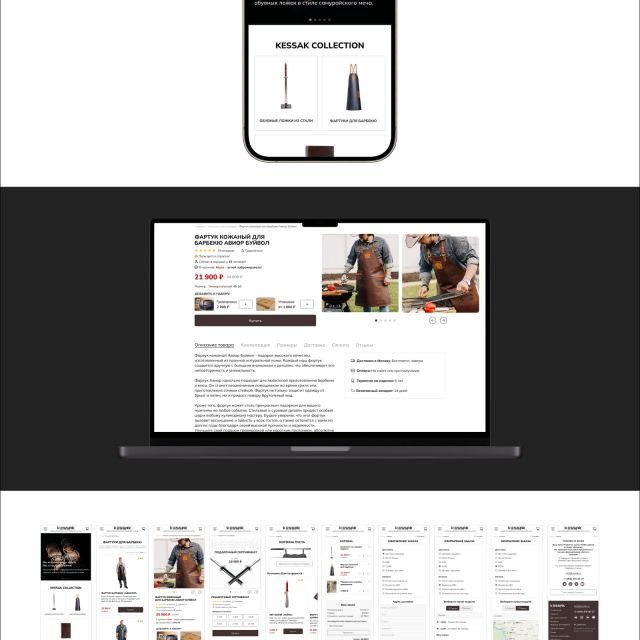
Интернет-магазин «Kessak» Интернет-магазина «Кессак»
Задачи:
1. Анализ ЦА и конкурентов
2. Разработана структура сайта
3. Созданы вайрфреймы
4. Созданы дизайн макеты (адаптивные)
5. Создан UI гайд
6. Сделана верстка сайта
Интернет-магазин «Grizzly Boost» Интернет-магазин "Grizzly Boost"
Задачи:
1. Фронтенд разработка
2. Бэкенд разработка
3. Интеграция Open Cart
4. Тестирование
5. Запуск
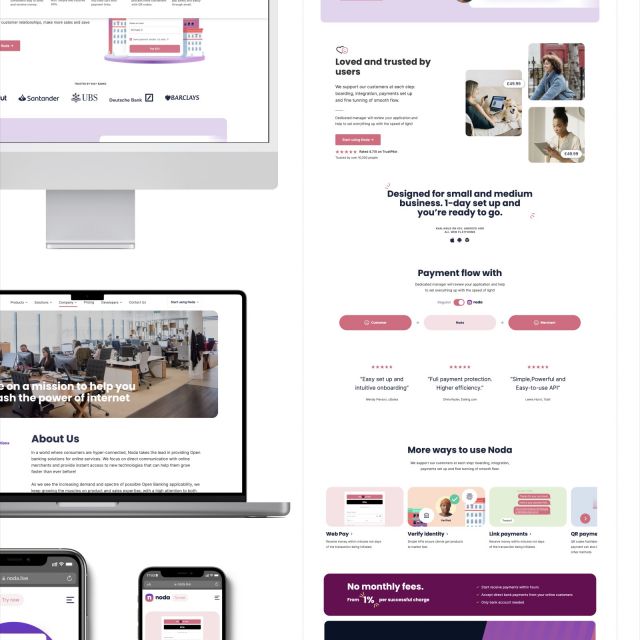
Сайт сервиса онлайн-платежей «Noda» Перед вами сайт сервиса онлайн-платежей Noda сверстанный на платформе Webflow.
Мои задачи:
– Верстка
– Анимация
– Настройка CMS
Ссылка на сайт: https://www.noda.live
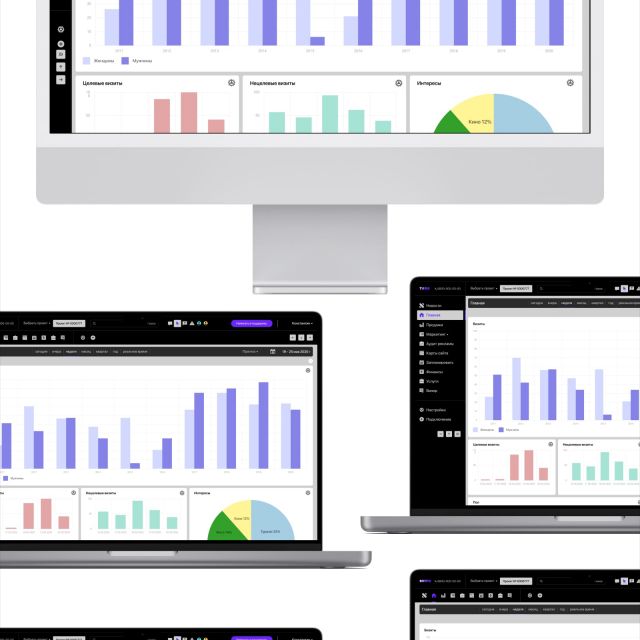
Панель управления «Targ» Панель управления рекламой и продажами Targ
Задачи:
1. Отрисовать десктоп версию панели
2. Сделать меню с разными вариантами расположения
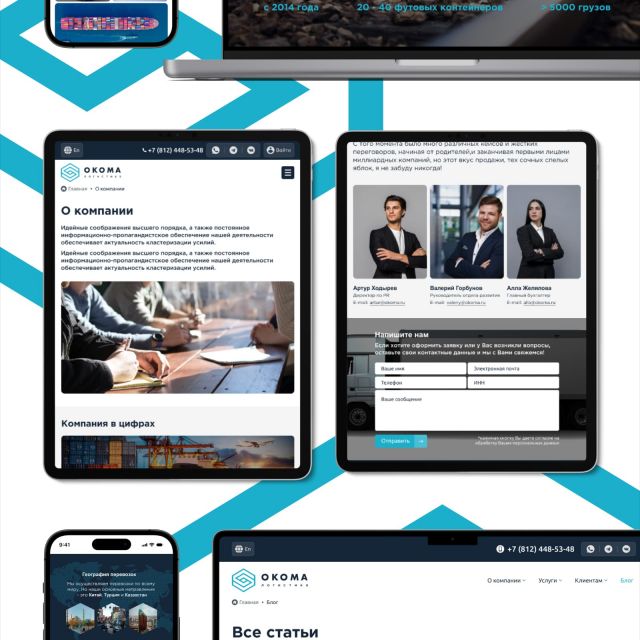
Логистическая компания «Окома» Сайт логистической компании "Окома"
Тип проекта: Дизайн корпоративного сайта
Сделано:
1. Анализ ЦА и конкурентов
2. Разработана структура сайта
3. Созданы вайрфреймы
4. Созданы дизайн макеты (адаптивные)
5. Создан UI гайд